This content originally appeared on DEV Community and was authored by Hannah
Hello everyone. I've built a recipe sharing app using Django rest framework and React.js. This application has taught me a lot and wanted to share it with you guys.
Main technologies used for the project
- Django, Django rest framework
- React.js, Redux, TailwindCSS
Some of the features
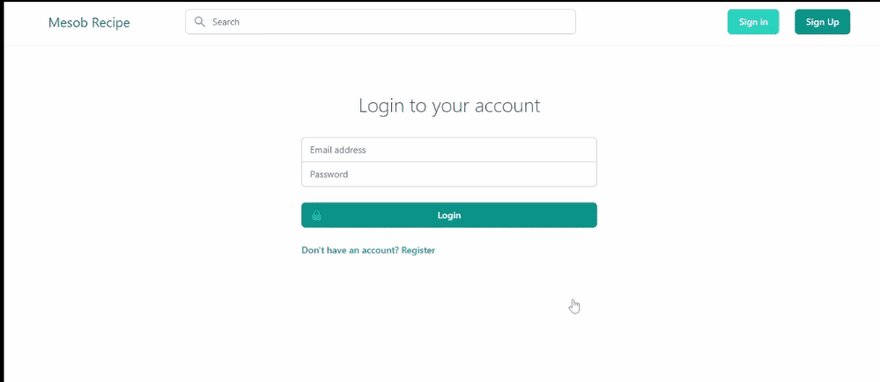
- JWT based user registration and login.
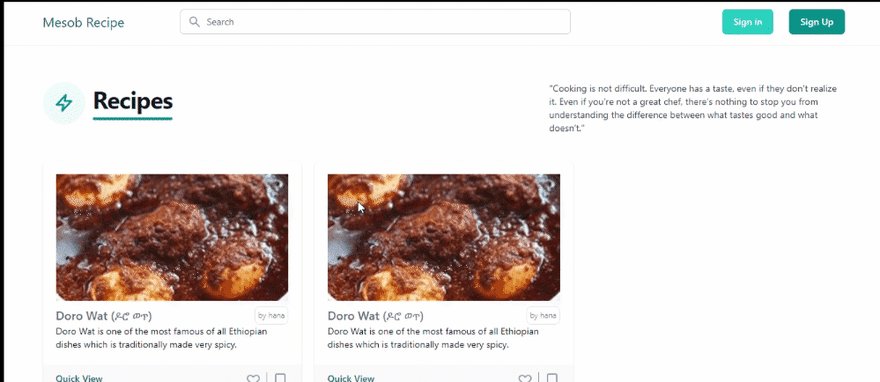
- CRUD endpoints for recipes.
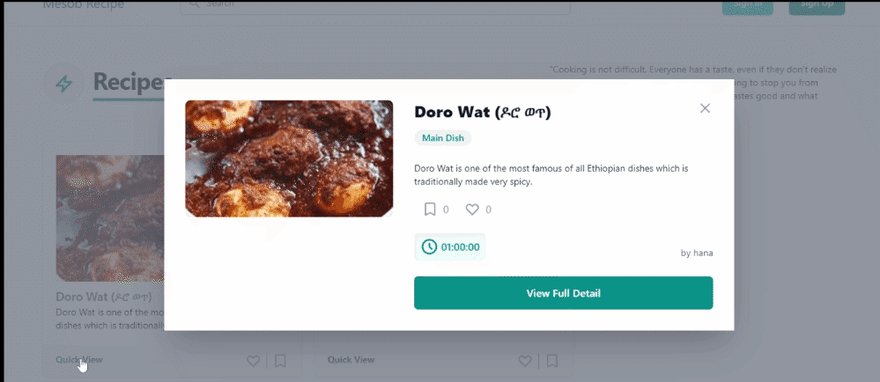
- Like and bookmark feature.
- Unit testing on the backend.
- Documentation of the API using
drf_spectacularwhich supports OAS3.
=> There are some things to be fixed on the frontend and other features will be added soon.
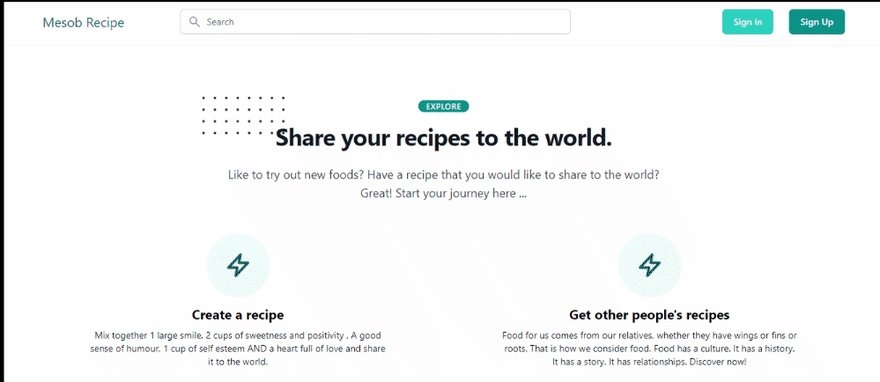
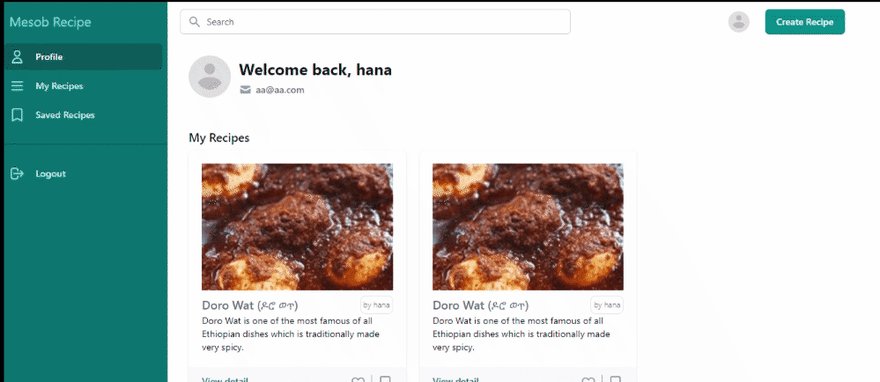
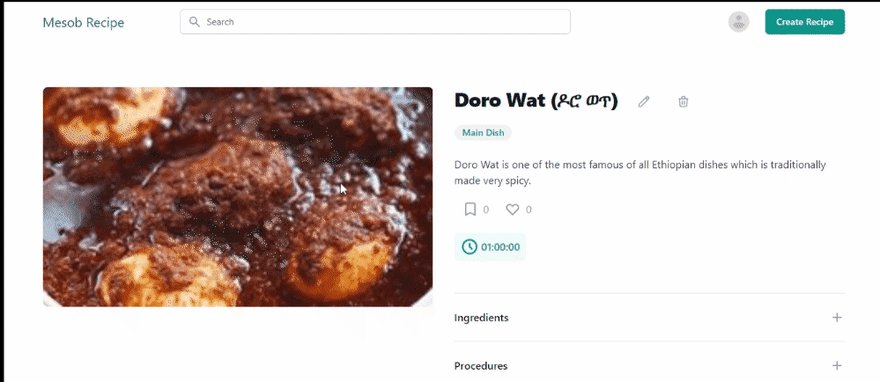
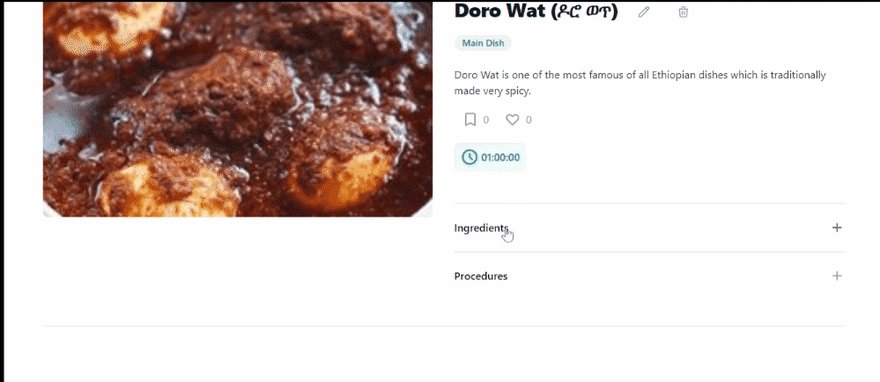
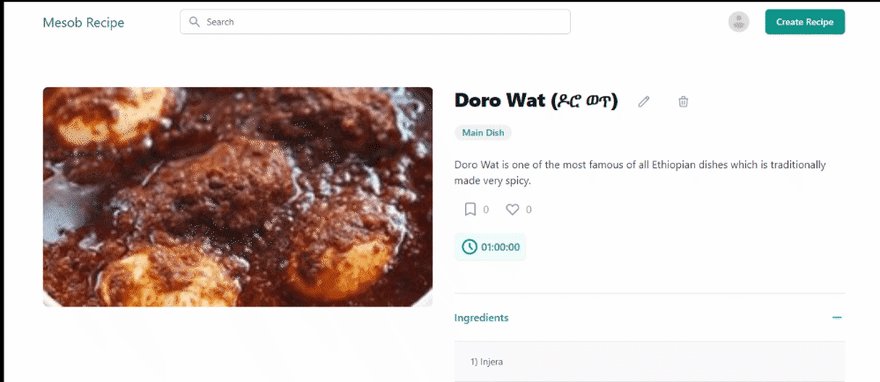
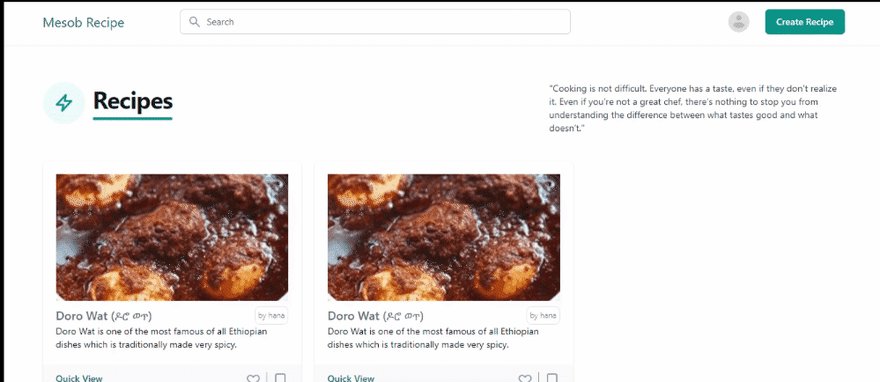
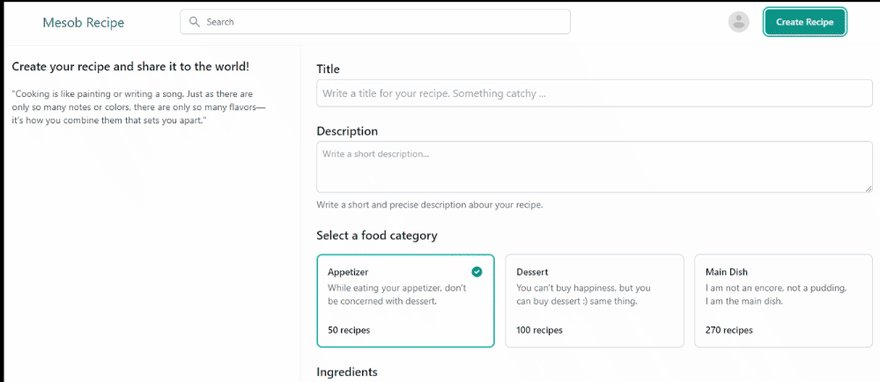
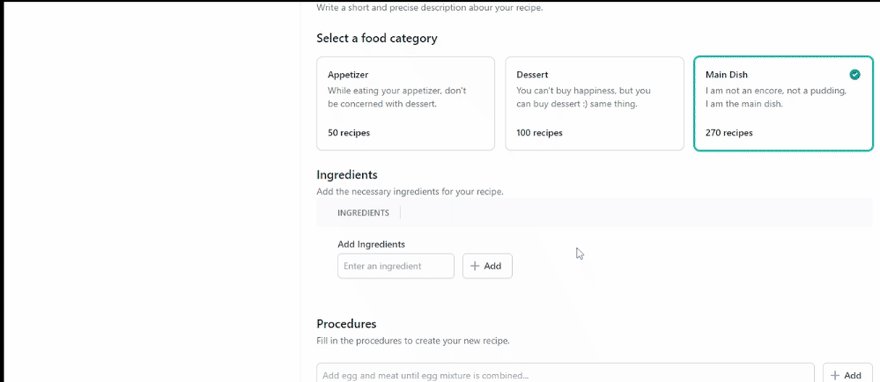
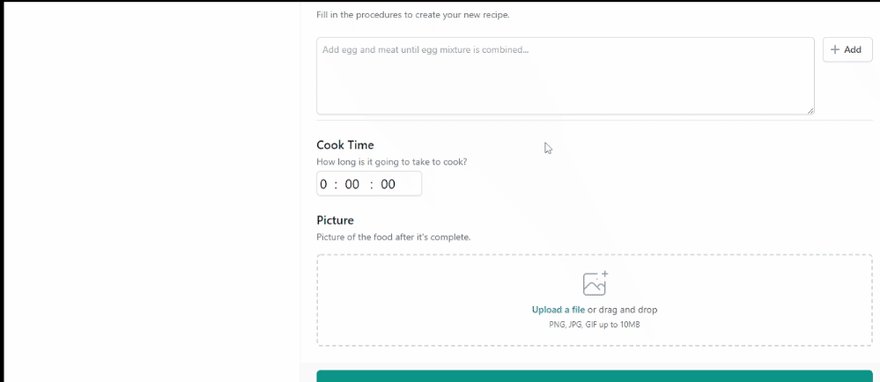
Screenshots and GIFs
The frontend and backend are hosted separately on Netlify and Heroku respectively.
https://mesob-recipe.netlify.app/
You can test the endpoints here: https://recipe-backend-api.herokuapp.com/
If you like the project, give it a star on GitHub.
Link to GitHub repo:
- Backend: https://github.com/earthcomfy/recipe-api
- Frontend: https://github.com/earthcomfy/react-recipe-app
Note: If you guys would like to see a tutorial on how some of the features are done, especially on the integration of Django and React, let me know in the comments section down below. I'll make sure to write a detailed article about the topic.
Any suggestions and feedbacks are welcome.
Thanks for your time.
This content originally appeared on DEV Community and was authored by Hannah
Hannah | Sciencx (2022-01-14T18:51:39+00:00) A recipe sharing web app with Django and React. Retrieved from https://www.scien.cx/2022/01/14/a-recipe-sharing-web-app-with-django-and-react/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.