This content originally appeared on DEV Community and was authored by jsmanifest
In this post, we will cover 9 Ways You Can Use React in 2022 to build applications. These can range from video stream services to text editors.
1. Websites
The first obvious (but most important) one on the list are web applications. React.js is one of the most popular JavaScript libraries used in the web development community because of its ability to create dynamic and robust user interfaces in a declarative style.
The great thing about React is that it is unopinionated and because of that there is a wide range of possibilities you can do to with it in the way you want to.
In case you didn't know of some technologies existing for your use case here is a quick list to help you get started using React today:
Static Websites
GatsbyJS is the most popular framework for building static websites with a strong focus on SEO. It is fast, flexible, and helps you develop web apps using React. It has been continually staying up to date with the latest technologies over the years as well as applying best practices to search engine algorithms that are constantly changing.
NextJS is one of the most popular framework for building hybrid static & server rendered web applications which also uses React.
2. Command Line Interface (CLI) Apps
If you ever wanted to develop your own command line application in JavaScript by using React, you can right now!
ink is a popular JavaScript library for creating component based user interfaces on the command line. To make this possible they use Yoga to build Flexbox layouts in the terminal so most of the CSS properties you would normally use is also available for use right away.
Gatsby, New York Times as well as Twilio have used ink in their projects.
It has a great set of built in components in addition to components built by the community ready to use and if you want to push further you can create your own ink component and share it with the ink community!
Here is an example of ink in use:
#!/usr/bin/env node
import React from 'react'
import meow from 'meow'
import { render } from 'ink'
import App from './App'
import store from './store'
const header = (s: string) => co.fadedBlue(s)
const flag = (s: string) => co.magenta(s)
const cli = meow(
`
${header('Usage')}
${header(`Options`)}
${flag(`--config`)}, ${flag(`-c`)} Sets the config for operations
`,
{
flags: {
config: {
type: 'string',
alias: 'c',
default: store.get('configKey') || '',
},
},
},
)
render(<App config={cli.config} />)
3. Desktop Applications
If you ever thought about creating your own desktop application there are a couple of libraries that might be able to help you out.
Electron is one of the most widely used libraries in the NodeJS community for creating native desktop applications. When you combine react with it it becomes a powerful combination because it makes it fun and easier while still capable of building complex programs!
React NodeGUI is slowly gaining popularity for bringing react directly to the desktop development experience, powered by Qt5.
If you ever decide to go into this path it is worth mentioning some of these libraries that make a great companion to the above:
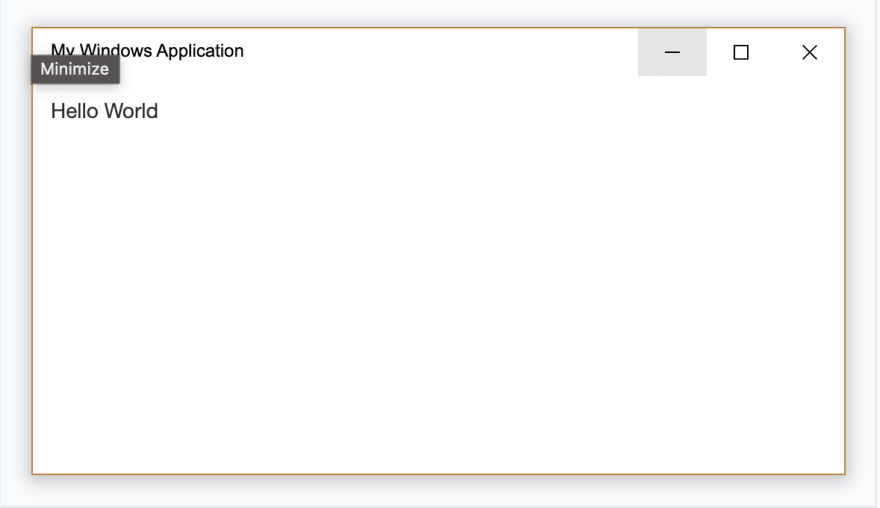
- react-desktop provides a set of ready-to-use react components with the goal of bringing a native desktop experience, featuring many Windows 10 and MacOS Sierra components:
Windows 10:
MacOS Sierra:
react-router-dom can help route your pages using its
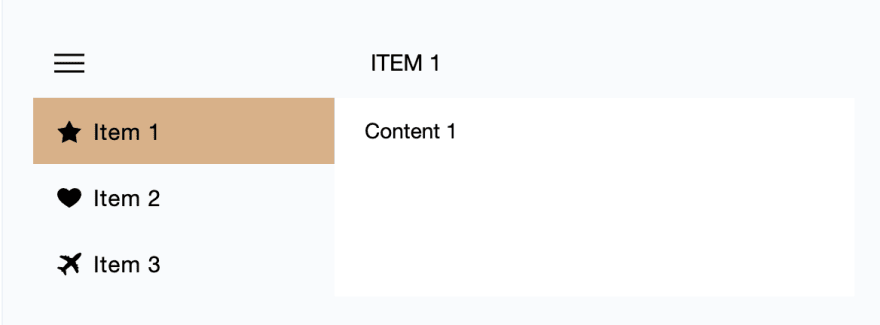
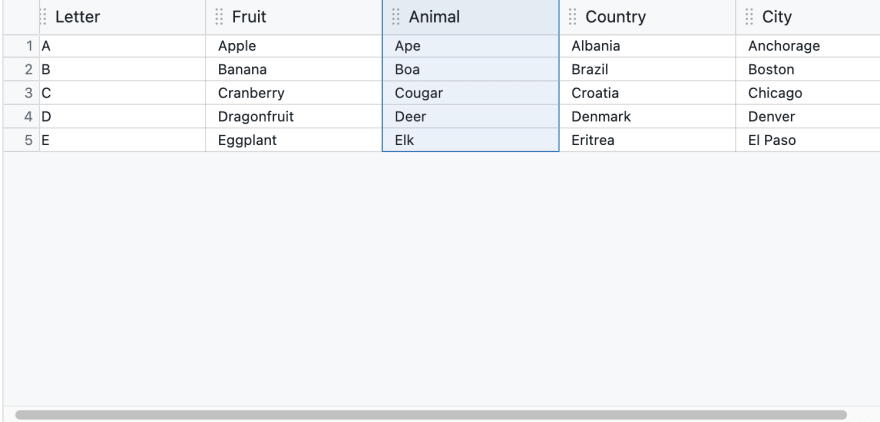
HashRoutercomponent for file based environments orBrowserRouterfor request based environments. This is great because it allows your users to go to their previously visted steps.Blueprint is another react based component library providing optimized components for building complex data driven interfaces for desktop applications:
4. Videos, Video Players and Streaming
You can combine GatsbyJS, NextJS, or literally any other UI framework to use react and build yourself apps that can play videos or even provide a smooth video streaming experience.
First, here are some libraries that can help with playing videos on your web pages:
react-player is a react component for playing videos from variety of URLs including file paths, YouTube, Facebook, DailyMotion, and others. It is a smart component that loads in the appropriate markup and external SDKs to play media from variuos sources.
react-video-renderer is also another react component for playing videos
react-video-recorder is a react component that allows you to record videos.
react-video-progress is a react component that can help show the duration progress of videos at their frame borders:
react-modal-video can help you play videos on a modal
twilio-video lets you add real time voice and video chat in your applications. This allows multiple people to join the same chat room and have a Zoom-like experience.
You can combine this experience together to create a video on demand (VOD) experiences for your users.
AWS Elemental MediaConvert can help format and compress your videos for delivery to connected devices or televisions by using a high quality video transcoding technology to create on-demand video assets for any device. It does this using a most recent transcoding technology developed by Apple and Microsoft to unify a format that can be used by all users. You would also have to use S3 to create two buckets (one for input and one for output) then use a function to trigger the pipeline for MediaConvert to store the output. These videos are picked up by the CDN you attach to that bucket and can be streamed by your video players. This sounds like a cool project to use react with!
6. Cheat sheets
React serves as great a tool when using it to develop your own cheat sheets due to its component nature. When combined with drag n drop it is almost mother to nature in JavaScript because normally you would have certain notes at certain locations so that you can get the most out of it.
If you wanted to start creating cheat sheets in React, here is a library you can check out:
react-csheets is a react library with the purpose of generating cheat sheets using snippets. It uses a drag n drop api to make smooth transitions between snippets and has over 20 themes to decorate your snippets.
7. Text editors
I'm sure the majority of you reading this have been using the internet for awhile now, so surely you've had hands on experience with text editors before. Turns out they aren't that simple to create though. But you can quickly get started to build your own in react with a couple of libraries readily available:
DraftJS is a library created by the team at Facebook that lets you build rich text editors with... you guessed it: React! It takes some time to get used to but once you start getting it its actually motivating to keep going when you notice progress.
8. Documentation
Writing documentations should be easy and straight forward. Fortunately there are some tools powered by react that help ease things further in a programmatic way.
You can look into docusaurus if you haven't already.
Docusaurus is a react library that provides an api to build optimized websites quickly and helps you focus more on your content than structuring your pages. It is developed by the engineers at Facebook (now known as Meta). You can write your content in markdown or mdx and docusaurus will then generate static html files that are ready to serve. Combine it with a blazing fast search component like Algolia and you will attain a very happy audience :)
There is also Storybook, a great react library for building user interface components and pages in isolation. The cool part about this approach is that its also naturally great at generating documentations if you have multiple components to document:
9. Mobile Apps
In modern day technology mobile apps have become one of the most popular and universal technology for seeking information as well as communication with others, so they are all the rage these days.
It's not too far different in the JavaScript community as you can still commonly see developers developing in mobile apps with react.
react-native is another library created from the at Facebook that lets you write in react to create native apps for Android and iOS.
Largely known companies like Coinbase, Shopify, Discord and even Walmart all use react native in development.
Conclusion
And that concludes the end of this post! I hope you found this to valuable and look out for more in the future!
Find me on medium
This content originally appeared on DEV Community and was authored by jsmanifest
jsmanifest | Sciencx (2022-01-21T21:47:38+00:00) 9 Ways You Can Use React Today in 2022. Retrieved from https://www.scien.cx/2022/01/21/9-ways-you-can-use-react-today-in-2022/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.