This content originally appeared on Bits and Pieces - Medium and was authored by Nikhil Shinde
In today’s post, I’ll be talking about how to authenticate users with sessions.
On top of express-session and passport.

So before firing up, I’m hoping you all know how to set up a basic app in Express with help of middleware. If not, go and search Google for advice on how to get started with that. I’d also recommend going through Passport Documentation if you haven’t used it before.
Once you’ve set up a basic app using express, the next thing we need is express-session and Passport middleware.
If you want to explore more about how express-session works. I’ll post the articles & links which can help you with that.
So assuming your app.js should look something like this, after configuring express-session alongside Passport.
Now, one thing to note here is that Passport works on top of the express session. So you have to use the express session middleware before using Passport middleware.

Once you’ve set up the middleware, your passport strategy will come into the picture, which will be looking like this.
In this example, I’m using Google Strategy. For this you have to create an app in the google developer console, to generate these credentials.
Express-session
The express-session middleware comes with a default option to store sessions in memory.
Now since the session is stored server-side, the express-session middleware comes with its own implementation, which stores the session in memory that is local to the server-side application, so it’s not going to be a scalable solution.
So we can use the session-store implementation to store our actual session in the database.
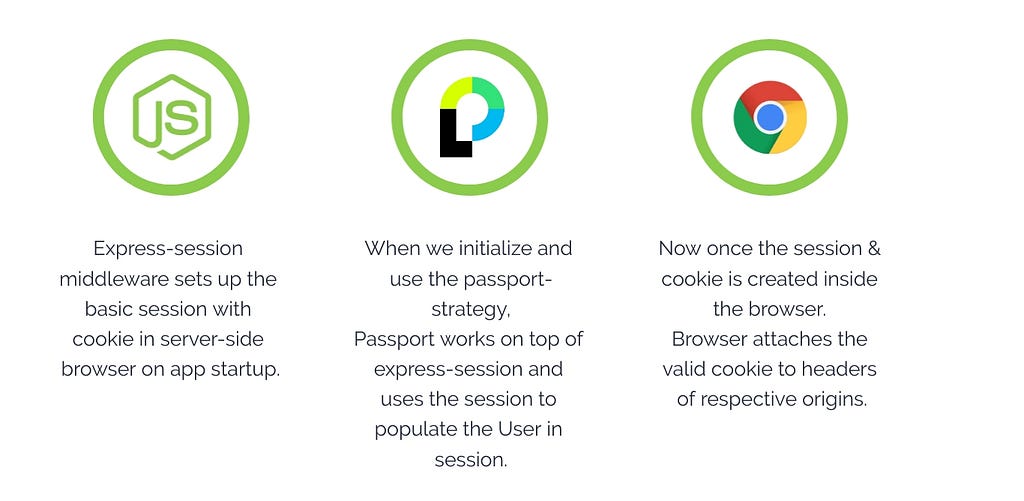
When we used the express-session middleware, what it did is it basically create a session in the browser with a cookie.
Now our session is stored in the database, thanks to express-session.
The Workflow
Once we have set up all the middleware successfully, the next thing we will need is an endpoint that will get called when we try to login with google.

So, when we will click on this button eventually, this endpoint will get called.
Now when we call passport.authenticate(‘google’) middleware in our route, what happens is the passport strategy which is provided — in our case ‘google’ — gets executed.
The next thing that happens is we get the user information if our creds are correct with the provided google account.
Now once the strategy is successfully executed control moves on to passport.serializeUser().
This method is basically a lifecycle method, which gets invoked when we execute the strategy.
In serializeUser() we can determine which data of the user object should be stored in the session. The result of the serializeUser method is attached to the session as req.session.passport.user = {}
To sum it up, passport.serializeUser() saves the user inside the session which was earlier created by express-session middleware.
Once the user is saved inside the session, the session itself also will get stored inside the database (only if we opt to).
Passport uses serializeUser function to persist user data (after successful authentication) into session. The function deserializeUser is used to retrieve user data from session and perform some condition-based operations.
Now all the endpoints hitting the backend server will go through passport.deserializeUser().
So, let’s say if you are trying to hit the protected routes in backend, then in deserializeUser() you can check if the user is authenticated or not.
Now until the session is valid the browser will attach the cookies as header in all requests from that origin.
Almost there
One more thing to destroy the session, all we have to do is call the method
req.logout() and req.session.destroy()
That’s it! Thanks for sticking with this. I hope you have found it useful. If so, be sure to share on socials and leave plenty of comments!
Build apps like Lego. Have more fun.
We all like playing with Lego. A box of modular pieces means we can compose anything we imagine, by ourselves or with others.
Yet, we develop most our applications as monoliths, where all the code is internal, coupled, and can’t be used anywhere except in this one app. This is slow, painful, and not much fun.
But what if we could build independent components first? And then use them to compose as many applications as we like, alone or with others?
OSS Tools like Bit offer a great developer experience for building independent components and composing applications. Every component can be used in many projects, integrated with other components, and shared with your team.

Learn more
- Building a React Component Library — The Right Way
- 7 Tools for Faster Frontend Development in 2022
- Microservices are Dead — Long Live Miniservices
Authenticate Users with Passport and express-session was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Nikhil Shinde
Nikhil Shinde | Sciencx (2022-01-19T11:37:18+00:00) Authenticate Users with Passport and express-session. Retrieved from https://www.scien.cx/2022/01/19/authenticate-users-with-passport-and-express-session/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
