This content originally appeared on DEV Community and was authored by Nikita Grechino
Preface
In the previous episode we laid the foundation of our React understanding and now we are ready to continue the journey!
Today we'll find out about other packages, that live in the React monorepo, why they are there, and which package is the most popular on NPM!
But before doing that, let's quickly recall essential info, that we need today.
Recall
React is a monorepo, that contains different React-related projects. More specifically:
- React Core package for defining React components, called just
react. - A bunch of renderers, that of course render React components in different environments.
react-domreact-native-rendererreact-artreact-test-rendererreact-noop-renderer
- A reconciler, that implements a diffing algorithm, called
react-reconciler.
Continue with the repository setup
Now after the recall, we're good to go. So let's examine the rest of the packages.
Sidenote: All packages are located, following a single pattern ./packages/{package-name}
Utility packages
react-is
It's a utility package, that allows testing whether some value is a valid React element or does some component is of a specific React element type.
import React from "react";
import * as ReactIs from "react-is";
const ExampleComponent = () => React.createElement("h1");
// Is a valid React element?
ReactIs.isValidElementType(ExampleComponent); // true
Ract.isisValidElementType(null); // false
// Does a component is of specific React element type?
ReactIs.typeOf(<h1 />) === ReactIs.Element; // true
ReactIs.typeOf(<h1 />) === ReactIs.Fragment; // false
The later use-case strongly reminds me about typeof operator from vanilla JavaScript. It's probably because it allows you to test arbitrary values' types, as well.
typeof('Hello world!') === 'string'; // true
typeof('Hello world!') === 'number'; // false
scheduler
This package is used for scheduling in the browser. Currently, it's only used by React itself.
Subscription-related packages
There are two packages for dealing with subscriptions on external resources in React. create-subscription utility function allow subscribing to external data sources from a React component, while use-subscription hook manages such subscriptions in concurrent mode.
Devtools-related packages
We won't examine tooling for developers in the series, because it's an advanced topic on its own. But you need to know, that React monorepo hosts a lot of packages that help developers create their apps with React, like react-devtools-core, react-devtools and react-devtools-extensions itself, that you might be lucky to use.
There is only one package, that is related to this category, but a bit out of the ordinary here. It's eslint-plugin-react-hooks.
Even though it doesn't have devtool in its name. It's directly related to tooling for developers because it's an eslint plugin to enforce the so-called Rules of Hooks. It usually gives me warns, that I need to add something to the dependency array 😄
Sidenote: Such a huge amount of tools for developers leads me to believe, that it may be one of the reasons why React got traction in the first place. Tooling for it was and is officially supported by React team and you didn't need to surf the internet to find external sources. But it's only a guess.
Packages for testing
We won't examine packages for testing in the series, because it's out of scope, as well. Just want to let you know, that the React monorepo contains a couple of those, like dom-event-testing-library, jest-mock-scheduler, jest-react.
Experimental packages
There are also a bunch of experimental packages. We won't investigate them at all in this series, because they are not stable and finished yet.
Subtotal
So, now we know about all packages, the React monorepo has to offer. We'll pay most of our attention to react, react-reconciler, and react-dom because it's bread and butter for React developers. But we'll investigate other packages, in case it's crucial for our overall understanding.
Uff, it was a long run, so now it's time for the fun stuff!
What is the most popular npm package, that lives in the React monorepo?
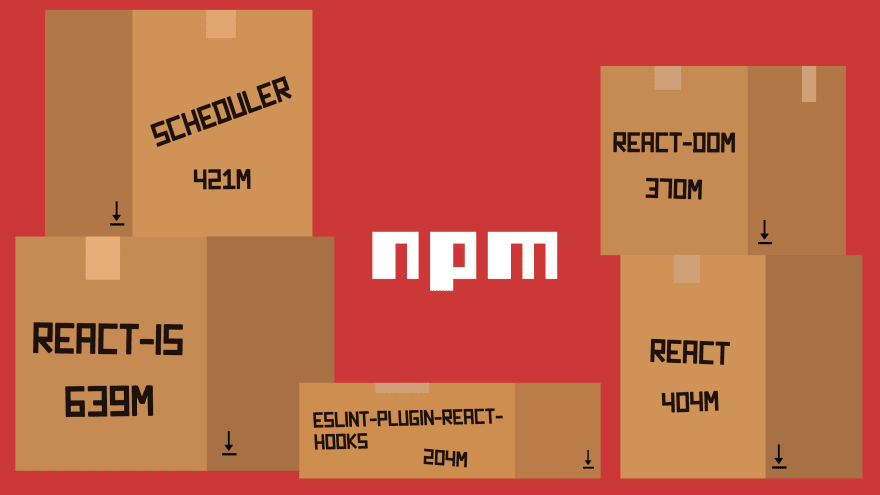
Top 5 npm packages, that live in the React monorepo.
First things first, let's deal with the basics. Here is the infographic of the Top 5 most popular npm packages from the monorepo with the number of downloads in the past 12 months.
The interesting part is the react package itself isn't the most popular out there. Actually, the most popular package is react-is with 639 million downloads, then goes scheduler with 421 million and only after react with its' "miserable" 404 million.
Another great way to visualize it is to check npm trends graphs and be amazed again by how much react-is is more popular than other packages 😄
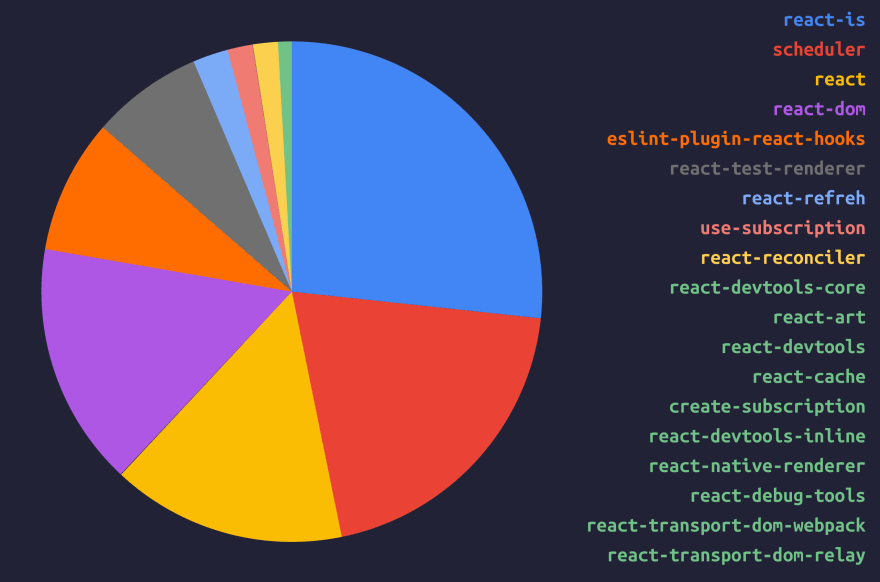
Full stats
And here is a pie chart with all packages, that are published on npm and which source code is currently in the monorepo.
The interesting bit here is, that the number of downloads of the bottom 10 packages (colored in green) is only around 1% of the overall downloads.
Wrap up
Today we learned
Let's sum up different things, that we learned from this episode.
- In addition to the React Core, renderers, and the reconciler, the React monorepo contains a whole lot of different packages, including:
- Different utility packages
- Devtools-related packages
- Packages for testing
- Experimental packages
- We'll pay most of our attention to
react,react-reconciler andreact-dom` because it's bread and butter for React developers. - The most popular npm package from the React monorepo is not React itself, it's
react-is. React package is only the third one on the list.
I'm looking forward to similar articles, what should I do?
First of all, if you do like this post leave a reaction or/and a comment to let me know, that I am going in the right direction. I really encourage you to leave any constructive feedback, either positive or negative.
If you want more content like this right now:
- Check out my article, which tells a story of why you have to use
classNameinstead ofclassin React components.
If you want more content like this next week:
- Follow me here on dev.to, I am going to post the next episode of the Deep-dive-into-React-codebase series on January 23 (next Sunday!).
- Follow me on Twitter, if you want to know about every article I made and also read their sum-ups in threads.
- Additionally, you may follow me on hashnode, I'll try to do my best to post an article every week there or even make a special hashnode-exclusive series.
This content originally appeared on DEV Community and was authored by Nikita Grechino
Nikita Grechino | Sciencx (2022-01-16T06:56:54+00:00) Deep dive into React codebase [EP2: What package from the repo is the most popular on npm?]. Retrieved from https://www.scien.cx/2022/01/16/deep-dive-into-react-codebase-ep2-what-package-from-the-repo-is-the-most-popular-on-npm/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.