This content originally appeared on DEV Community and was authored by Arbaoui Mehdi
We made alwane.io a web-based tool giving you the ability to extract colors from a website URL or an existing CSS code, regroup/order colors, then generate a palette including a CSS/Sass file. A simple and handy tool to build your next project's colors, get inspiration, and examine your website's color palette.
Tool Description
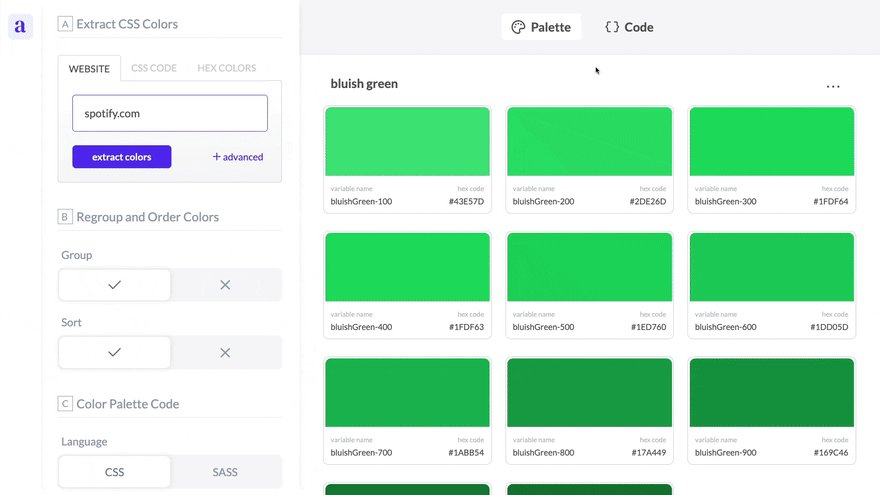
It's a simple web application to help you generate palettes for your projects. It uses a color sorting algorithm to gather colors from a website's CSS or any other existing CSS code and regroup them into color classes.
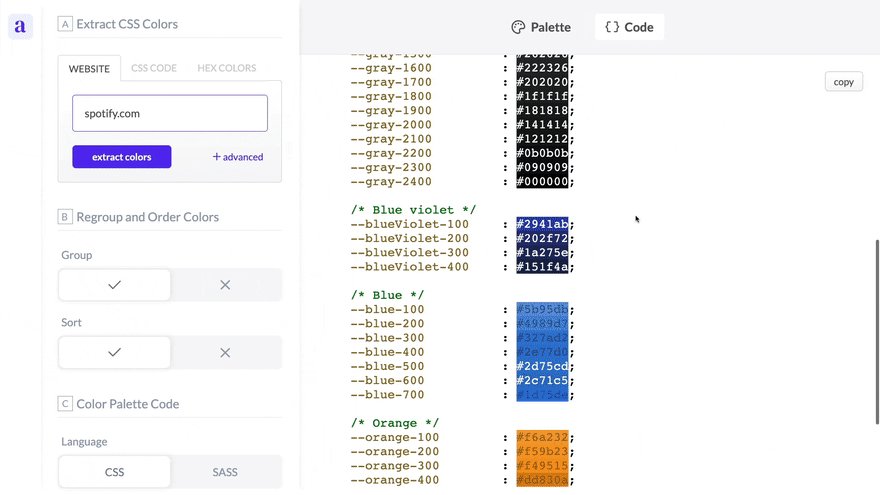
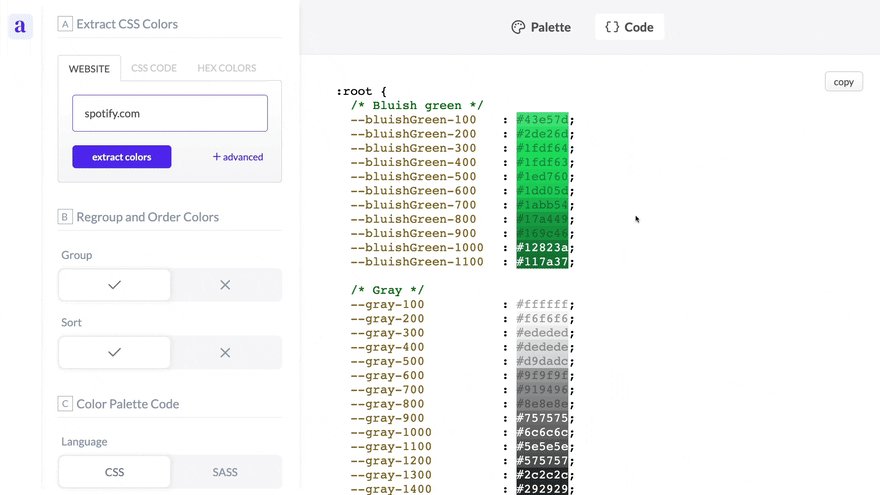
You can then order these colors, generate a CSS or SASS code, and start using it in your project. The tool also offers some other useful features:
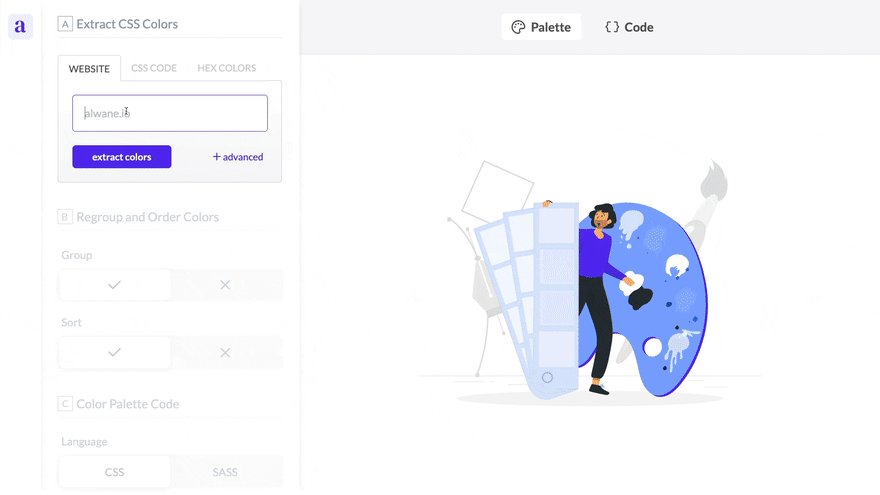
Colors can be extracted from an existing CSS code (the one used by the website) or from any other CSS code.
Colors can be sorted and regrouped from a list of Hexadecimal codes.
Colors can be saved in sets: you can therefore create multiple lists of colors so that you can easily manage them.
This is incredibly convenient when each set contains colors from a different website or project, and you want to keep track of everything separately.You have complete control of the pallet, where you can remove one color or a group of colors.
I hope you like the tool. I’d be happy to answer any questions, and I welcome your feedback.
This content originally appeared on DEV Community and was authored by Arbaoui Mehdi
Arbaoui Mehdi | Sciencx (2022-01-09T20:44:08+00:00) Extract colors from a website URL and generate a CSS/Sass code palette. Retrieved from https://www.scien.cx/2022/01/09/extract-colors-from-a-website-url-and-generate-a-css-sass-code-palette/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.