This content originally appeared on Telerik Blogs and was authored by Thomas Findlay
Vite is a modern, blazing-fast tool for scaffolding and bundling projects—quickly becoming popular due to near-instant code compilation and rapid hot module replacement. In this article, you will learn what Vite is and how to scaffold a new project with it, and more.
The way new projects are created today vastly differs from how we used to create projects years ago. In the past, the usual way was to create a folder and start by creating a bunch of HTML, CSS and JS files. Projects were deployed manually by using FTP clients, and files were uploaded as they were, without any processing and optimizations like minification or compressing.
Throughout the years, things have changed, as now we have a lot of amazing tools like Babel and webpack that made our lives as developers easier. And we should keep a keen eye out on the ecosystem because it evolves fast. In web development, a new tool emerged last year that offers an alternative to Create React App (CRA) and is growing fast in popularity. Called Vite (Vite.js), its creator describes it as “next generation frontend tooling.” Today, we’ll explore their claim to glory and see how you can use Vite instead of CRA—and why!
Nowadays, a lot of projects are started by using feature-rich CLI tools that provide a boilerplate setup with features such as code transpilation and useful optimizations or a dev server with hot module replacement out of the box.
A lot of popular frameworks provide official CLIs that can be used to scaffold projects. For instance, React has Create React App, while Vue has Vue CLI. However, there are other contenders in this space that are not necessarily framework-specific. That’s why Vite, the framework-agnostic tool for scaffolding and building modern projects, deserves our attention. So, read on as we get to know Vite.js—and let’s make sure we keep up with the times.
React gets easier when you have an expert by your side. KendoReact is a professional UI component library on a mission to help you design & build business apps with React much faster. Check it out!
Table of Contents
- What is Vite Used For?
- What Makes Vite.js Fast?
- Vite vs. webpack
- Scaffolding a Project With Vite
- Using Pre-Processors
- Path Resolving and Absolute Imports With Vite
- Environmental Variables
- Vite—Pros and Cons
You can find the code examples for this article here.
What Is Vite Used For?
Vite, which was created by Evan You, the creator of the Vue.js framework, is next-generation frontend tooling that provides a blazing-fast dev server, bundling and a great developer experience. When I say fast, I mean it—as start-up times can decrease tenfold in comparison to other tools, such as webpack, Rollup or Parcel.
What Makes Vite.js Fast?
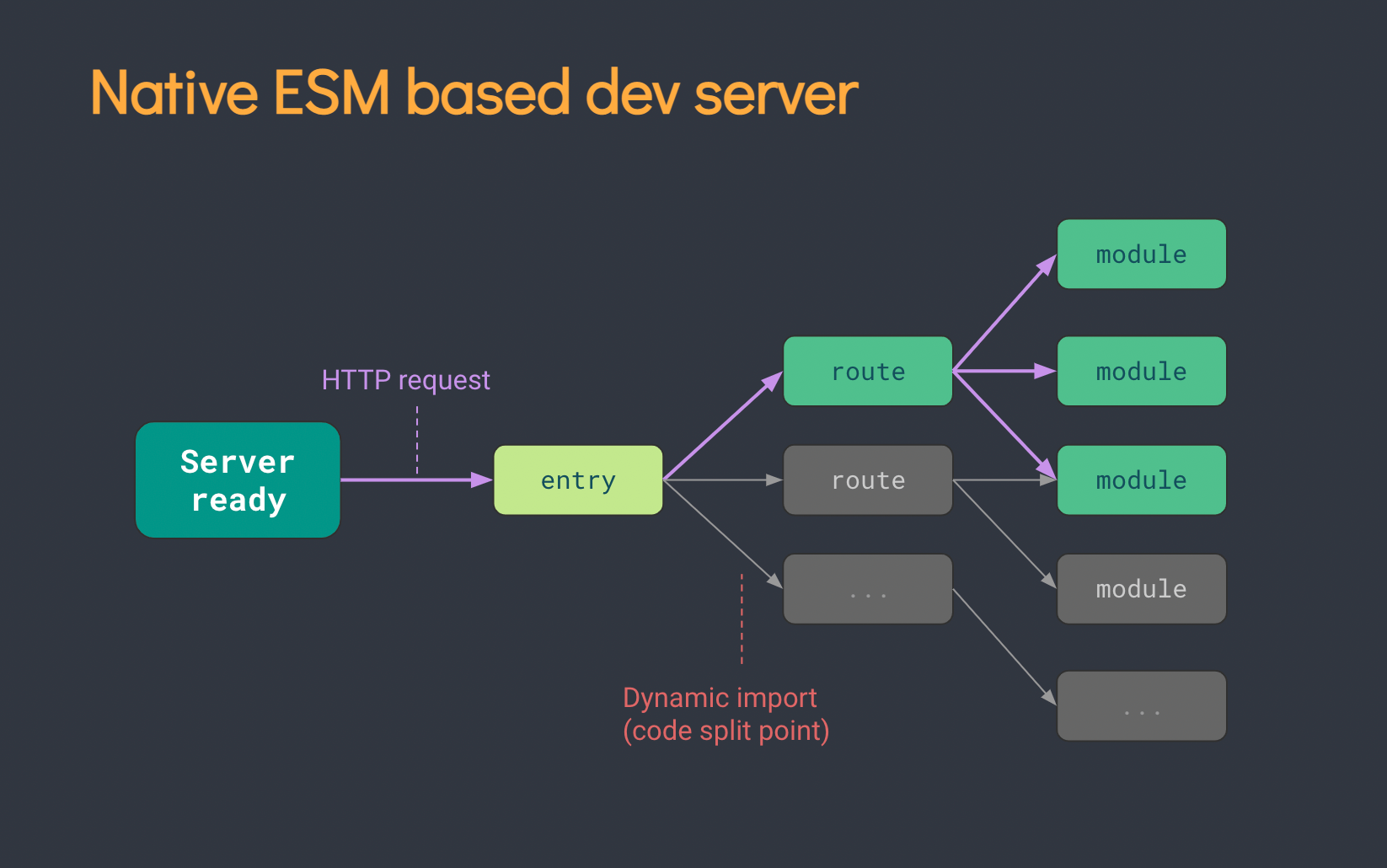
Vite takes advantage of the native ES modules, which are supported in ever-green browsers. In the development environment, Vite runs a server that is used to compile and serve on the fly any required dependencies via ES modules. This approach allows Vite to process and provide only the code needed at the time. Thus, Vite needs to handle much less code during the server startup and code updates. This isn’t the case for other tools, such as webpack. We will cover why that is in a moment.
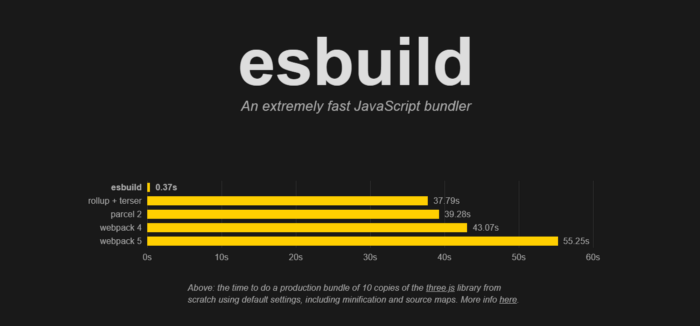
Another reason why Vite is so fast is because it uses esbuild for pre-bundling dependencies during the development. esbuild is an extremely fast JavaScript bundler written in the Go language. Below, you can see the comparison of how esbuild fairs against other bundlers, such as webpack, Rollup and Parcel which were written using JavaScript.

As the benchmark shows, the difference is substantial. Now, let’s have a look at how Vite differs from webpack.
Vite vs. webpack
webpack is one the most commonly used bundlers for web projects, but it’s much slower than Vite. The use of native ES modules gives Vite a significant speed advantage over webpack, which handles the code and bundling dependencies differently. webpack bundles all files in the project before the development server is ready.

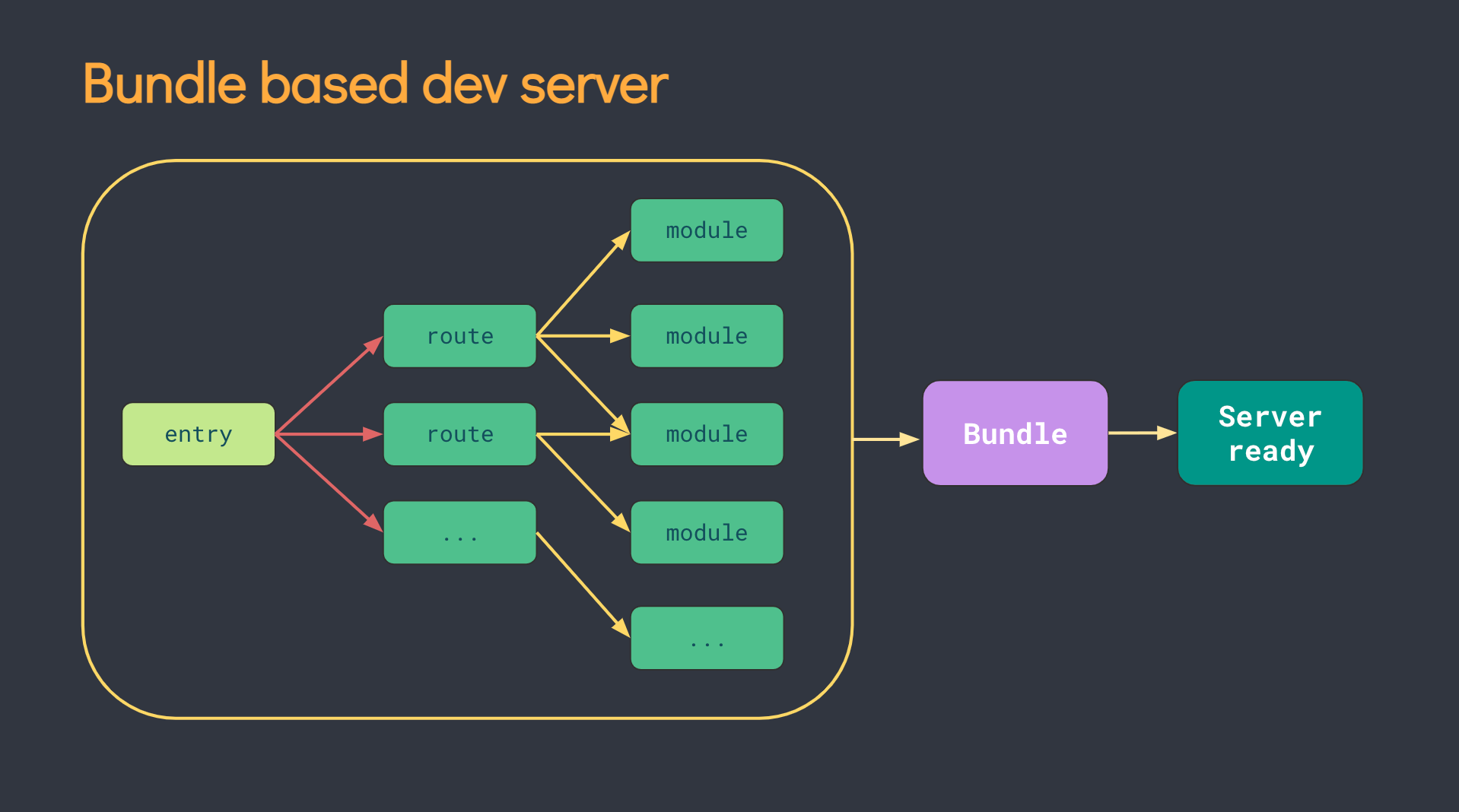
That’s one of the most important reasons why webpack is much slower, especially in larger projects. As a project grows, so does the amount of code that needs to be processed, so the compilation process with webpack only gets longer and longer. Similarly, during hot module replacement when code is updated, webpack needs to do more processing to update the bundle and serve the latest code during the development. This isn’t the case for Vite due to the use of native ES modules. The graph below shows how Vite processes files.

If we have an application with a few pages like home, about, contact, etc., and we visit the home page, we really only need the code for the home page and that’s what we get with Vite. webpack would process code for all the pages and only then serve the code for the home page.
Now, let’s have a look at how we can scaffold a React project with Vite.
Scaffolding a React Project With Vite
Vite can be used to scaffold projects for multiple frameworks, such as React, Vue, Svelte, etc. For this example, let’s create a React application. Run one of the commands below in your terminal.
# npm 6.x
npm init vite@latest my-vite-react-app --template react
# npm 7+, extra double-dash is needed:
npm init vite@latest my-vite-react-app -- --template react
# yarn
yarn create vite my-vite-react-app --template react
# pnpm
pnpm create vite my-vite-react-app -- --template react
After the project is scaffolded, cd into it, install all dependencies and start the development server.
$ cd my-vite-react-app
$ npm install // or yarn
$ npm run dev // or yarn dev
By default, the dev server starts on port 3000, so head to http://localhost:3000 in your browser. You should see something like:

That’s it for scaffolding the project. Let’s have a look at how we can add a pre-processor, such as SCSS, to a Vite project.
Using Pre-Processors
Vite has built-in support for Sass, Less and Stylus. They can be added to the project simply by installing them as dependencies. For this example, let’s install Sass.
$ npm install -D sass
Next, let’s move the counter logic from the App.jsx file to a new component called Counter.
src/components/Counter.jsx
import { useState } from "react";
import styles from "./counter.module.scss";
const Counter = () => {
const [count, setCount] = useState(0);
return (
<div className={styles.counter}>
<button type="button" onClick={() => setCount(count => count + 1)}>
count is: {count}
</button>
</div>
);
};
export default Counter;
Using Sass is as simple as creating a new file with .scss extension and then importing it in a component. Besides Sass, we will also use CSS modules. They can be used by simply adding .module before the file extension in the file name. For example, styles.module.css or styles.module.scss if you are using a CSS pre-processor.
src/components/counter.module.scss
.counter {
background-color: bisque;
}
Finally, update the App.jsx file.
src/App.jsx
import "./App.css";
import Counter from "./components/Counter";
function App() {
return (
<div className="App">
<Counter />
</div>
);
}
export default App;
Path Resolving and Absolute Imports With Vite
One thing I really find cumbersome is having to import components using relative paths. While our example is simple, I worked on projects that had a lot of nested files, and sometimes imports looked like this:
import FancyModal from '../../../../components/modal/FancyModal/FancyModal.jsx'
Wouldn’t it be great if, instead, we could do something like this?
import FancyModal from '@/components/modal/FancyModal/FancyModal.jsx'
Personally, I prefer to use absolute imports as they are much cleaner. We can configure Vite to support them by modifying the vite.config.js file. Below, you can see the code for adding the @ alias that will resolve to the src directory.
vite.config.js
import path from "path";
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
resolve: {
alias: {
"@": path.resolve(__dirname, "./src"),
},
},
});
Besides configuring Vite to resolve the @ alias, we also need to tell our code editor about it. We can do so by creating the jsconfig.json file with the contents below.
jsconfig.json
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
}
}
}
If you’re using TypeScript, then you would do it in a tsconfig.json file.
Finally, we can update the Counter import.
src/App.jsx
import "./App.css";
import Counter from "@/components/Counter";
function App() {
return (
<div className="App">
<Counter />
</div>
);
}
export default App;
Environmental Variables
There is a slight difference when it comes to using environmental variables in applications scaffolded with Vite. First of all, any environmental variables defined in the .env file that should be exposed to the client-side code need to be prefixed with VITE_ word. Create a new .env file in the root directory and add VITE_MESSAGE variable as shown below.
.env
VITE_MESSAGE="Hello Vite!"
Another difference is how we access this environmental variable in the application. Most CLIs, such as Create React App, expose environmental variables on the process.env object. However, Vite exposes them on import.meta.env instead.
Let’s update the App component to display the Hello Vite! message.
src/App.jsx
import "./App.css";
import Counter from "./components/Counter.jsx";
function App() {
return (
<div className="App">
<Counter />
{import.meta.env.VITE_MESSAGE}
</div>
);
}
export default App;
Vite—Pros and Cons
Let’s have a look at some of the more prominent pros and cons of Vite.
Pros
- A huge advantage of using Vite, as we already established, is blazing fast start-ups with instant hot module replacement. It’s much faster than other CLIs, such as Create React App or Vue CLI, which use webpack under the hood.
- Out-of-the-box support for TypeScript.
- CSS Pre-Processors support for Sass, Less and Stylus, as well as PostCSS and CSS Modules.
- Vite is framework-agnostic and works with multiple frameworks. For instance, it offers official templates for React, Vue, Preact, Svelte, Lit and even vanilla JavaScript and TypeScript.
- It offers multi-page support.
- Vite offers a “library mode” that can be used for creating browser-oriented libraries.
Cons
- Different tools are used for bundling development and production code. esbuild is used for the development, while the production bundle is built using Rollup. In rare cases, using different tools for the dev and prod environment could result in bugs that are hard to debug and fix. The code can run just fine during the development, but after it is bundled for production, it stops working. I’ve personally run into a problem as such, and there are GitHub issues where developers reported problems, for example, #2139 and #5803.
- Another drawback of Vite is the lack of first-class support for Jest, which is one of the most popular JavaScript testing frameworks. If you’re interested in learning more about the progress of adding Jest support, you can follow this issue.
Summary
Vite is an amazing tool that can greatly speed up development and save a lot of time. The benefits of using Vite are great, but lack of Jest support and occasional hard-to-debug issues might be a deal-breaker for some developers. As with any new tool, it’s up to you to decide whether it’s worth switching to it now, or using other CLIs for managing projects in the meantime—it all depends on what is best for your team and your project.
This content originally appeared on Telerik Blogs and was authored by Thomas Findlay
Thomas Findlay | Sciencx (2022-01-13T09:48:00+00:00) What Is Vite: The Guide to Modern and Super-Fast Project Tooling. Retrieved from https://www.scien.cx/2022/01/13/what-is-vite-the-guide-to-modern-and-super-fast-project-tooling/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
