This content originally appeared on Bram.us and was authored by Bramus!

From Devon Govett, author of Parcel, comes Parcel CSS:
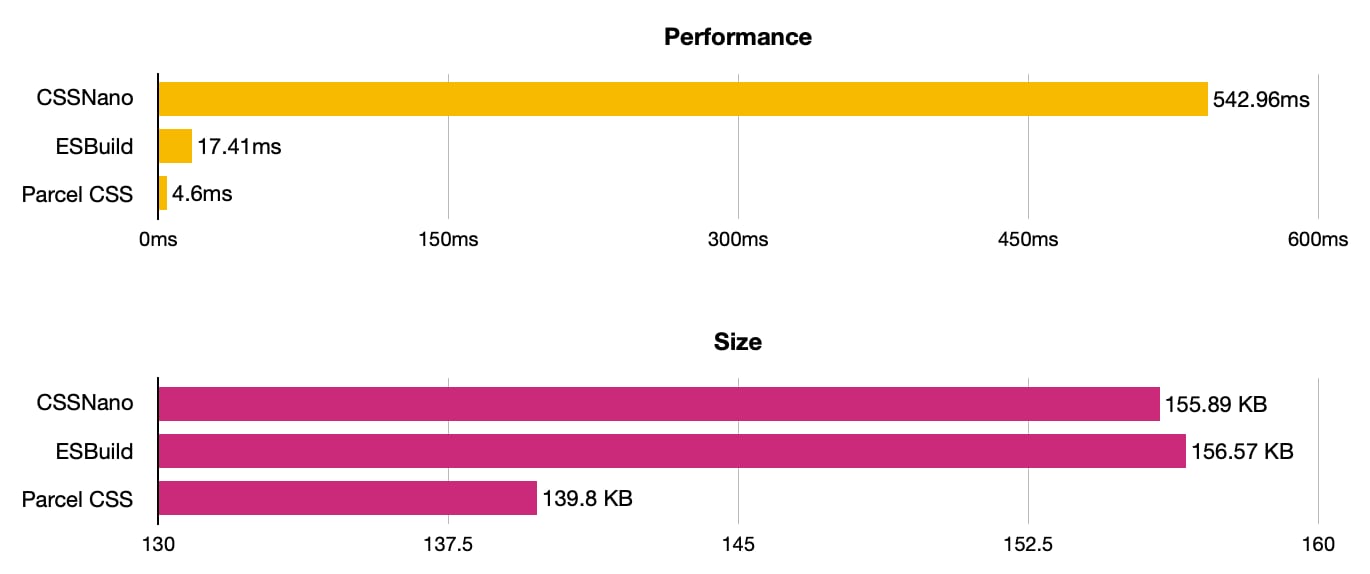
Parcel CSS is a new CSS parser, compiler, and minifier written in Rust. It has significantly better performance than existing tools, while also improving minification quality.
Looking at the charts, it pretty darn fast indeed. The key feature does not come from its Minification or Vendor Prefix ability, but from something it calls “Syntax lowering”
In addition to minification, Parcel CSS handles compiling CSS modules, tree shaking, automatically adding and removing vendor prefixes for your browser targets, and transpiling modern CSS features like nesting, logical properties, level 4 color syntax, and much more.
Yep that’s right, with Parcel CSS you can use things like native CSS Nesting, the HWB() color function, etc.
~
The package — quite obviously — integrates nicely with Parcel itself. To use it there, add this to your .parcelrc:
{
"extends": "@parcel/config-default",
"transformers": {
"*.css": ["@parcel/transformer-css-experimental"]
},
"optimizers": {
"*.css": ["@parcel/optimizer-css"]
}
}It can also be used in standalone mode. To get started with this, you can check out this demo project that I’ve created. It compiles a source src/styles.css file using Parcel CSS to build/styles.css.
The project has support for Nesting enabled, and the build file looks like this:
import css from "@parcel/css";
import * as fs from "fs";
let { code, map } = css.transform({
filename: "src/styles.css", // Needed for sourcemap
code: fs.readFileSync("src/styles.css"), // Read contents from src/styles.css
minify: true,
sourceMap: true,
targets: {
safari: (13 << 16) | (2 << 8), // Safari 13.2.0
},
drafts: {
nesting: true, // Nesting FTW!
},
});
// Write all to ./build/…
fs.writeFileSync("build/styles.css", code.toString());
fs.writeFileSync("build/styles.css.map", map.toString());~
Parcel CSS →
Announcing Parcel CSS →
Parcel CSS Example Project →
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2022-01-15T23:55:35+00:00) Parcel CSS: A new CSS parser, compiler, and minifier written in Rust (+ example project). Retrieved from https://www.scien.cx/2022/01/15/parcel-css-a-new-css-parser-compiler-and-minifier-written-in-rust-example-project/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
