This Game is a Part of the Colt Steele React Course
Yahtzee is a chance-and-strategy dice rolling game. A game is played over 13 rounds.
Each round, the player rolls five 6-sided dice. They may click on any number of dice to “freeze” or “unfreeze” them (frozen dice are displayed in a different color). They may re-roll the unfrozen dice up to 2 times.
Each round, they must assign their dice to any unclaimed scoring category. Each category scores differently.
After 13 rounds, the game is over, and the player’s score is the total of each scoring category.
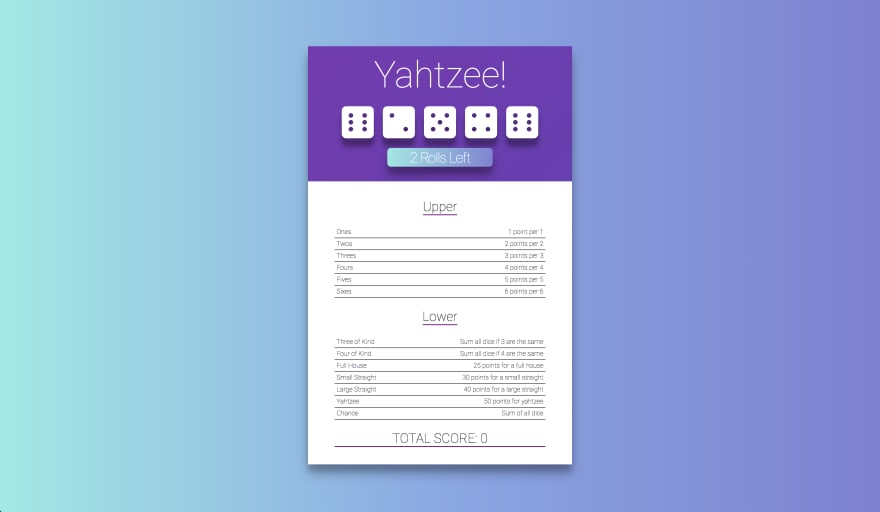
The Game Look Like This 👇
I have not Built it from the Scratch I was provided with the Starter Code (Most of the Part was Done already).
As an Exercise I have to Fix The problem and Understand the App Flow.
Have a Look at the Code 👇
https://github.com/Developer-io-web/Yahtzee
Things I have Learnt By Doing This Project
Actually This Game only test Your Knowledge of Props , State and Function But also It Forces u to be use Your Logical Ability cuz there are many things that were hard to understand and By only seeing the code u couldn’t tell what a particular function is doing.
So My advice is to take Copy and pen with you when You doing any Project or Exercise to get it done fast .
Things I have learnt
1.) Sets = Set is a Collection of the Unique Value , Each value can only be appeared in the Set.
- Methods of Sets
a.) new Set() = It is used to Create New set
const arr = [1,1,1,1,2,2,3,3,4,5,6]
const set = new Set([arr]);
//set = [1,2,3,4,5,6]
You can pass an Array to new Set() Method.
b.) add() = Adds a New element to the Set
set.add(4);
c.) has() = Return true if a value exists in the Set
set.has(1);
//Return True
And there is also a Set Property called size
size = Returns the Number of elements in a set
Also there are many Methods of Set But u can always use the Google whenever u are Stuck No need to Cram all these u will learn these as u start using them 😉
2.) For Each Method
I already knew about this method but use it very rarely .
The forEach() method calls a function for
each element in an array.
For Example ->
const arr = [1,2,3,4,5];
arr.forEach(ele=>{
console.log(ele);
})
//It will console.log the whole array.
3.) Array.from() Method
The from() method creates a new array
When applied to a string, each word gets converted to an array
element in the new array.
Syntax
Array.from(object);
It Return a newly created Array.
let arr = Array.from("Hello How are you"); //The string will get converted to an array.
You can pass in it anything , it will Created a Array for u.
let arr = Array.from({length:10});
//Array is Defined but with undefined values u can fill the values later.
Happy Coding ☺️
Web.Developer.io | Sciencx (2022-01-20T16:59:39+00:00) Building A Game Yahtzee. Retrieved from https://www.scien.cx/2022/01/20/building-a-game-yahtzee/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.