This content originally appeared on DEV Community and was authored by Sm0ke
Hello Coders!
This article presents an open-source full-stack project that uses a react Material-UI React design powered by a simple Flask API Server. Flask React Soft can be downloaded from Github without a registration lock and used for commercial projects or eLearning activities. For newcomers, Flask is a leading framework powered by Python and React is a popular JS library for coding user interfaces baked by Facebook.
Thanks for reading!
- 👉 Flask React Soft - LIVE Demo
- 👉 Flask React Soft - source code
Soft UI Dashboard React is built with over 70 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining.
✨ Product Features
-
Innovative Material UI Design- Crafted by Creative-Tim -
React, Redux, Redux-persist -
Authentication: JWT Login/Register/Logout -
Full-Stack readyvia a simple Flask API -
Dockersupport for API part -
SQLitepersistence, Flask-RestX Up-to-date dependencies
The product is built using a two-tier pattern where the React frontend is decoupled logically and physically from the API backend. In order to start the product in a local environment, we need to type a short-list with commands in the terminal window:
- 👉 Clone/download product sources
- 👉 Compile and start the API using a manual build or Docker
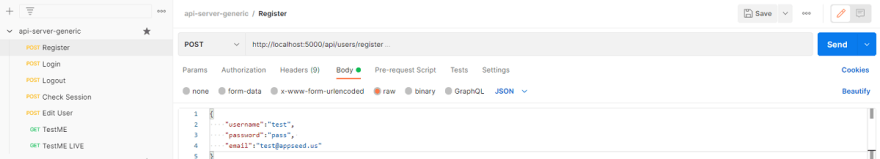
- 👉 Test the API using cURL or POSTMAN (optional)
- 👉 Compile and start the React UI
- 👉 Register users and authenticate
The frontend and the backend should be started from different terminal windows.
✨ Start the API Server
This free product is a simple API starter enhanced with JWT authentication, SqlAlchemy, SQLite persistence and deployment scripts via Docker. It has all the ready-to-use bare minimum essentials and can be extended with ease.
Clone/Download sources from Github
$ git clone https://github.com/app-generator/flask-react-soft-dashboard.git
$ cd flask-react-soft-dashboard
Start API - via Docker
$ cd flask-api
$ docker-compose up --build
$
$ # API is up on port 5000
Once the commands are executed, we should be able to access the API and create users. POSTMAN is a popular tool for this operation but we can use a command-line tool like cURL as well.
✨ Start the React UI
Soft UI Dashboard is compatible with multiple NodeJS versions (12.x, 14.x, 16.x) and we can compile and start the product with a single command:
$ cd react-ui
$ yarn # install modules
$ yarn start # start the app
$
$ # React UI is up on port 3000
Once the UI is visible in the browser, we can register new users, authenticate and interact with all private pages.
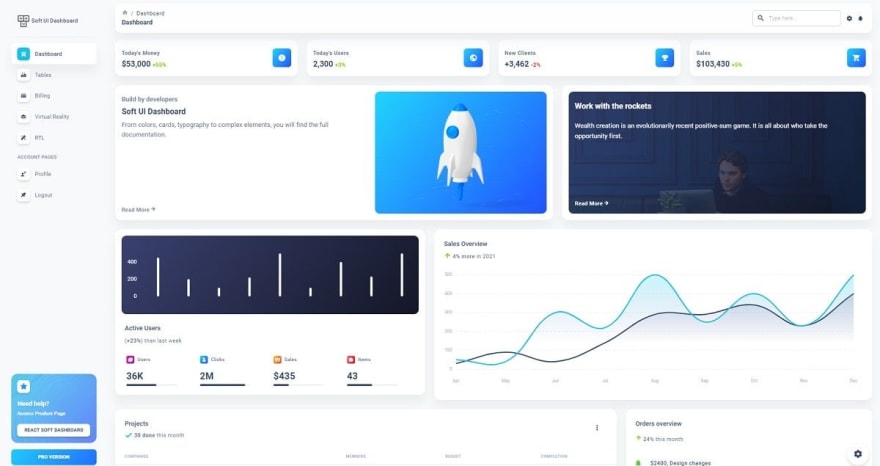
Flask React Soft - Charts & Widgets
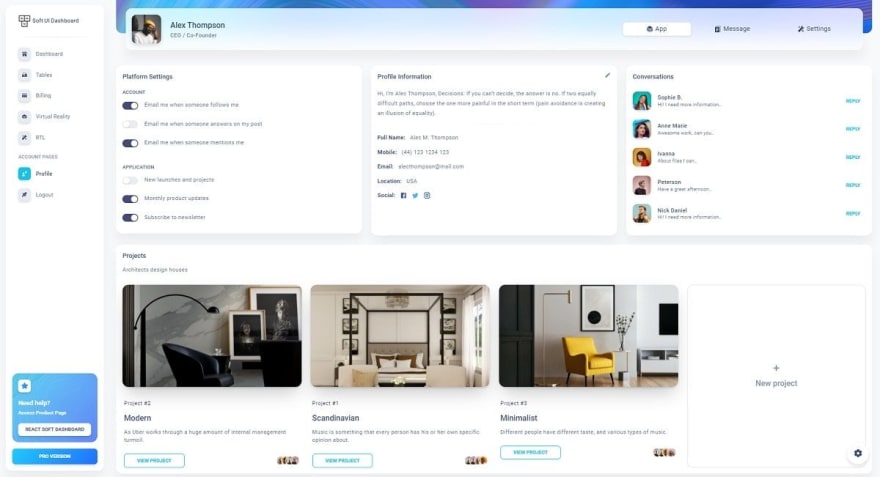
Flask React Soft - User profile
In case Flask is not your preferred backend server, the react frontend can be also used with NodeJS, Laravel or Django (all free).
Thanks for reading! For more resources, feel free to access:
- 🎁 Django React Soft - free product
- 🎁 More Free Dashboards crafted in Flask, Django and
React
This content originally appeared on DEV Community and was authored by Sm0ke
Sm0ke | Sciencx (2022-01-28T16:22:32+00:00) Flask React Soft Dashboard – Free Project. Retrieved from https://www.scien.cx/2022/01/28/flask-react-soft-dashboard-free-project/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.