This content originally appeared on DEV Community and was authored by Anubhab Mukherjee
Today we will continue to learn the remaining built-in pipes available in Angular.
If you are not familiar with Angular Pipes I would suggest you to go through this post
DatePipe
The DatePipe formats the date value and displays in a human readable form (as per the locale).
Syntax
{{ value | date [ : format [ : timezone [ : locale ] ] ] }}
It is exported from the Common Module (I will talk about it in the module section coming very soon).
You can pass the value in the form of a String or number or as date object.
Parameter the pipe accepts
format -
The way you want to display the date.
It is of string type.
It is optional.
Default value is mediumDate
timezone
The time zone what you want to display.
It is of type string type.
It is optional.
Default is undefined
locale
It represents the locale format rule
It is of type string.
It is optional.
Default is the project locale.
Now lets see in practice -
Lets open the component.ts file -
And lets add the following code -
// Date in String
dateInString = '01/05/2022';
// Date in Number
dateInNumber = Date.now();;
// Date Object
dateInObject = new Date();
Now lets open the component template file and paste in the below code -
<h3>Date Pipe Demo</h3>
<p>{{ dateInString | date }}</p>
<p>{{ dateInNumber | date }}</p>
<p>{{ dateInObject | date }}</p>
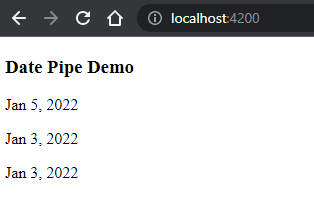
You should see the below output -
Here in the above code we are using the date Pipe to format the date or we can say we are passing the value to the date pipe to get it formatted. By default it is displayed in medium format.
format example
There are 12 different formats available by default -
- short
- medium
- long
- full
- shortDate
- mediumDate
- longDate
- fullDate
- shortTime
- mediumTime
- longTime
- fullTime
Lets paste in the below code in the template file -
<p><b>short:</b> {{ dateInString | date: "short" }}</p>
<p><b>medium:</b>{{ dateInString | date: "medium" }}</p>
<p><b>long:</b>{{ dateInString | date: "long" }}</p>
<p><b>full:</b>{{ dateInString | date: "full" }}</p>
<p><b>shortDate:</b>{{ dateInString | date: "shortDate" }}</p>
<p><b>mediumDate:</b>{{ dateInString | date: "mediumDate" }}</p>
<p><b>longDate:</b>{{ dateInString | date: "longDate" }}</p>
<p><b>fullDate:</b>{{ dateInString | date: "fullDate" }}</p>
<p><b>shortTime:</b>{{ dateInString | date: "shortTime" }}</p>
<p><b>mediumTime:</b>{{ dateInString | date: "mediumTime" }}</p>
<p><b>longTime:</b>{{ dateInString | date: "longTime" }}</p>
<p><b>fullTime:</b>{{ dateInString | date: "fullTime" }}</p>
You should see the below output once you run the application -
Here you can see all the different forms of Date available.
timezone example
Apart from adding the format you can also pass the timezone. For example IST (Indian Standard Time) or UTC. Two ways you can pass the timezone -
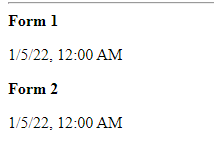
Lets paste the below code in the template file -
<b>Form 1</b>
<p>{{ dateInString | date: "short":"IST" }}</p>
<b>Form 2</b>
<p>{{ dateInString | date: "short":"+0530" }}</p>
In above cases in the first example we are passing the timezone name (like IST) and in second we are passing how much ahead or behind compared to the UTC. In both the cases you will see the same output.
If it is behind you should use '-' (negative) sign.
If you want to show the UTC time zone then you should use the below code -
<b>UTC Form 1</b>
<p>{{ dateInString | date: "short":"UTC" }}</p>
<b>UTC Form 2</b>
<p>{{ dateInString | date: "short":"+0000" }}</p>
locale example
The third parameter is the locale which I will show in details when covering localization part.
Hope you enjoyed the post.
If yes do like comment and share.
Cheers!!!
Happy Coding
This content originally appeared on DEV Community and was authored by Anubhab Mukherjee
Anubhab Mukherjee | Sciencx (2022-01-03T17:39:37+00:00) Built-In Angular Pipes – DatePipe – Part 2. Retrieved from https://www.scien.cx/2022/01/03/built-in-angular-pipes-datepipe-part-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.