This content originally appeared on Level Up Coding - Medium and was authored by Shahed Nasser

There are many popular ecommerce platforms that come to developers’ minds first, and one of these is Shopify. Shopify established itself as one of the go-to platforms to create an ecommerce store for any business. However, it has a lot of disadvantages including the fact that it is not free and it has minimal customizability. This is where Medusa comes in.
Medusa is an open-source headless commerce engine that is fast and customizable. As Medusa is split into 3 core components — the headless commerce part that exposes the REST APIs for your store, the frontend of your store, and the admin panel — you are free to use the platform as a whole, or use the parts that you need for your ecommerce store.
In this tutorial series, you will learn how to create an ecommerce store with Medusa. This includes setting up your development environment, adding features and plugins to your backend, frontend, and admin panel each, and everything you might need to set up your ecommerce store with Medusa.
In this part of the tutorial series, you will learn how to install and run each part of the platform separately, and you will learn the structure of each part to understand where you need to do what. Then, you will learn how to set up all the different parts together with a single command.
Why Medusa
Customization Abilities
Shopify is a great choice if you are creating a basic store with no need for customization, or you are not a tech-savvy person. However, you should not use Shopify if you are looking to own your tech stack and make changes per your business requirements. When you choose Shopify, you are stuck with the features and architecture that the platform provides out of the box.
On the other hand, Medusa’s main feature is its flexibility and extendibility. You can use all of the 3 core components together, or take some of them and couple or integrate them with other technologies or systems.
You can still use it as a whole and you will get a great development and user experience. The backend is built on Node.js, Express, and by default SQLite when you first install the server with the option to use PostgreSQL and Redis.
For the frontend, you have the option to use a starter storefront built with either Next.js or Gatsby. As with both options, you will end up with a static website that connects to the headless server, the speed of your website is almost guaranteed to be fast.
As for the backend, it is also built with Gatsby and connects to your server just like the frontend.
This sets Medusa apart from other ecommerce platforms that are tightly coupled, complex and slow. Medusa offers a lot of features out of the box and is built to allow you to customize it based on your needs. Compared to Shopify, which provides less ownership over your tech stack, it allows you to completely own your tech stack.
Suggested Read: Medusa: Create A Fast and Highly Customizable E-Commerce Store
Pricing
Shopify’s pricing models can be a big disadvantage as there are a lot of other alternatives, including Medusa, that offer their ecommerce platform for free.
Not only do you have to pay to use and deploy the platform, but also it is hard to find plugins or themes for free. In addition, installing plugins is not easy due to the platform’s inflexibility.
This is where open-source shines. You are free to use and deploy Medusa free of charge. You also have an open-source community backing you up, providing free plugins for you to use. Due to Medusa’s flexibility, installing plugins is very easy.
Business Use Cases
As mentioned earlier, Shopify is not flexible and is hard to customize. This means that a lot of business use cases, including B2B, market places, custom shopping experiences, and more are not available or possible with Shopify.
If you are sure that your business will just sell products with the conventional ecommerce experience, that might not be a problem for you. However, if you are already planning for the growth of your business and need an ecommerce platform that can grow and extend as needed with your business use cases, then choosing Shopify will prove to be a hassle.
Medusa’s headless APIs and flexibility allow you to easily create plugins to customize the shopping experience to your use case or integrate Medusa with other services as needed.
Prerequisites
Before we start, make sure you install Node.js if you have not. You will also need NPM but it will install with Node.js when you install it.
To check if you have Node.js and NPM installed you can run these commands:
node -v
npm -v
If the output of each of the commands shows a number version, then you have them installed. Otherwise, you need to install them.
Set Up Medusa
At its core, Medusa is the backend that exposes the REST APIs, which will allow your frontend or admin panel to retrieve or modify the data. You can replace the storefront or admin panel with a platform of your own that connects to the APIs, but you at least need this part of Medusa in your system.
Install Medusa
Installing Medusa is easy. First, you need to install the CLI tool that allows you to set up the server:
npm install -g @medusajs/medusa-cli
Once this part is done, you can use the CLI to set up a new Medusa store on your machine:
medusa new my-store --seed
This will create a new Medusa installation in the directory my-store. You can change the name of the store or directory by changing my-store. By applying the — seed option, it will seed the database with basic data including a demo product.
Run Medusa
Once this command is done, you are ready to run your server! First, change to the directory of the medusa store:
cd my-store
Then, run the develop command using the CLI tool to run the server:
medusa develop
This will run the server by default at localhost:9000. You can test it by going to localhost:9000/store/products in your browser and you should see a JSON array of products. It will include just one product as the seeder adds just one.
You can check the full list of API endpoints in the documentation. For the storefront, all endpoints are prefixed with /store, whereas for the admin panel, all endpoints are prefixed with /admin.
Structure Overview
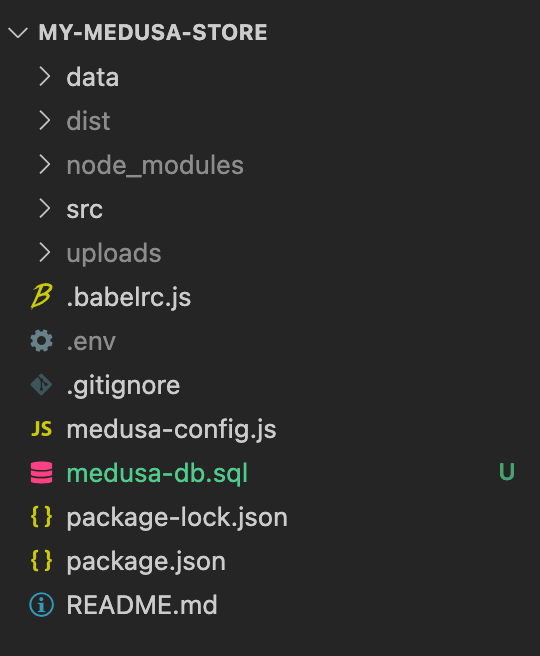
Let us take a look at the directory structure for the server. It should look something like this:

As you can see we have the following directories:
- data: This directory holds the data that will be used to seed the database. It has the file seed.json which includes the configuration for the basic store. These data are the data added to your store when you add the --seed option which we did.
- dist: This directory will hold the build of your server when you run npm run build. When you deploy your server, you will run this command and the compiled files in the dist directory will be used.
- src: Inside the src directory, you can add any of the plugins or changes you might need to make. Inside the api subdirectory, you can add new endpoints to your store. Inside the services subdirectory, you can add new services which you can use globally in different endpoints. Inside the subscribers subdirectory, you can add event listeners to different events e.g., when an order is placed.
- uploads: will include any files to be uploaded like product images.
Set Up the Storefront
Next, we’ll install and set up the storefront. As mentioned earlier, you can use the Gatsby starter or Next.js starter. For this tutorial, we’ll use the Next.js starter.
Install the Storefront
To install the Next.js storefront just run the following command:
npx create-next-app -e https://github.com/medusajs/nextjs-starter-medusa my-storefront
This will create a Next.js storefront in the directory my-storefront. If you want to name it something else you can change the name in the command.
Run the Storefront
Before running the storefront, make sure that the server is running first as the storefront will connect to the server to retrieve the data of the store. To run the server, you can follow the steps in the previous section.
To run the storefront, first change to the directory of the storefront:
cd my-storefront
Then, run the following command to run the storefront:
npm run dev
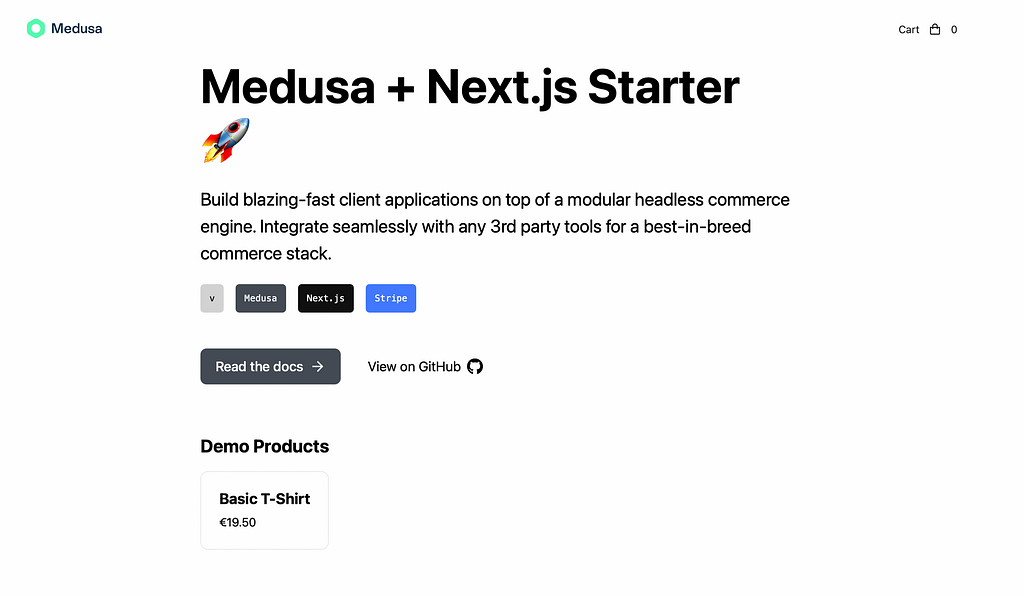
This will run the storefront at localhost:8000 by default. If you open it, you should see a basic storefront with links to different documentations. You can also see the products and try out the full checkout experience.

Add Stripe Integration
To add the Stripe integration, first copy the .env.template to .env.local:
Then, change the environment variable for Stripe’s public key:
NEXT_PUBLIC_STRIPE_KEY =pk_test_something
Structure Overview
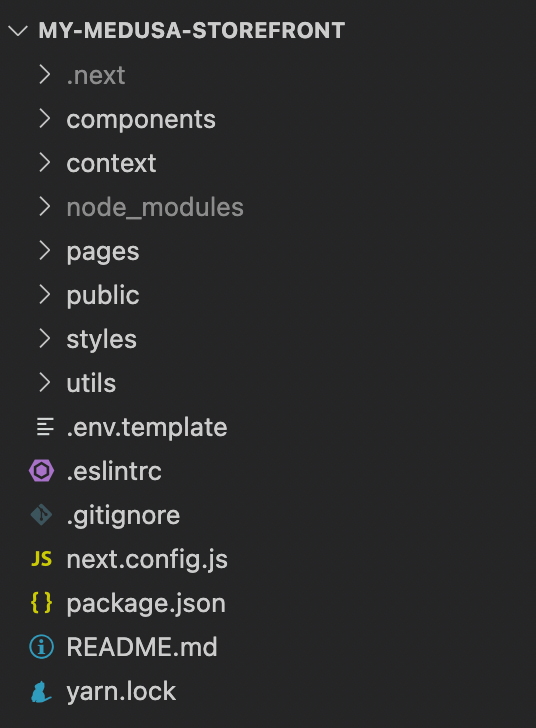
The structure of the directory should look like this:

- components: This directory includes different components in the storefront like the cart, checkout, navigation bar, and more. Here you can make changes to the components if needed.
- context: This includes some easy to toggle or change settings for your store through the context. For example, you can toggle showing the full cart in context/display-context.js by changing the value of cartView in the defaultDisplayContext object.
- pages: This includes the different pages in the storefront. By default, the storefront will have 3 pages: Checkout, Product page, and landing page. You can add more pages to your store here.
- public: You can add the public assets like images here.
- styles: This directory holds all the styles of the store and you can make changes here to change the styles of the storefront.
- utils: This includes helper functions like getting Stripe's public key, helper functions, configurations, and more.
Set Up the Admin Panel
Finally, we’ll install and set up the admin panel. The admin panel is built with Gatsby. Through the admin panel, you can use the APIs exposed by the server to view or make changes to the data in the store. This includes viewing and adding products, orders, customers, and more.
Install the Admin Panel
To set up the admin panel, first, clone the repository of the admin panel:
git clone https://github.com/medusajs/admin my-admin
Then, change to the directory of the admin panel, which is my-admin. You can change that by changing it in the command above.
cd my-admin
After that, you need to install the dependencies with NPM:
npm install
Run the Admin Panel
Once all the dependencies are installed, we are ready to run the admin panel:
npm start
This will open the admin panel at localhost:7000 by default. When you first open it, you will be asked to log in. To log in you can use the email " admin@medusa-test.com" with the password "supersecret".
When you log in, you will see an admin panel with a sidebar that you can use to view orders, customers, products, and more.
Structure Overview
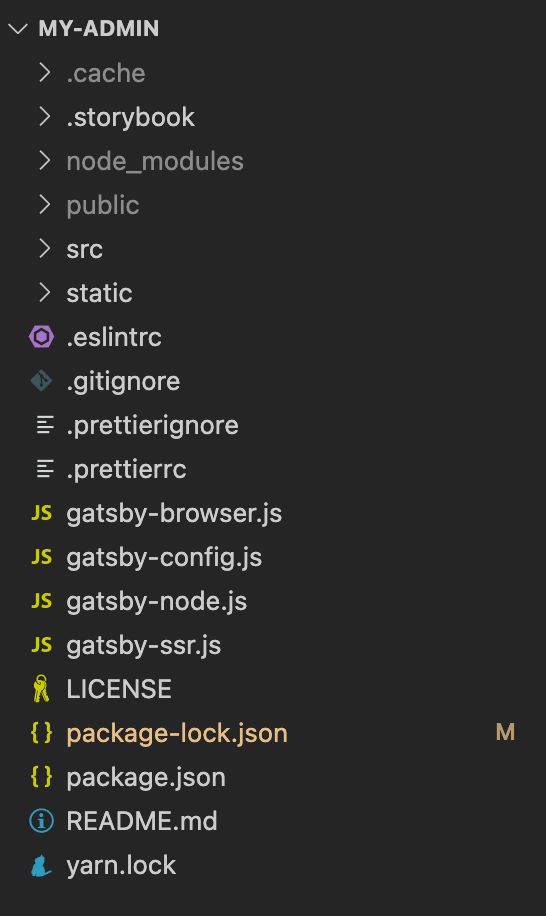
The structure of the directory should look something like this:

- src: Here you will find the main code for the admin panel. You can edit components, pages, context, and more. Any edits or additions to the admin panel can be done here.
- public: This will include the build generated by Gatsby for the admin panel.
- static: The public static assets you will need for the admin panel like images.
As mentioned, this admin panel is built with Gatsby. Although you do not necessarily need to learn Gatsby to set it up and run it, making changes to it would require some understanding of how Gatsby works, depending on the kind of change you will be making.
Alternative Solution: Create Medusa App
As mentioned, Medusa decouples the three core components of the platform to give you the flexibility and ability to customize the platform as fitting for you. However, if you will use the three components, you can install them all at once.
Medusa introduces create-medusa-app. If you’ve used React before, before, you will notice that this is similar to create-react-app. by using this tool, you will be able to set up the 3 components of the platform all at once.
Set Up Medusa App
In your terminal, you just need to run the following command:
npx create-medusa-app
You will then be asked some questions related to naming your store, what technologies you want to use for the different parts of the platform and more.
Once the installation is done, you will have 3 directories ready. One for the server which will be called backend, one for the storefront which will be called storefront, and one for the admin which will be called admin.
Run the Medusa App
Similar to the instructions of each component in the first method, when we install them separately, you will have to run each component separately.
The Medusa server is required for both the storefront and the admin panel, so make sure that it is running before running either of them.
To run the Medusa server you need to change to the backend directory then run it:
cd backend
npm start
To run the Medusa storefront you need to change to the storefront directory then run it:
cd storefront
npm start
To run the Medusa admin you need to change to the admin directory then run it:
cd admin
npm start
Conclusion
Although no one can deny Shopify’s popularity and many advantages, it is also good to recognize some of its disadvantages and what other options or alternatives you have.
Its lack of extendibility and ownership are disadvantages that should not be taken lightly when choosing an ecommerce platform for your system.
Medusa is a great alternative when it comes to these cons. Medusa is an open-source platform that will provide you with an extensible and fast development experience, as you have probably seen from this tutorial. Its setup is quick, and you can easily make changes or additions to any part of its components.
In addition to all that, the team behind Medusa is always happy to assist you with any questions you might have regarding how to set up Medusa on the Discord!
In the next part of the series, you will see how to make changes to the server. This includes how to add API endpoints, services, and more. As we go through the tutorial series you will be able to master and understand each component of Medusa to help you build your ecommerce store.
Originally published at https://dev.to on November 2, 2021.
Get started with Medusa: the open-source alternative to Shopify was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Shahed Nasser
Shahed Nasser | Sciencx (2022-01-04T15:08:03+00:00) Get started with Medusa: the open-source alternative to Shopify. Retrieved from https://www.scien.cx/2022/01/04/get-started-with-medusa-the-open-source-alternative-to-shopify/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
