This content originally appeared on Bits and Pieces - Medium and was authored by Simon Ugorji (Octagon)
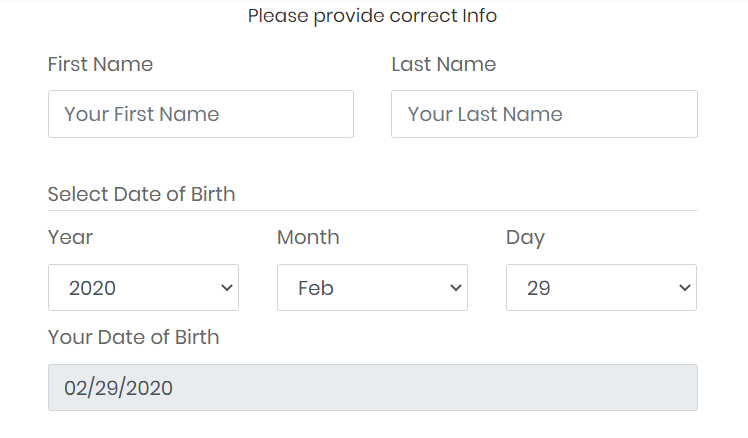
How you can generate an input field that will enable users to select a date using JavaScript

Our Date Input will take note of leap years and months that have either 31 or 30 days.
This means that:
- If you select a leap year, and you choose the month of February, the days will count up to 29.
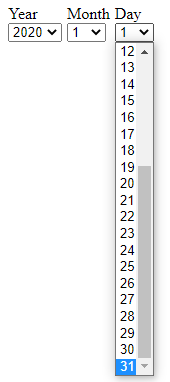
- If you choose the month of January, the days will count up to 31.
Let’s begin
We will create a blank HTML file and add the Select fields; year, month, and day.
We will leave the fields empty and use their respective IDs (Identifiers) to refer to them in JavaScript.
JavaScript
Generate Days
In order to generate the days, we will start at the index of 1 and increment the value to the maximum number of days in a calendar which is 31, then create an option tag and set both the value and text to our current index.
Generate Months
In order to generate the months, we will start at the index of 1 and increment the value to the maximum number of months in a calendar which is 12, then create an option tag and set both the value and text to our current index.
Generate Years
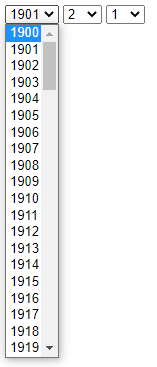
If you take a close look at the year Select Element, you will see the attributes start and end. These attributes will help us to generate the years from the specified start index to the end index.

Regenerate Days
Now we need a function that will enable us to regenerate the days based on the length specified.
This means that if we choose the month of September (09), the days will be regenerated and will count up to 30 instead of 31 because there are 30 days in the month of September.
In other to achieve this, we will create an array inside our function, that will store the days from (1–31), then shorten the length of the array based on the length parameter specified.
Now in other to make use of this function, we need to create another function that will check the month selected.
We will use a switch statement in this function, to check the month selected and set the length appropriately.
For our last function, we need to check if the Year selected is a leap year.
Back in High School, my Math Teacher told me that if a year is divisible by 4, this means that such a year is a leap year.
For example, if you divide 2020 by 4, you will get an Integer (505). This means that the year 2020 was a leap year. But if you divide the year 2022 by 4, you will get a float (505.5). This means that the year 2022 is not a leap year.
So in our function, we will check if our division is an integer or a float using a Regular Expression, then rebuild our days appropriately.
Almost Done
Now we need to attach an Event Listener to our Month and Year select elements, in order to execute our functions based on the selected values.
We will also make sure of not executing the function twice when the same value is provided, by saving the value to a variable.
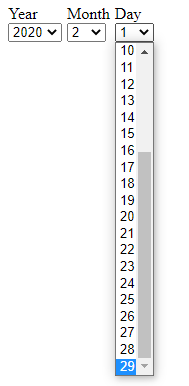
So if we should select a month, say September, the function will rebuild the days up to 30. And if we select a year, say the leap year 2020, the function will check if the month selected is February (2) and it will rebuild the days up to 29 because there’re 29 days in the month of February on a leap year.
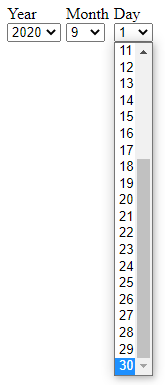
Testing our script
Copy and paste this code in a blank HTML page and try to select a leap year + February, a month that has 30 days in it.
The year 2020 (Leap Year) + Month of February

Month of January

Month of September

This proves that our script works 100% just fine.
If you noticed a bug or maybe saw something that I missed, feel free to drop a comment below. Thank you for reading!
Have you read my previous post on how you can validate your form fields easily, using octaValidate Library in JavaScript? If you haven’t I recommend checking it out here.
Build with independent components, for speed and scale
Instead of building monolithic apps, build independent components first and compose them into features and applications. It makes development faster and helps teams build more consistent and scalable applications.
OSS Tools like Bit offer a great developer experience for building independent components and composing applications. Many teams start by building their Design Systems or Micro Frontends, through independent components. \

Easily Generate Custom Date Field Input using JavaScript was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Simon Ugorji (Octagon)
Simon Ugorji (Octagon) | Sciencx (2022-01-21T14:46:54+00:00) Easily Generate Custom Date Field Input using JavaScript. Retrieved from https://www.scien.cx/2022/01/21/easily-generate-custom-date-field-input-using-javascript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
