This content originally appeared on Bits and Pieces - Medium and was authored by Fernando Doglio
If you’re a React developer, you might want to check it out!

Remix is the new kid on the block, the flashy website and the detailed documentation give off a sense of a very mature and well-defined solution to create dynamic web applications using React both, on the back-end and front-end.
But what is it exactly? And is it ground-breaking enough to be worth checking out this 2022?
Let’s find out!
What is Remix?
Remix is a brand new full-stack framework for developing web applications. I call it “full-stack framework” because it lets you code for the front-end and the back-end at the same time.
Yes, you’re using JavaScript for everything, with a very React-ish flavor to your code. You’ll be building components, using hyperscript to write your markup while at the same time, defining route handlers for the back-end section of your business logic.
It’s all about routes
While the concept of a route is not new in any web framework really, the definition of one begins in Remix by creating the file that will contain its handler function.
As long as you define the file inside the right folder, the framework will automatically create the route for you. And to define the right handler function, all you have to remember, is to export it as a default export.
So, creating the file myroute.jsx inside app/routes you’ll make sure that the route http://localhost:3000/myroute works. And the handler function can be easily defined as:
Loaders and Actions
For static content, the above code snippet is fantastic, but if you’re looking to create a web application, you’ll need some dynamic behavior. And that is where Loaders and Actions come into play.
Both are functions that if you export them, the handler will execute before its actual code. These functions receive multiple parameters, including the HTTP request and the URLs params and payloads.
- The loader function is specifically called for GET verbs on routes and it’s used to get data from a particular source (i.e reading from disk, querying a database, etc). The function gets executed by Remix, but you can access the results by calling the useLoaderData function.
- The action function instead is called for POST , PATCH , PUT and DELETE methods because actions are meant to modify or mutate the data. The result of the action functions is turned into the result of the endpoint.
This way, between the default export, the loader and the action, you can have all the logic required to load the data to render, the actual rendering logic and the code to mutate it, if needed. All within a single file.
Take a look at the following terrible example:
And imagine having the route to create a new article, where according to what I’ve said, you’d need to define an action:
In this route, the GET request will render the FORM element, and once you submit it, the POST request will trigger the action function, which in turn, will save the data to the database.
Now, consider how you’re writing both front-end and back-end code with the above 2 examples, without me having said anything until now. The abstraction provided by Remix simply lets you code without having to worry about such concepts.
Nested components and nested routes
Finally, the winning feature of Remix and why I think it deserves a try by everyone reading this, is “nested routes”.
While you can define routes using the folder structure as I mentioned above, if you define a parent root handler outside the folder, and then different routes inside the folder, the latter will be nested within the first one.
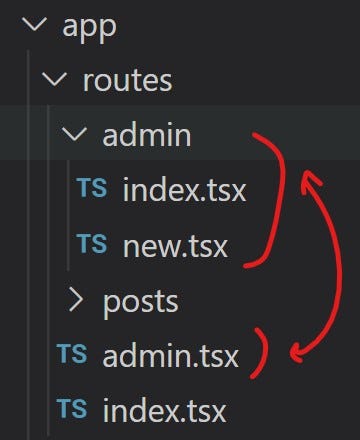
Essentially having a structure like the following:

The admin.tsx file acts as the root route for the /admin route and everything inside the admin folder is nested. So /admin/new is considered a nested route. What does it mean for it to be nested? That the component rendered by that handler will be rendered inside the parent component. Wherever the parent defines an <Outlet /> component. Like so:
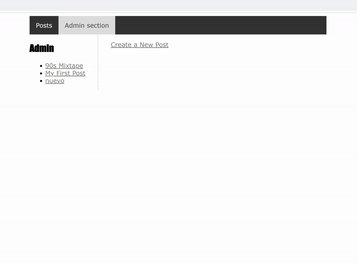
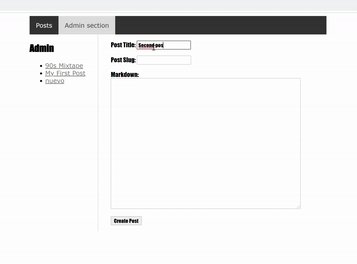
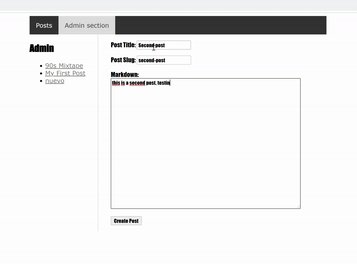
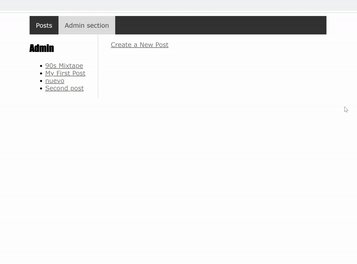
Here is an example of what happens when you create nested components using nested routes:

Notice how the right-hand side of the screen is changing while the left-hand side only updates once I save the new post through the form.
The left-hand side is not doing anything special, only rendering the list of articles returned by the loader function of the root route. However, thanks to Remix’s magic, this request is done on the server-side during the first render, and then using the fetch API when the data is updated.
Granted, the concept of nested routes is not new, and it’s been implemented by many others. However, the simplicity with which Remix implements it is outstanding.
Is Remix better than Next.js?
That is up to you to decide. Remix definitely provides most of the features presented by Next, however, it also tries to stay away from React by providing a higher level of abstraction. Whilst at the same time, Next is 100% dependent on React and does not attempt to hide that fact.
For React developers, Next might be the better choice, since it will deal with more familiar concepts, while for new developers not really seasoned in React, it might be a lot simpler to start by using Remix directly.
Another fact that can’t be ignored is the age of each framework. While Remix might look like the shiny new thing, Next has been around for a while, and in that time the team behind it has added quite a lot of performance optimization into it, which Remix just hasn’t had the time to add yet. I’m talking about inline-font optimization, image optimization and more.
While you are free to choose whatever you think is best for your projects, if you’re building an application that requires stable and mature features, then Next.js is still clearly the obvious choice.
Remix is not a brand new framework, if you look at their Github repo you’ll see commits from 2020 and even prior to that. They have an amazing 11.7k stars at the moment of this writing and they are growing in popularity as we speak.
Is Remix ready to take over the other frameworks? I don’t personally think so right now, while it might be a great choice for a simpler app, it’s still not mature enough to become the defacto choice. Not right now, you might want to give them some time.
That said, is Remix the next framework you should try out this year? Heck yeah! It shows A LOT of promise and the more support it has, the sooner it’ll grow and mature to the level required to become the top framework.
Have you tried Remix already? What do you think about it?
Build component-driven. It’s better, faster, and more scalable.
Forget about monolithic apps, start building component-driven software. Build better software from independent components and compose them into infinite features and apps.
OSS Tools like Bit offer a great developer experience for building component-driven. Start small and scale with many apps, design systems or even Micro Frontends. Give it a try →

Is Remix the Next Framework You Have to Learn? was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Fernando Doglio
Fernando Doglio | Sciencx (2022-01-24T07:27:38+00:00) Is Remix the Next Framework You Have to Learn?. Retrieved from https://www.scien.cx/2022/01/24/is-remix-the-next-framework-you-have-to-learn/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
