This content originally appeared on DEV Community and was authored by Italo Barros
No dia a dia do desenvolvimento buscamos sempre escrever menos e entregar mais, no vue3 utilizo do Composition API para buscar alcançar esse objetivo e a um tempo mudei minha abordagem de escrever e definir componentes Vue utilizando da feature <script setup>.
O VueJS 3 introduziu o <script setup>que é um syntax sugar para reduzir a verbosidade no Composition API dentro de componentes de arquivos únicos (SFCs) além de reduzir a verbosidade outros benefícios ele nos traz.
- Capacidade de declarar props e eventos emitidos usando TypeScript puro
- Melhor desempenho de tempo de execução.
- Código mais enxutos com menos clichês
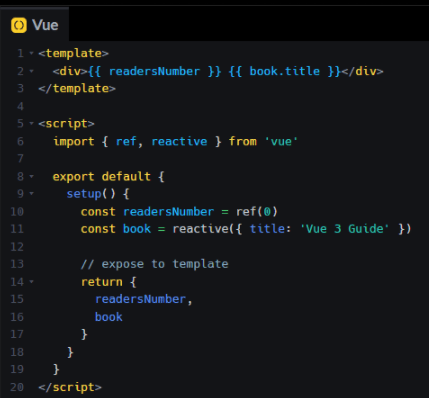
Exemplo de código SEM o <script setup>
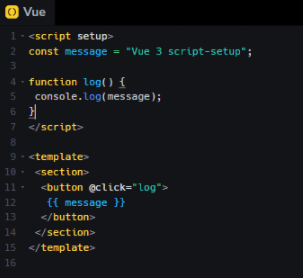
Exemplo de código COM o <script setup>
Observe como o mesmo código ficou bem mais enxuto!
Ao usar <script setup>, quaisquer “top-level bindings” (incluindo variáveis e declarações de função) declaradas dentro do <script setup> são automaticamente expostas ao template.
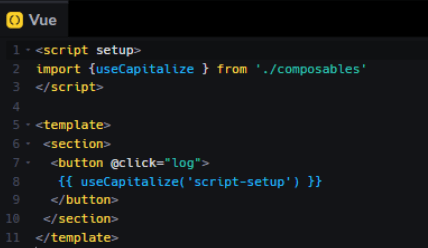
Como também “Importações” podem ser utilizadas diretamente em expressões do template sem precisar expô-la no methods.
Reatividade
O estado reativo precisa ser criado explicitamente, semelhante ao setup()
refs são automaticamente desempacotadas quando referenciados no template
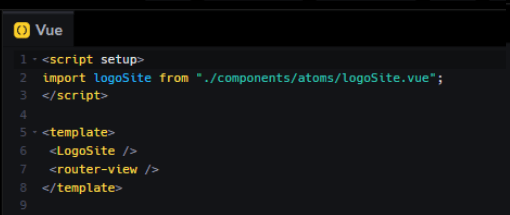
Componentes
Só precisamos importá-los no <script setup>, podem ser usados diretamente como tags no nosso template, é fortemente recomendado o uso de “PascalCase” para manter a consistência. Também ajuda a diferenciar dos elementos personalizados nativos.
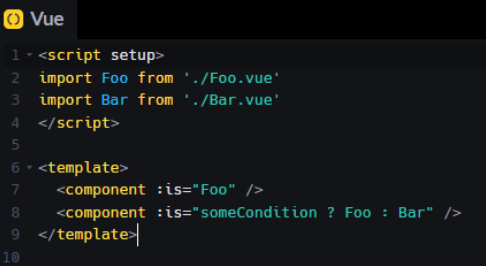
Componentes dinâmicos
Como os componentes são referenciados como variáveis, você usa o :is para vinculo dinâmico. Observe que podem ser usadas expressões condicionais.
Components recursivos
Um componente pode se referir implicitamente a si mesmo por meio de seu nome de arquivo em seu template.
Você também pode utilizar o alias da importação.
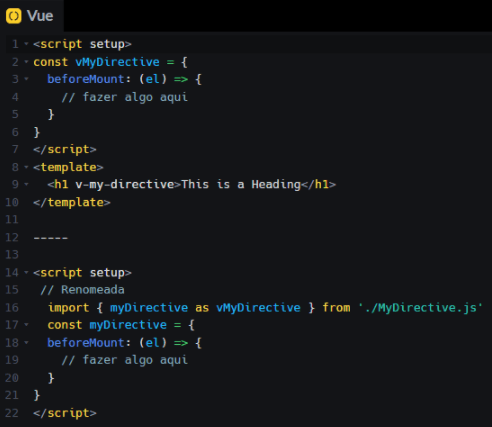
Diretivas Personalizadas
As diretivas personalizadas registradas globalmente funcionam conforme importadas e as locais podem ser usadas diretamente no template.
Mas há uma restrição a ser observada: você deve nomear as diretivas personalizadas locais de acordo com o seguinte esquema:
vNonmeDaDirectivepara que elas possam ser usadas diretamente no modelo.
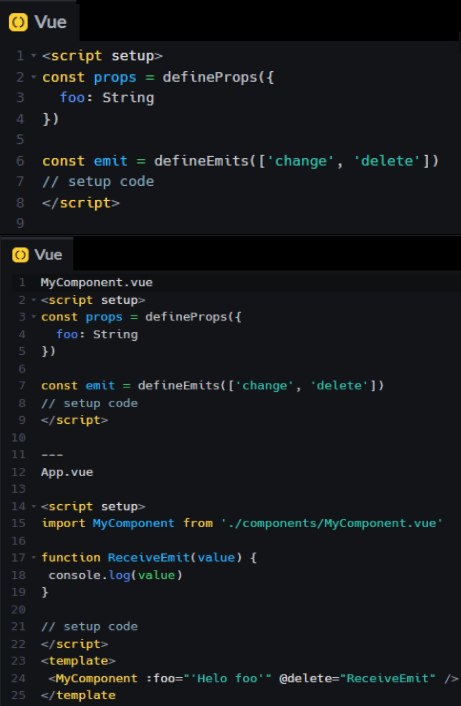
Props e emits
Para declaração de props e emits, você de usar o defineProps e defineEmits respectivamente.
O defineProps e defineEmits sao macros do compilador utilizáveis apenas no
<script setup> precisam ser previmente importados.
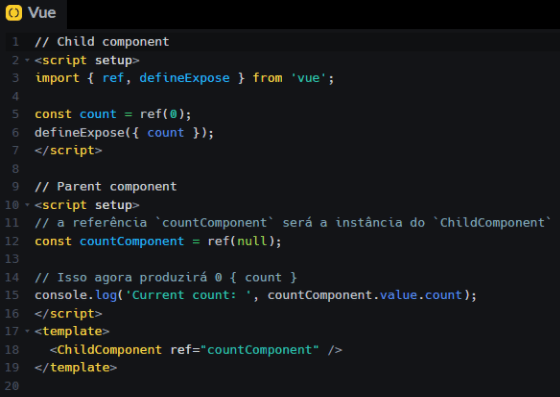
defineExpose
Componentes usando <script setup> são fechados por padrão.
Para expor explicitamente as propriedades em um <script setup> use a defineExpose que também é um macro.
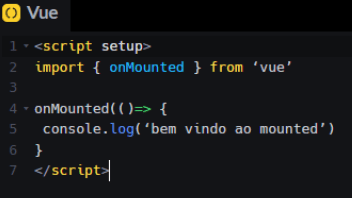
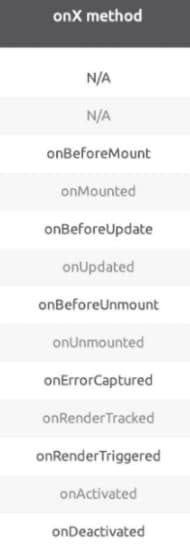
Ciclo de vida do vue com <script setup>
Podemos registrar os hook de ciclo de vida do componente usando métodos onX , que podemos importar da biblioteca.
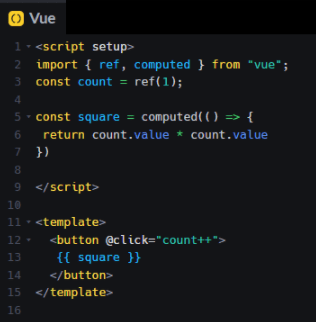
Propriedades Computadas
Podemos declarar uma propriedade computada que é atualizada automaticamente sempre, dependendo da propriedade ou dos dados alterados.
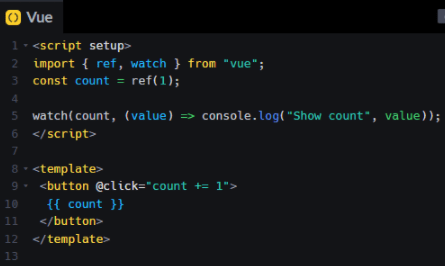
Propriedades watches
Podemos reagir a alterações de dados através da opção de watches fornecida pelo Vue. Isso é mais útil quando queremos realizar operações assíncronas ou caras em resposta a alterações.
referências
https://v3.vuejs.org/api/sfc-script-setup.html#basic-syntax
Considerações finais
Agora, com a <script setup> , sinto que meu código esteja mais simplificado, fácil de ler.Essa forma ajuda muito no code review ganhamos tempo. A produtividade vem aumentando de forma consistente, focando no clean code. E com o par com ferramentas como VueUse ou seus próprios /composables essa produtividade só aumenta.
Espero ter ajudado com um pouco de conhecimento a você caro leitor!
y-
This content originally appeared on DEV Community and was authored by Italo Barros
Italo Barros | Sciencx (2022-01-12T20:50:15+00:00) Usando <script setup> no vueJS3. Retrieved from https://www.scien.cx/2022/01/12/usando-script-setup-no-vuejs3/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.