This content originally appeared on DEV Community and was authored by Heritier Akilimali
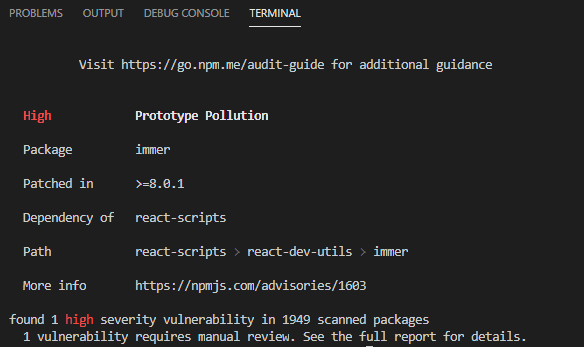
If you ever get error messages in the command line interface after creating a new react app with the create-react-app command, just like the image below, then this fix might help you out.
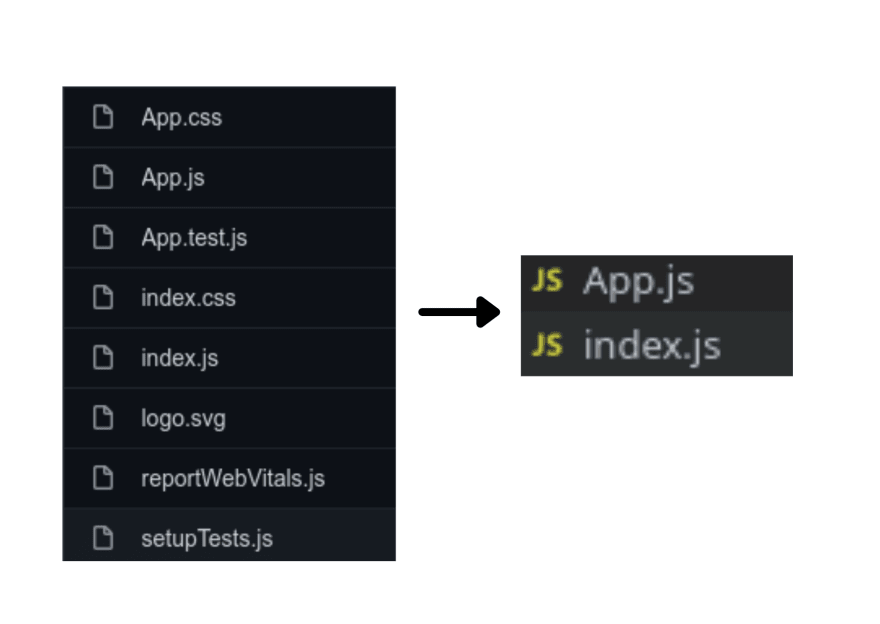
The first we do is deleting the starter files in the src path except the index.js and app.js files, ending up with the result in the below image.
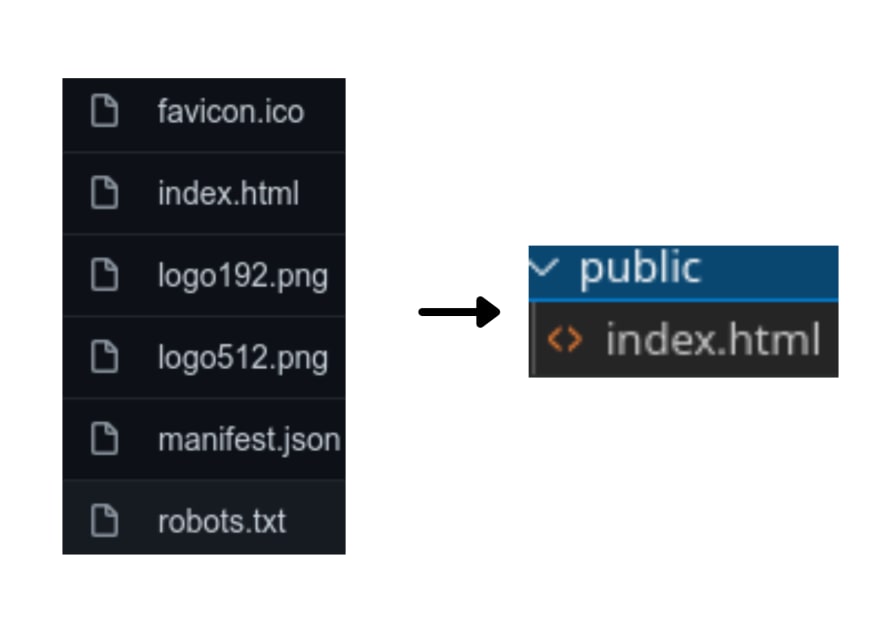
The next step involves deleting every starter file in the public path except the index.html file just like below
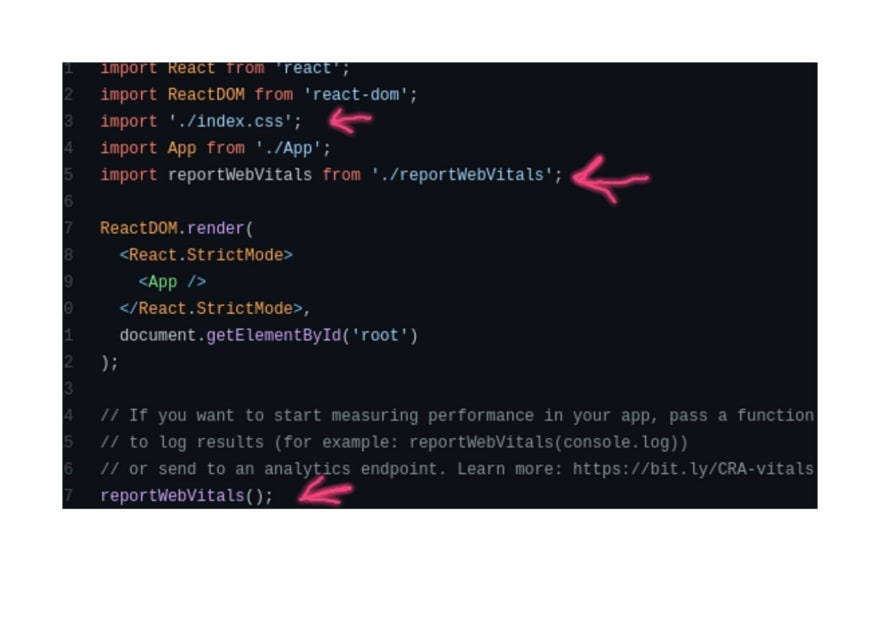
In The next step, we will delete some code in the index.js file so that we don't have dependency imports that might trigger errors.
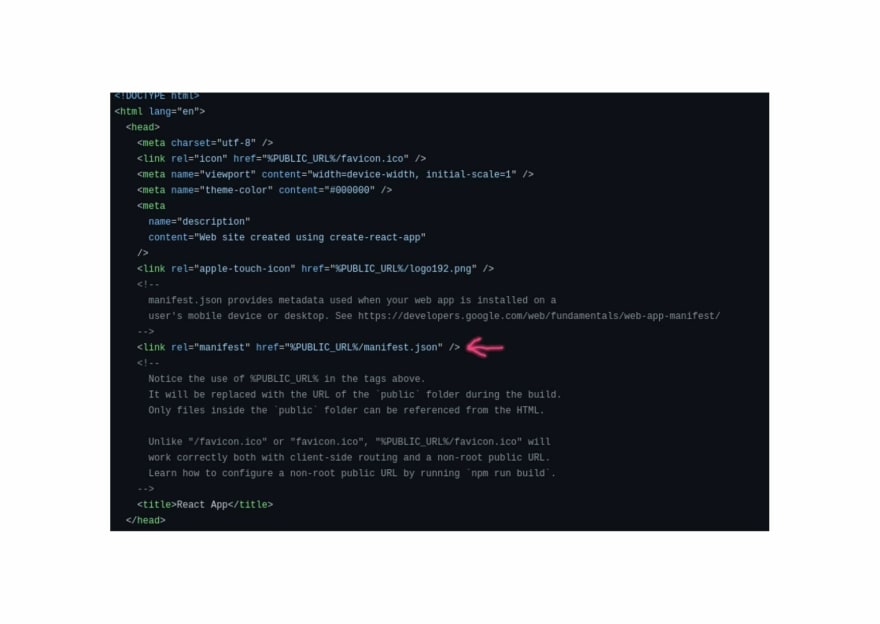
We will also delete some code in the index.html file to get rid of some of the deleted dependencies.
After you are finished with finding all the imports that are not used anymore and removing them, there should not be any more errors in the terminal. I hope this helped u out.
Thanks.
This content originally appeared on DEV Community and was authored by Heritier Akilimali
Heritier Akilimali | Sciencx (2022-01-11T02:01:34+00:00) How to fix security vulnerabillities in a newly created react app.. Retrieved from https://www.scien.cx/2022/01/11/how-to-fix-security-vulnerabillities-in-a-newly-created-react-app/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.