This content originally appeared on DEV Community and was authored by Somtochukwu Okafor
In this article we’ll be covering useful extensions, plugins and settings needed in order to ease and speed up development and production in Visual Studio Code.
Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux.
I’ll be assuming you already have VS Code installed and running but If you don't, head to Visual Studio Code to download it.
LET’S GET STARTED
1. Settings and Tips
- Bracket Pair Colorization
Bracket pair Colorization is now native on VS Code so there is no longer use for the the old reliable Bracket Pair Colorization extension.
Follow the steps below to try it out:
- Make sure to remove the Bracket Pair Colorizer extension.
- Update VS Code
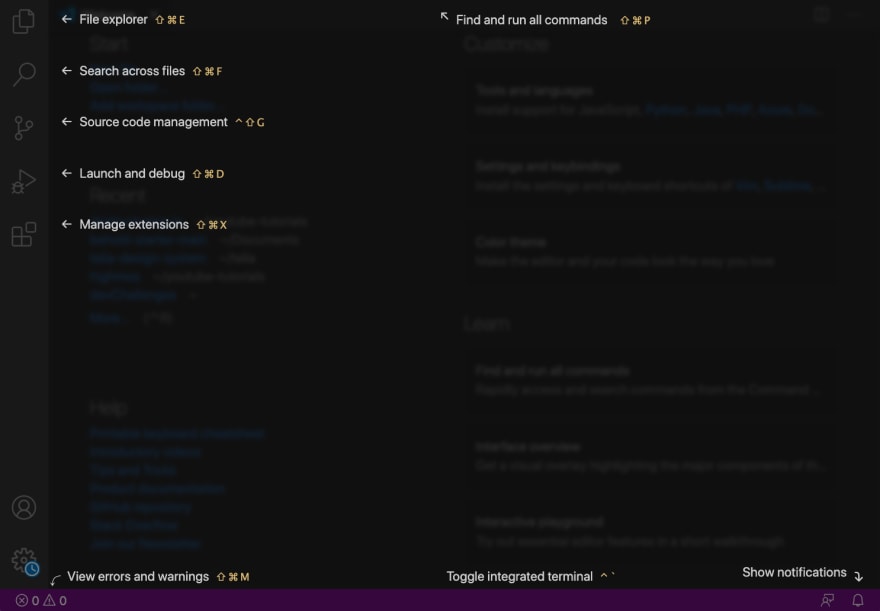
- Open your user settings via
CMD(CTRLfor non-Mac users) +Shift+Pand type settings. The settings JSON file will open. Add the following:
The settings JSON file will open. Add the following:
"editor.bracketPairColorization.enabled": true,
"editor.guides.bracketPairs": true,
"editor.guides.bracketPairsHorizontal": true,
"editor.guides.highlightActiveBracketPair": true,
- Emmet
With Emmet, we can write shortcuts and then expand them into a piece of code. An example is
ul>li.num$*3
Here we are trying to create an unordered list element with 3 items with a class name of "num" inside. Notice that the class name also comes numbered below:
<ul>
<li class="num1"></li>
<li class="num2"></li>
<li class="num3"></li>
</ul>
NB: Checkout the Interactive Editor Playground page in VS Code, it highlights a number of editor features. In this section you can also find a link to the Emmet Cheat Sheet, which is super useful.
-
Linked Editing

It is a built-in feature of VS Code, separate from the Auto Rename Tag extension. Depending on the language, related symbols, e.g HTML tags, are updated while editing.
2.Extensions and Plugins
Live Server

It gives you the ability to Launch a local development server with live reload feature for static & dynamic pages.
VS Code Icons

Introduce beautiful icons to your VSCode. Give your IDE a new and easy feel.
Code Time

Code Time is an open source plugin for automatic programming metrics and time tracking in Visual Studio Code. Join our community of over 200,000 developers who use Code Time to reclaim time for focused, uninterrupted coding. Protect valuable code time and stay in flow.
VS Code Intellicode

This extension provides AI-assisted IntelliSense by showing recommended completion items for your code context at the top of the completions list. It really helps speed things up.
ESlint & Prettier

If you are working in an organization or a team that enforces a format or standard for code then you can adopt either of the above mentioned tools.
ESlint is a tool for identifying and reporting on patterns found in ECMAScript/JavaScript code whereas Prettier is an opinionated specialized code formatting tool. They are both used to help developers maintain a consistent style. They can also work hand-in-hand.
Conclusion
There are many other useful extensions and settings specific to the language you choose to work with, but I will cover them in another article or video. For now, with this guide, I hope that I was able to introduce you to some easier ways of doing things. Stay happy coding and see you in future posts.
This content originally appeared on DEV Community and was authored by Somtochukwu Okafor
Somtochukwu Okafor | Sciencx (2022-01-26T12:18:50+00:00) Optimizing your Visual Studio Code in 2022. Retrieved from https://www.scien.cx/2022/01/26/optimizing-your-visual-studio-code-in-2022/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.