This content originally appeared on Bits and Pieces - Medium and was authored by Andrew Baisden

React Table is a really powerful datagrid package for React that lets you create dynamic tables. It has many use cases and the package has an extensive list of features. In this tutorial I will show you how to build a Movie Database application.
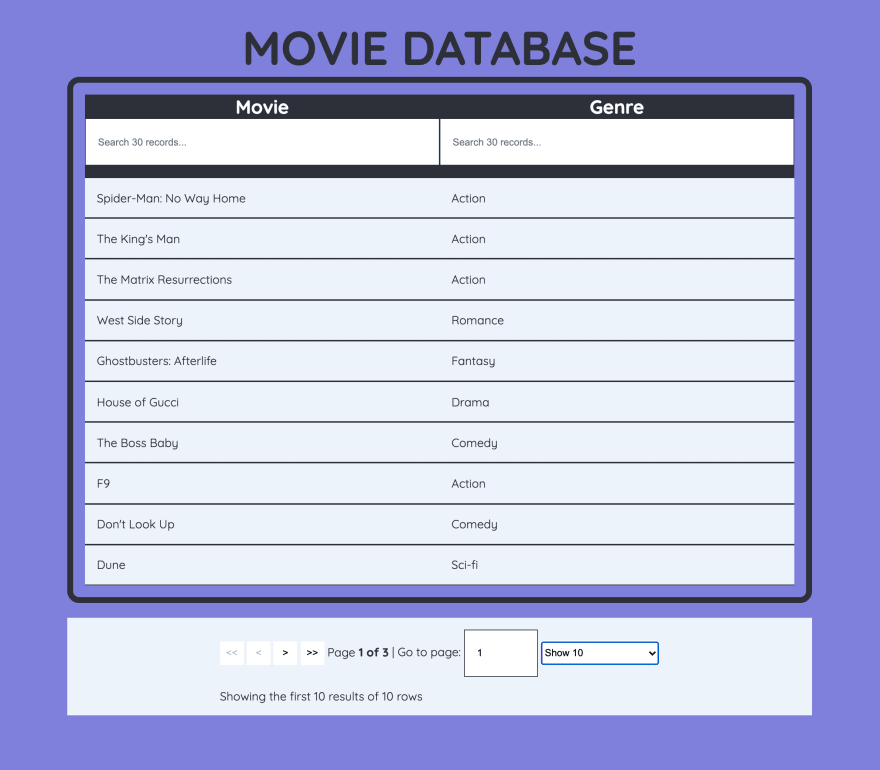
The Movie Database application will have the functionality below:
- Displays data inside of a table;
- Lets you filter by movie name and genre;
- Has pagination that limits the data results;
- Allows you to navigate forwards and backwards through the table data;
- Can be sorted by ascending and descending order when you click on the Movie and Genre heading labels.
The final design can be seen below in this image:

Prerequisites
- Node, npm and yarn installed
- A Code editor or IDE
- A BASH Terminal app
This tutorial will be using npm but you can use yarn if you want just use the appropriate commands.
Building the Movie Database App
Use your BASH Terminal to create a folder for the project and setup a React boilerplate
mkdir movie-database
cd movie-database
mkdir frontend
cd frontend
npx create-react-app .
When this step has finished install the react-table package as well as the match-sorter package which is useful for sorting array data.
npm install react-table match-sorter --save
Open the project folder in your code editor and start the server. If you have Visual Studio Code installed with the command line setup you can open it in BASH.
code .
npm start
You should see your React application running on http://localhost:3000/
Clean the application by removing boilerplate files and folders. Delete all of the files inside of the src folder. Now create the files below and make sure that they are inside of the src folder.
- index.js
- App.js
- App.css
- Copy the code snippets below and paste them into their corresponding files.
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));App.js
App.css
You might need to reload your browser or restart the server but assuming you did everything correct you should see the Movie Database working.
Conclusion
This was just a brief introduction to React Table but if you want to learn more, check out their website https://react-table.tanstack.com/ because there are a lot of features to play around with.
Turn those tables into microfrontends with Bit
Microfrontends are a great way to speed up and scale app development, with independent deployments, decoupled codebases, and autonomous teams.
Bit offers a great developer experience for building component-driven Micro frontends. Build components, collaborate, and compose applications that scale. Our GitHub has over 14.5k stars!

Learn more
- Building a React Component Library — The Right Way
- Microservices are Dead — Long Live Miniservices
- 7 Tools for Faster Frontend Development in 2022
Build Powerful Tables in React with React Table was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Andrew Baisden
Andrew Baisden | Sciencx (2022-01-07T11:54:28+00:00) Build Powerful Tables in React with React Table. Retrieved from https://www.scien.cx/2022/01/07/build-powerful-tables-in-react-with-react-table/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
