This content originally appeared on DEV Community and was authored by Marcus Gullberg
As a freelance web developer for the past 5 years I have a hard time counting the times that I have gotten unclear feedback from clients. Things like “Please change the text to...” leaving me:
- “WHERE THE F*UCK DO YOU MEAN?!?!”
I then have to spend time trying to figure out what text should change and where. I might even have to reply and ask for more clarification or even worse, needing to take a 30 minute meeting for the client to give more clarification of what should change.
Another classic is “This doesn’t work! Please fix”.
- “WHAT’S NOT WORKING?! WHERE?! WHAT BROWSER ARE YOU USING!??! ARGH! YOU IDIOT!”.
I wanted to solve this problem once and for all and that’s why I built Feedbucket. The first client project that I used the tool with saved me approximately 4 hours.
Saved ~2.5 hours by getting high-quality feedback
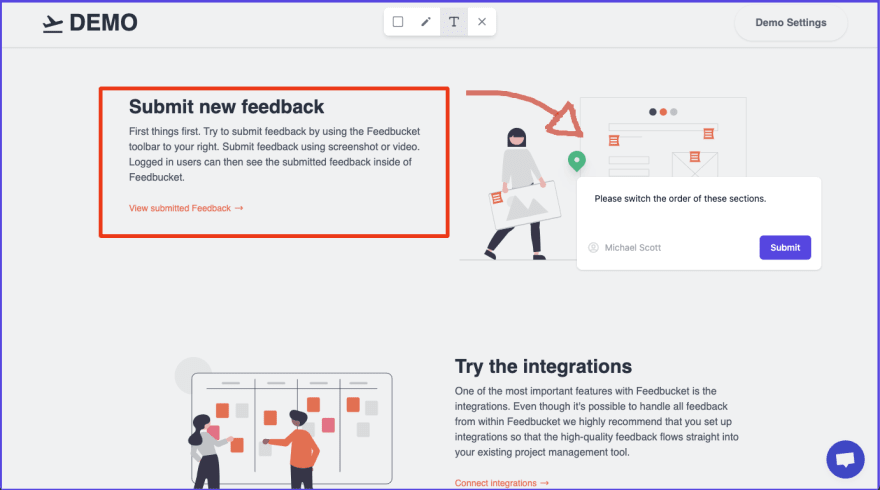
Feedbucket is a tool that you install on your website by just adding a script tag to the HTML. It then enables visitors to that site to submit feedback using screenshots and video. All of this can be done in the browser without the client having to install any extension or registering.
All of the feedback that I got from the client on my last project came with either an annotated screenshot attached to it or a video recording with voice explaining the problem/change. Similar to the one below.
This is of course very hard to estimate but I would say at least 30 minutes were saved on this project by not having to reply back to emails and getting more context from the client.
Another ~30 minutes were saved not having to redo anything that I had misunderstood. Usually on projects there are at least 1 or 2 tasks that has to be redone because I didn’t understand exactly where the text should be placed or what button the color should be changed on.
Probably saved myself ~1 hour to not have to look for a bug that wasn’t there. In my first draft I had not designed the tablet breakpoint yet so it looked kind of messy. In the feedback that I got I saw from the feedback-metadata that the client was viewing the site in tablet mode so I could easily reply with something like “This is not done yet, working on it.” Without Feedbucket it would probably have taken me around one hour to figure out what was going on here.
On this project there was a really subtle bug that the client found that was really hard to explain. Without Feedbucket I’m sure that we would have set up a 15-30 minute call where the client could show me what was going on. With a video recording I could quickly see the bug and fix it.
Saved ~1.5 hours by not having to dig through 40 emails in threads
I don’t know about you, but usually when I get an email from a client with feedback I do not have time to work on this directly. When I do have time to work on the feedback I then have to go back to my inbox and search through tons of emails in threads just to find out what I should do.
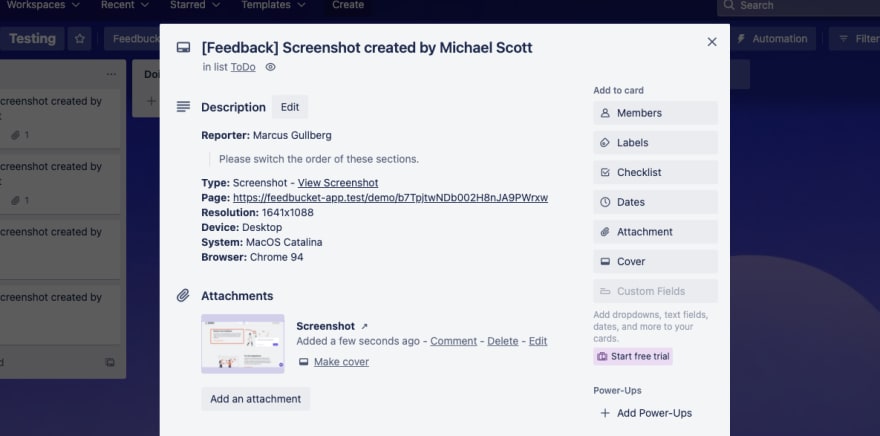
When I have found out what needs to be done I then create a card for each task in Trello before I start working on it.
I estimate that I probably saved around ~45 minutes not having to do this manual work but instead the feedback was automatically created for me in Trello.
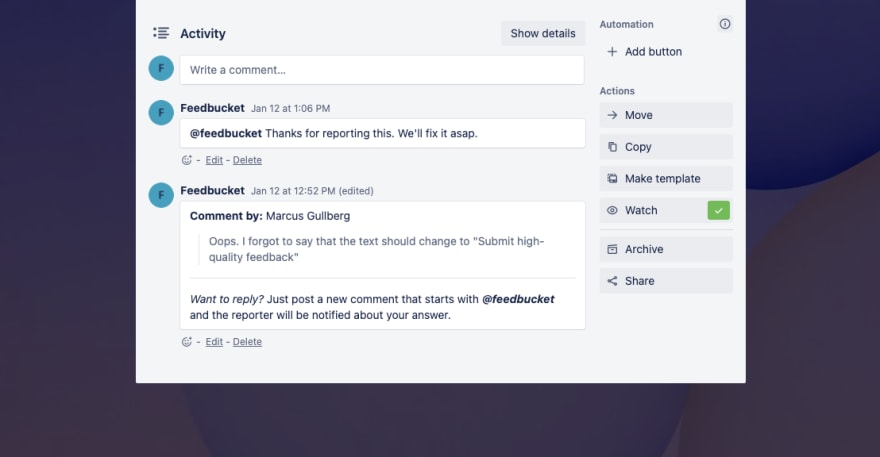
Another thing that usually get’s really messy is the communication back and fourth around feedback. Say that you have gotten some feedback from the client and you have fixed it. Now you have to email back “This is fixed now, please check”. With a lot of different feedback and comments on all of them this quickly becomes what I like to call Email-Hell. Just 40 emails in threads and you do not know what’s going on.
I bet I saved at least ~45 minutes by having two-way communication with the client from within Trello. When I needed to respond to feedback that my client had submitted I could do all of that directly from within Trello.
Just to clarify, the client will not be logging in to Trello. Instead I can communicate with the client by adding a comment and webhooks + Feedbucket will make sure that the client see's what I commented.
Total save: ~4 hours and a lot less headache
Of course it’s impossible for me to say exactly how much time was saved but ~4 hours feels like a low estimate. The feedback process was also a lot less stressful and painful.
Feedbucket is now in beta and I’m looking for beta-testers. It’s free to sign up and if you sign up as a beta-tester I will give you the Freelancer plan for free, for life. Just send me an email after you have tested with something like “Tried Feedbucket after reading the post on dev.to” or whatever.
Check out the tool at https://feedbucket.app
P.S. Keep an eye out on next posts because I will write about how I generate a screenshot without using an extension, html2canvas or getDisplayMedia. It’s pretty cool I think.
This content originally appeared on DEV Community and was authored by Marcus Gullberg
Marcus Gullberg | Sciencx (2022-01-17T14:50:27+00:00) How I saved ~4 hours on client feedback. Retrieved from https://www.scien.cx/2022/01/17/how-i-saved-4-hours-on-client-feedback/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.