This content originally appeared on Bits and Pieces - Medium and was authored by Adarsh gupta
These tips became treasures when I found out about them

1. Sum all the values from an array
Suppose we have an array of numbers: let numbers = [2,52,55,5].
To get the sum we usually use a for loop and traverse through the list right
You can easily do that with this line of code: let sum = numbers.reduce((x,y) => return x+y).
And you can print the result via console.log(sum).

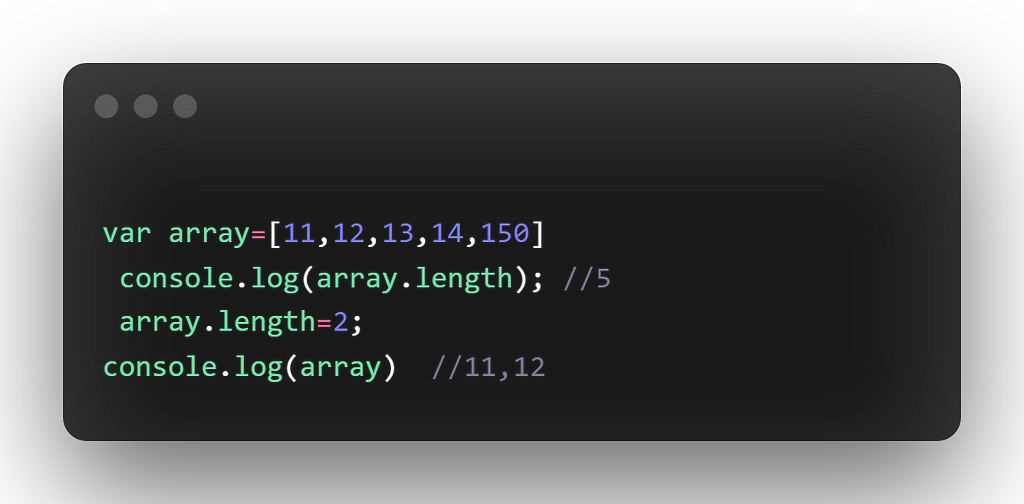
2. Reduce the length of an array using an array length property
We can reduce the size of the array using the array.length() method,
Let's see the code for that:
let array = [11,12,12,122,1222]
We now have an array of 5 elements. array.length will return 5.
Now suppose I want to reduce the length of an array we can just do it by using array.length = 4 now when you print the array your array will consist of [11,12,12,122] only.

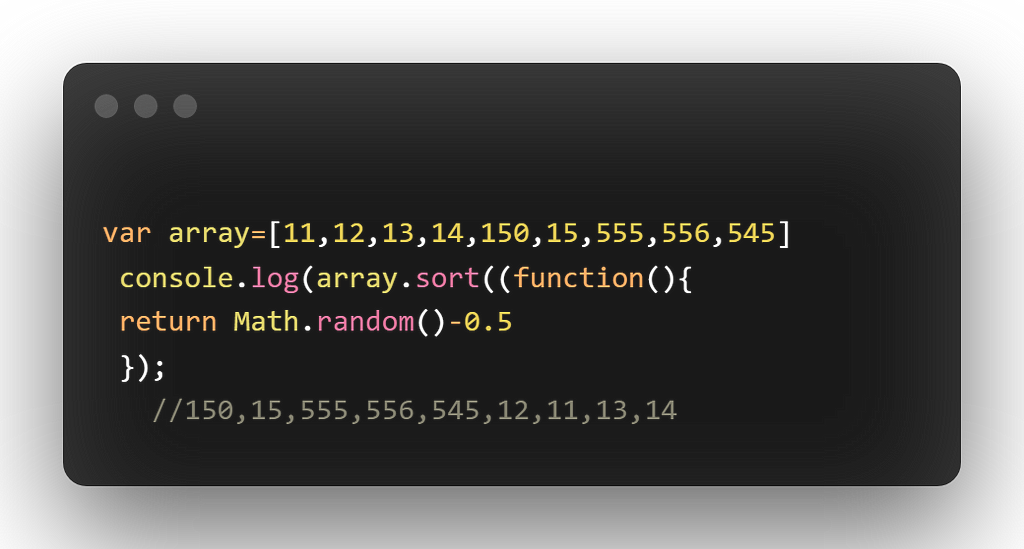
3. Shuffle array elements
We all need to get random data sometimes. But sometimes we need to get random data from a specific dataset.
At that time we can use the below snippet that will save your time:

4. Filter unique values
Sometimes we need to filter unique values right. For example, if you are on social media, we have mutual friends. Those mutual fronts are the negation of non-mutual friends i.e unique friends.
For that, we are using sets.
A set is a collection of well-defined data ie, non-empty, dissimilar, unique.

5. Comma Operator
The comma operator (,) evaluates each of its operands (from left to right) and returns the value of the last operand.

6. Swap values with array destructuring
Swapping values has never been easy like this, usually, we introduce a temporary variable then temporary = b; b = a; a = temporary;. But that produces a headache, right?
Well, now you can just swap using array destructuring:

7. Replace if true statements with &&
&& operators are less often used but now you will use more often.

We can make it shorter by using && operator:

Conclusion
We have looked into some lesser known tricks in JavaScript which can save you time and boost productivity:
- Swapping
- && conditional
- Random of Specific
- Adding/summing up an array
- Reducing array
- Comma operator
- Filtering Unique value
If you found this useful, be sure to like and share. What lesser known JavaScript tips do you use? Let me know in the comments!
Build apps like Lego. Have more fun.
We all like playing Legos. A box of modular pieces means we can compose anything we imagine, by ourselves or with others.
Yet, we develop most our applications as monoliths, where all the code is internal, coupled, and can’t be used anywhere except in this one app. This is slow, painful, and not much fun.
But what if we could build independent components first? And then use them to compose as many applications as we like, alone or with others?
OSS Tools like Bit offer a great developer experience for building independent components and composing applications. Every component can be used in many projects, integrated with other components, and shared with your team. Give it a try →

7 JavaScript Tricks You Should Know was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Adarsh gupta
Adarsh gupta | Sciencx (2022-01-24T08:51:32+00:00) 7 JavaScript Tricks You Should Know. Retrieved from https://www.scien.cx/2022/01/24/7-javascript-tricks-you-should-know/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
