This content originally appeared on DEV Community and was authored by Jennifer Tieu
Today...
We are revisiting the Odin Project Rock Paper Scissors Assignment and now building a UI (User Interface). I'm excited to create a UI for the first time.
After setting up git branch for the UI changes, I walkthrough the instructions laid out in the assignment.
The first step was to remove the logic to play exactly five rounds of the game.
The next step was to create three buttons, one for each selection (rock, paper, or scissors). Then add an event listener to the buttons that call my playRound function with the correct playerSelection every time a button is clicked.
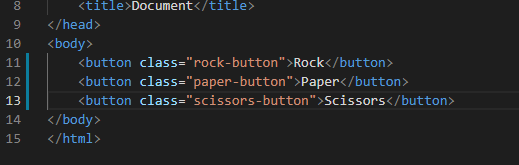
I am trying to use the BEM methodology so I am keeping that in mind as I am naming things. I created the buttons in HTML and gave them each a class.
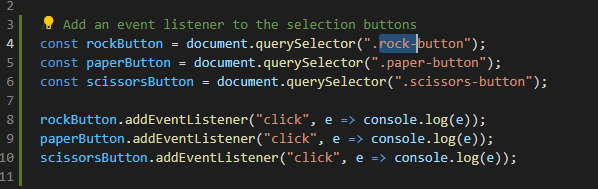
In my JavaScript, I used the querySelector to select the buttons by their class. Then added an eventListener to each node to listen for an "click" event and passed in the playRound function.
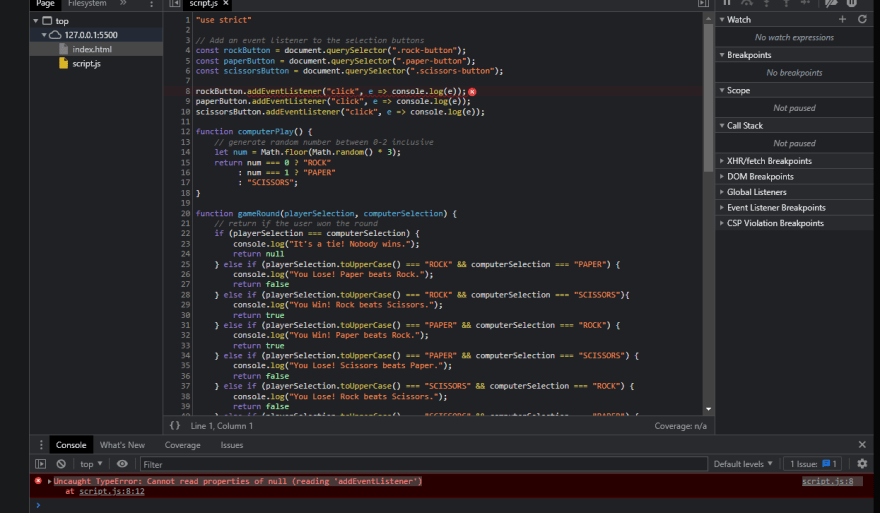
For now, I am console logging the event to see what is returned, but I am getting an error in console that I am trying to resolve.
I Googled the error and looked through this stackoverflow post. I realized I forgot to put the include the defer keyword in my script tag to load the file after the HTML is parsed.
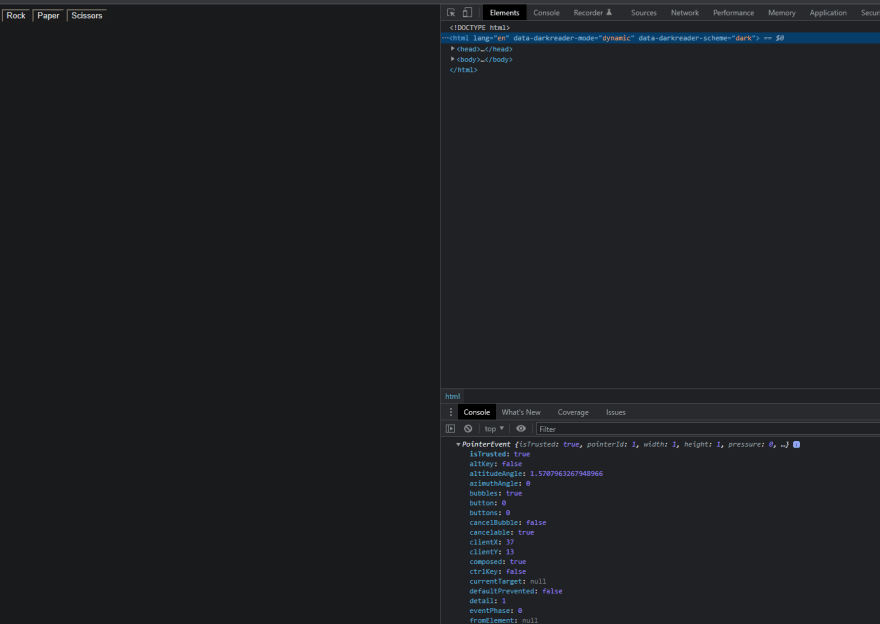
That fixed the error and the event is now logging to the console.
Resources
The Odin Project
Revisiting Rock Paper Scissors
This content originally appeared on DEV Community and was authored by Jennifer Tieu
Jennifer Tieu | Sciencx (2022-01-20T03:55:18+00:00) Self-Taught Developer Journal, Day 44: TOP Building Rock Paper Scissors UI. Retrieved from https://www.scien.cx/2022/01/20/self-taught-developer-journal-day-44-top-building-rock-paper-scissors-ui/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.