This content originally appeared on Bits and Pieces - Medium and was authored by Nathan Sebhastian
Fixing Webpack’s developer experience with Vite: A modern JavaScript build tool

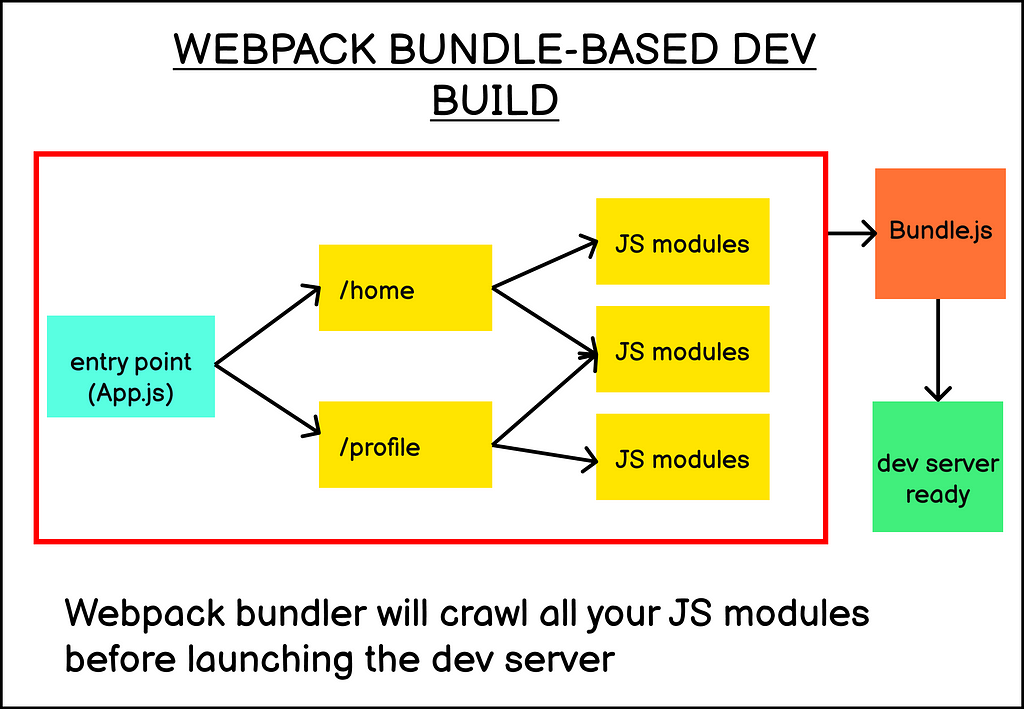
Webpack is a bundler-based build tool, which means that to serve your application, it needs to crawl, process, and concatenate your application’s entire JavaScript file. This applies to the dependencies and the application code that you write.
This is the reason why building an application for development and starting a development server using Webpack might take a painfully long time — some large applications may take more than 10 minutes.

Then when you save a file, the whole JavaScript bundle will be rebuilt by Webpack, which is why the change can take up to 10 seconds to be reflected in the browser, even with HMR enabled. The slow feedback loop caused by Webpack creates a bad developer experience for developers working on large-scale JavaScript applications.
Vite is a new generation JavaScript build tool that aims to improve the developer experience of Webpack when it comes to building JavaScript applications.
The tool leverages two improvements made recently in the JavaScript ecosystem to offer a better developer experience: the availability of ES Modules in the browser and compile-to-native bundler tools like esbuild.
Vite’s core idea: Unbundled development build
The availability of ES Modules in the browser allows you to run a JavaScript application on the browser without having to bundle them together.
The core idea of Vite is simple: transform and serve a piece of your application code using ES Modules when the browser requests for it.
When you start the development build, Vite will start by dividing your JavaScript modules into two categories: dependency modules and application modules.
The dependency modules are JavaScript modules that you imported from the node_modules folder. These modules will be processed and bundled using esbuild, a JavaScript bundler written in Go that performs 10–100x faster than Webpack.
The application modules are modules that you write for your application, which often involves library-specific extensions like .jsx, .vue, or .scss files.
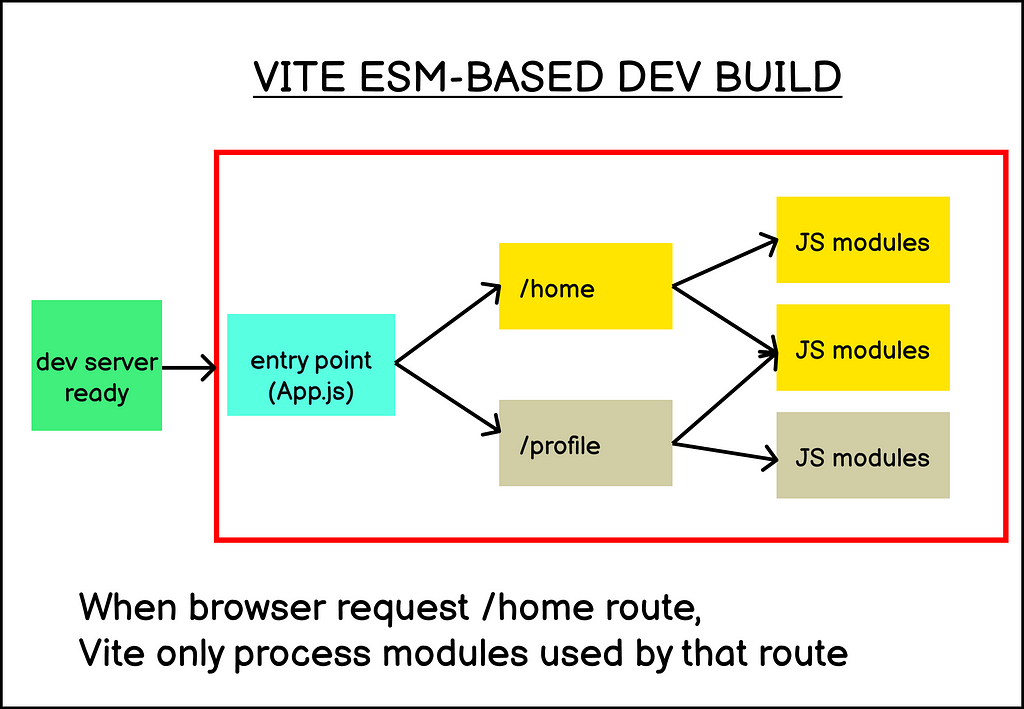
While a bundler-based workflow like Webpack will have to process your entire JavaScript modules before a single browser request, Vite only processes your dependency modules before a single browser request.
Your application modules will be transformed and served by Vite when they are required by your application:

This is why Vite is able to process your development build faster than Webpack. As your application grows, the amount of time needed to process your development build will increase at a slow rate.
Vite’s bundled production build
While native ES Modules are now supported in all major browsers, shipping a bundled application that implements performance optimization techniques like tree-shaking, lazy-loading and common chunk splitting still results in a better overall performance than an unbundled application.
For this reason, Vite ships with a pre-configured build command that bundles your application using Rollup. Vite also provides you with a sensible default Rollup configuration that you can customize when you need to.
If you want to learn more about Rollup, I’ve written another article comparing it to Webpack here:
Trying Rollup for React Applications
Getting started with Vite
To start using Vite, you can immediately create a pre-configured application by using Vite’s create-app bootstrapper. The tool supports popular front-end libraries including React, Vue, and Svelte.
Here’s the command you need to run a Vite-bootstrapped application:
$ npm init @vitejs/app
# or
$ yarn create @vitejs/app
The prompts in your terminal will guide you to creating the right application. Once the application is created, you need to run npm install then npm run dev to start the development server.
I’ve tried running a bootstrapped Vite+React application. The starter page for React is very similar to Create React App’s default template, only slightly modified:

Vite also comes with vite build to build your application for production and vite preview for previewing your build locally.
Vite supports many official templates, including with vanilla JavaScript and TypeScript.
Conclusion
Vite is a new generation of JavaScript build tool that leverages the availability of ES Modules in the browser and compile-to-native bundler to bring the best developer experience you can have from the most recent JavaScript technologies.
By using ESM-based workflow for local development, Vite ensures that your development server will remain fast even when processing a large-scale JavaScript application.
Vite also offers a sensible production build configuration that handles library-based syntax like JSX, Vue, and TypeScript.
By using Rollup under the hood, Vite ensures performance optimization techniques like tree-shaking, lazy-loading, and common chunk splitting are implemented for your production build.
Finally, you can also extend Vite functionality by writing plugins.
While Webpack is still the default JavaScript build tool for many popular applications like Next.js and Create React App, it’s quite possible that Vite will be the most popular choice in the future, given the positive feedback from the developer community.
Be sure to check out Vite documentation page for more information.
Build Micro Frontends with components
Microfrontends are a great way to speed up and scale app development, with independent deployments, decoupled codebases, and autonomous teams.
Bit offers a great developer experience for building component-driven Micro frontends. Build components, collaborate, and compose applications that scale. Our GitHub has over 14.5k stars!

Learn more
- Building a React Component Library — The Right Way
- Microservices are Dead — Long Live Miniservices
- 7 Tools for Faster Frontend Development in 2022
Vite is Better than Webpack was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Nathan Sebhastian
Nathan Sebhastian | Sciencx (2022-01-11T08:33:19+00:00) Vite is Better than Webpack. Retrieved from https://www.scien.cx/2022/01/11/vite-is-better-than-webpack/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
