This content originally appeared on DEV Community and was authored by Suryaraj Bhaduri
Who doesn't want their web apps to perform flawlessly across all web browsers i.e be cross-browser compatible! But with more and more new features coming to JavaScript, many old browsers now do not have support for all of them.❗💀
Polyfills is the solution to the problem.🌈✨
Prerequisites
- Basic JavaScript (if, else, for-loops, etc.)
-
thiskeyword - Prototype (can read from this link)
- Higher order functions e.x
map(),filter(),reduce() - Will to learn 🚀
What is a Polyfill?
Polyfill is a piece of code that is used to bring support for newer features in older browsers that currently do not have native support for these features.
For example, suppose JavaScript releases a new function, say x as a part of their language iteration. Now some older browsers might not have support for this function. But we developers would want our apps to be cross-browser compatible. Polyfills help us in making this possible with custom code.👨💻
Note📝- To code the polyfill for any feature, one must first be aware of the internal workings and specifications of the same.⚙
Polyfill Demo 🚀
Enough talk, we need some code now.🤓👨💻
For the sake of this blog we would be coding polyfills of three higher-order functions which were added to JavaScript as a part of ES5, namely map(), filter() and reduce().
❌ Disclaimer - By no means should this be considered a guide to using the aforementioned higher-order functions.
That being said, take a look at the following image for a refresher of these functions if you're feeling a bit rusty.
Polyfill for Map
The
map()method creates a new array populated with the results of calling a provided function on every element in the calling array - MDN Web Docs
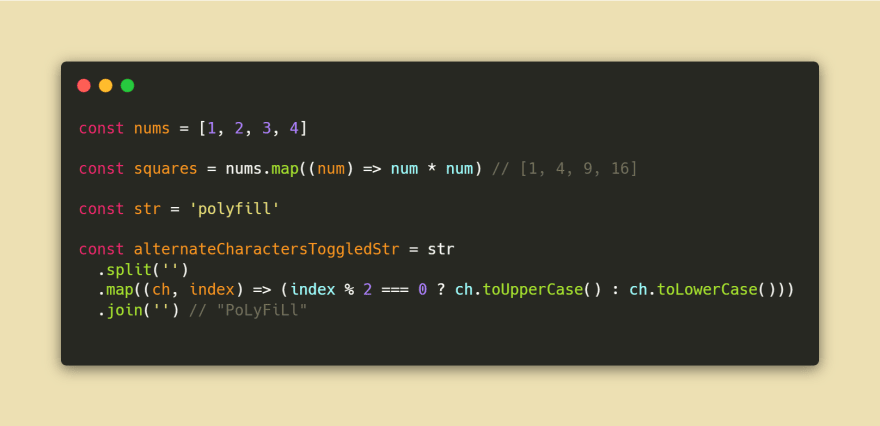
Let's look at the following code. The code here is for -
- computing squares of numbers of a given array
- alternate casing of characters of a string (if the index is even , the character should be in uppercase else lowercase, e.x.
polyfill=>PoLyFiLl)
Now, the fun part🌈!!
Let's code the basic polyfill i.e our custom implementation for the map function.
Take a look at the following code.
👉Steps to code the polyfill for map -
- Have a clear understanding of how
map()works - Create a function, which here we have named
customMapand attach it toArray.prototype - Pass a function as an argument that would be run over every element (this resembles the
callbackinmap) - Create a new array that is initially empty
- Loop over every element of the array using
thisand push every new element to the new array - Finally return the output array
- Voila!! 🎉🎉 You're ready with your first polyfill!!
Let's put our customMap to the test.🚀🚀
Our polyfill passed the test i.e it yields the same results as the original map function.✅✅
Next, let's move to the filter function.
Polyfill for Filter
The
filter()method creates a new array with all elements that pass the test implemented by the provided function. - MDN Web Docs
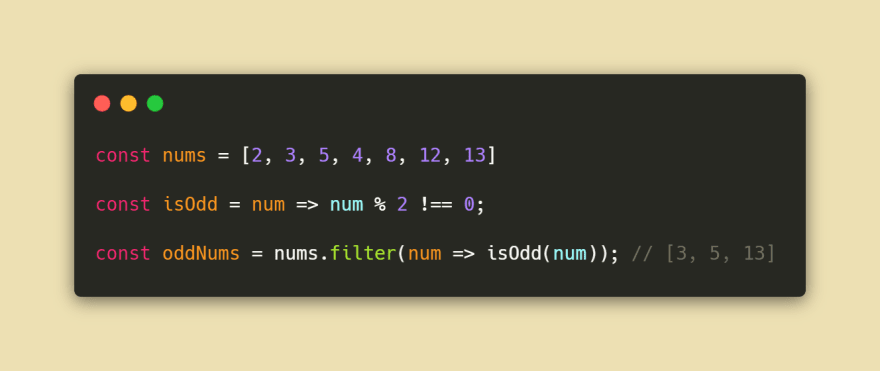
Let's look at the following code. The code here is for -
- filtering out all odd numbers from a given array of numbers
Now, time to code the basic polyfill for the filter function.🌈
Look at the following code for better understanding.
👉Steps to code our filter polyfill -
- Have a clear understanding of
filter()and how it works - Create a function, which here we have named
customFilterand attach it toArray.prototype - Pass a function as an argument that would be run for each element
- Create a new empty array to store the filtered items
- Loop over the array items using
thisand push only those items to the new array which satisfy the test - Finally return the output array containing filtered items
- Superb!!🎉🎉 You have coded your
filterpolyfill!
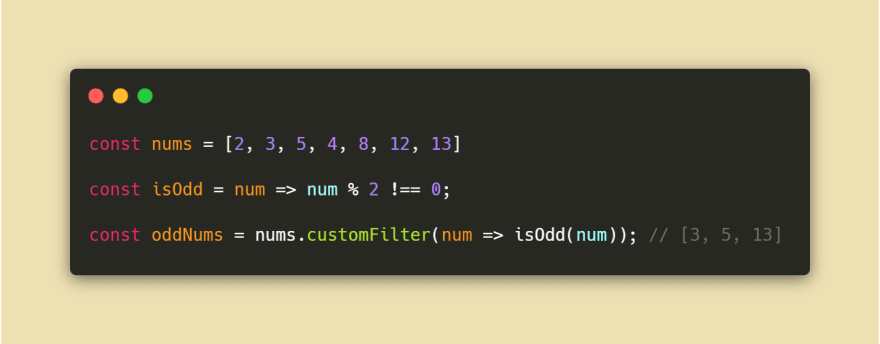
Similar to the above, let's put our customFilter to the test.😅
Our polyfill for filter yields the same result as using the inbuilt filter function!!✅✅
We've almost reached the end of the blog.🏁 Next, we would quickly cover the reduce function.
Polyfill for Reduce
The
reduce()method executes a user-supplied “reducer” callback function on each element of the array, in order, passing in the return value from the calculation on the preceding element. The final result of running the reducer across all elements of the array is a single value. - MDN Web Docs
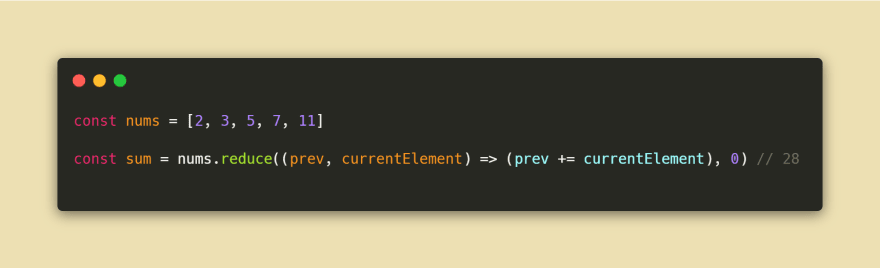
Let's look at the code below. The code here -
- computes the sum of all elements of an array
Let's try and write the basic polyfill for reduce function.
✔Recommended - First try on your own and then proceed to the code below.
Let's try testing whether our polyfill code works or not!
Awesome!! 🎉🎉 This also yields the same result as before.
If you made it this far, pat your back. You're awesome!🌈🚀
Bonus🦄 - History of Polyfill
The name Polyfill comes from the name of a product used to cover cracks and holes on a wall, called Polyfilla. The term was coined by Remy Sharp while writing his book "Introducing HTML5" back in 2009.
📕Can read more about this - here
Conclusion
Congratulations!! 🎉🎉 You made it till the end. If you're still here chances are you probably liked the blog.
I am still learning Polyfills. Hope this blog gave you a decent introduction to what they are.
Do let me know how you liked the blog and where I need to improve. Would be eagerly waiting for feedback!🙂
This content originally appeared on DEV Community and was authored by Suryaraj Bhaduri
Suryaraj Bhaduri | Sciencx (2022-01-14T18:05:19+00:00) Polyfills in JavaScript 🔧⚙. Retrieved from https://www.scien.cx/2022/01/14/polyfills-in-javascript-%f0%9f%94%a7%e2%9a%99/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.