This content originally appeared on DEV Community and was authored by Bing Qiao
This article is not a detailed tutorial on how to create Web extensions for either Safari or Chrome. It is mainly an introduction to two demo projects hosted on Github on how to develop extensions that work on both Safari and Chrome (possibly Mozilla Firefox but not tested), using React/TypeScript/esbuild.
Safari extension requires a Swift project that contains iOS/macOS parent apps plus their extension apps that share a bunch of JavaScript and other resources.
The extension from my first attempt here was a crude implementation in plain, vanilla JavaScript. There was no bundling, minifying, framework or typing. There wasn't even a separate JavaScript project. All JavaScript&resources belonged to the Swift project and were managed by Xcode.
After some more research and learning, I recreated the same extension using React/TypeScript, not just for Safari but Chrome too. The new project uses esbuild to create bundled and minified code.
A much stripped down version of the extension resources project is hosted here browser-ext-react-esbuild while the container app for iOS/macOS is hosted here browser-ext
The first issue I had to address was how to create a Web extension using React/TypeScript/esbuild. Luckily there is already a template project that does exactly just that. esbuild-react-chrome-extension
The next issue is how to code in TypeScript against Web extension API for both Safari and Chrome. As it turns out Safari and Mozilla Firefox are very similar in their API but there are enough differences between them and Chrome to require different treatment especially when it comes to the use of "callbacks" and "promises" Building a cross-browser extension
Initially I created wrapper functions to convert Chrome functions that require callback to return promise instead. The better approach, as I found out later, is probably to use webextension-polyfill from Mozilla and its types.
A caveat here is, I had to set module in "tsconfig.json" to "commonjs" as shown below:
{
"compilerOptions": {
...
"module": "commonjs",
...
}
Then do import assignment in JavaScript files that call extension API:
import browser = require('webextension-polyfill');
Using import like below didn't work for me:
import * as browser from 'webextension-polyfill';
The code generated by esbuild for the import above calls __toESM for require_browser_polyfill() which renders the polypill proxy ineffective.
var browser2 = require_browser_polyfill();
Another issue is how to manage the React/extension project with the container Swift project.
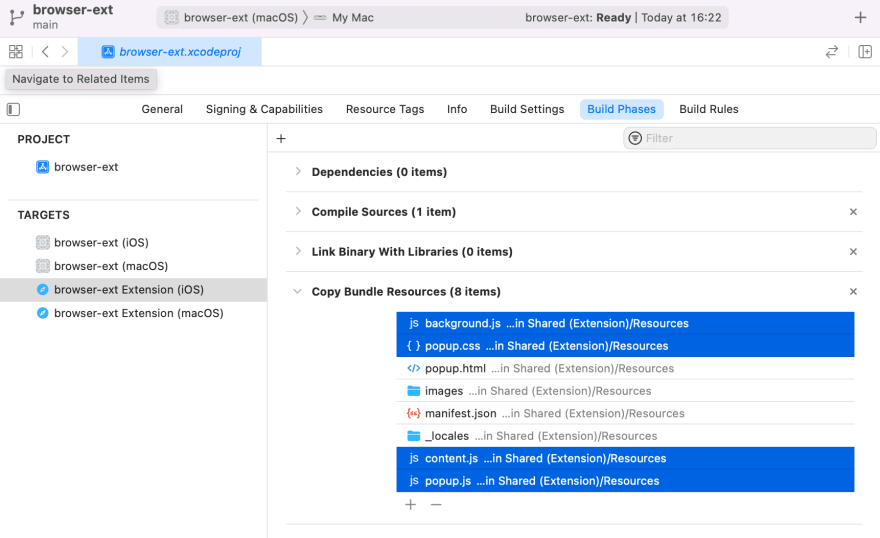
The boilerplate extension resources (JavaScript, manifest and html files) created with a new Safari extension project are managed by Xcode. But I need them to be simply copied over from the React project, instead of having Xcode creating reference for every JavaScript/html/css/image file that needs to part of the bundle it creates.
The figure below shows how those resource files are added to the Swift bundle after an extension project is created.

The problem is, we might have different files from the React project depending on whether it's a prod or dev build, especially if the bundler used generates randomised file names.
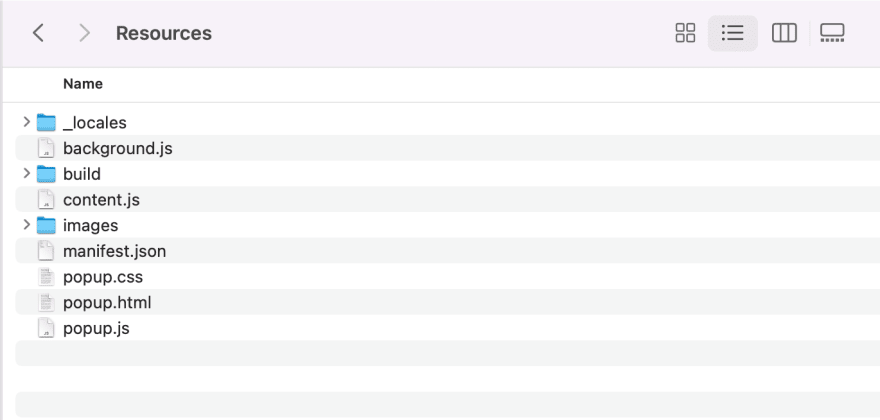
Instead, create an empty folder such as build under extension Resources.

Then add this new empty folder to Resources in Xcode.

Finally, add the folder to Copy Bundle Resources build phase. This needs to be done for both iOS and macOS extension targets.
Now, all that takes to import new extension resources from the React project is to copy everything over to Resources folder in the Swift project.
The two sample projects are setup to work together as long as they are checked out side-by-side in the same directory.
Being able to test Safari extension easily in Chrome during development has saved me a lot of time. I'd be interested to hear if you have different approaches to some issues raised here.
This content originally appeared on DEV Community and was authored by Bing Qiao
Bing Qiao | Sciencx (2022-01-19T21:14:20+00:00) Creating a browser extension for Safari and Chrome. Retrieved from https://www.scien.cx/2022/01/19/creating-a-browser-extension-for-safari-and-chrome/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
