This content originally appeared on DEV Community and was authored by Neha Sharma
“Could you explain the design of your application?”
“How would you design the solution?”
If you are from a development background, you know how important the above questions are. For a few folks, they get confused about what ‘design’ is?
In a layman language, design means how the components in the application will be placed, how components will talk to each other, how the data will flow, if a new requirement will come application will scale, and on-demand traffic will be taken care of and a lot more.
This is the very first exercise every developer/architect should do before writing the code. This is also known as the system design of the application.
Let's understand a few terminologies and concepts before we move ahead:
-
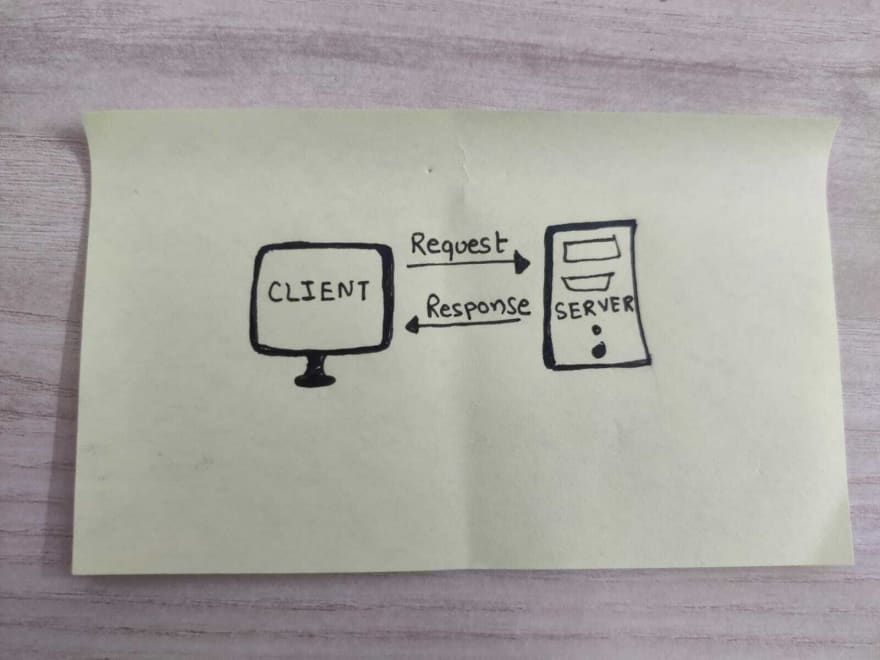
client & request
When a user ‘requests’ a URL from a browser or local system. A browser or local system is known as ‘client’
-
server & response
The ‘request’ goes to get the data/info back the result back to the client. The request goes to the server and brings the ‘response’.
Layers
- Presentation layer: The Presentation is about the UI or view layer
- Data layer: The Data layer is responsible for the data
- Business layer: The business layer is responsible for the logic
- Service layer: The service layer is responsible for the APIs
Today, we will learn about the different architectures and their pros-cons.
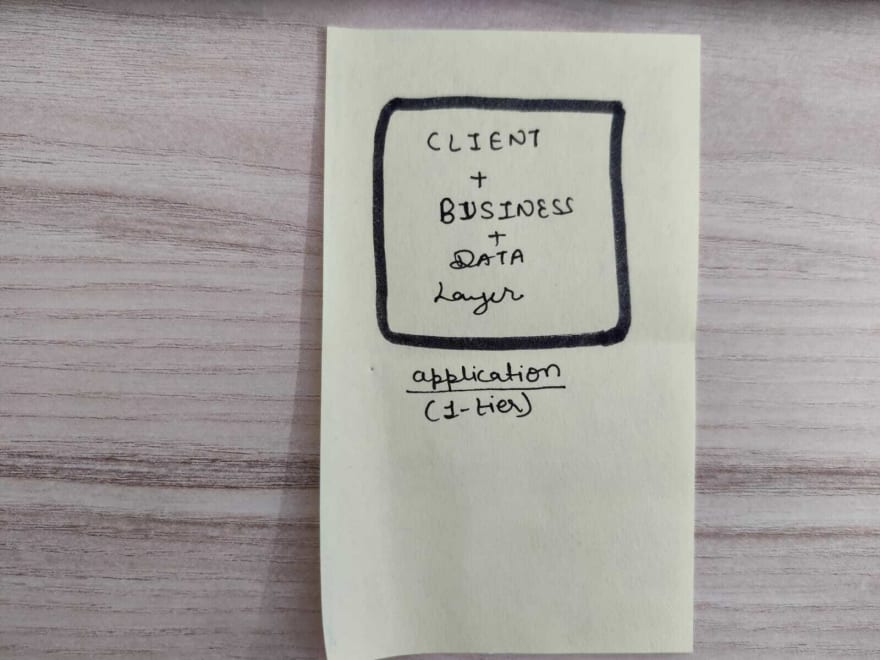
1. 1-tier
In a 1-tier application, there is no separation between the HTML and backend. They are together in one place.
Pros:
- Simple
Cons:
- Single point of failure
- Non-scalable
- Tightly coupled
- Security threat
- Any change means full deployment
Solution of the traditional way of application design could be 2 and 3 tier design applications.
The first goal of any good application design should be to have the separation of risk. For this, we will create layers of the specific responsibility.
Eg: the presentation layer will have only presentation code and be responsible only for the presentation tasks, Logical or business layer will have the code related only to the presentation and so on.
By doing this, we are eliminating the risk of a single point of failure, we are making the application highly scalable, as well as we are introducing a single responsibility principle.
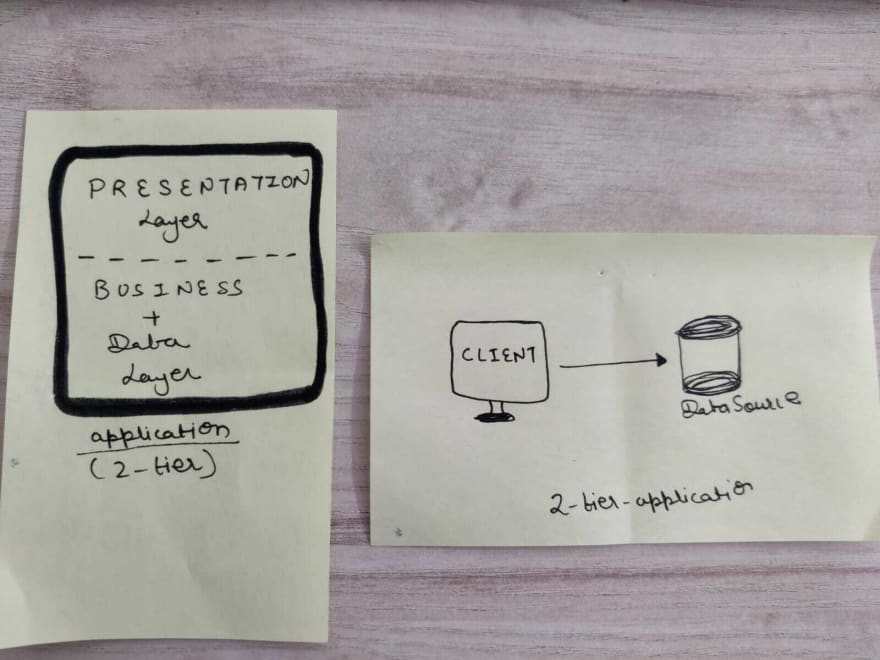
2. 2 tier
In 2 tier application, we divide the application into presentation and logic layers as compared to 1 tier application.
Pros:
- Separation of the presentation and logic layer
- Dissolving a single point of failure
- Fast
Cons:
- Business logic and data is at one layer
- This design will not scale well if the data will increase.
- The system will fail when the request is high from the presentation layer
- Presentation and Business layers are tightly coupled. Any change means full deployment.
- Data security is a concern here as again we are bundling data and logic into one layer.
3. 3 tier
To solve the cons of the 1 and 2 tiers we have 3 tier design. In a 3-tier application, we have 3 layers. Each layer is responsible for its own task.
Here, we have a separate layer for presentation, business, and data. Most of the applications nowadays are following this architecture.
- Presentational layer
- Business/logical layer
- Data layer
Pros:
- Scalable: The 3 tier application is easy to scale separately.
- Security: Security is not a concern here as we have a separate data layer.
- Independent deployment: As the layers are separate the deployment is Independent.
- flexible: As the layers are separate, this design is flexible
Cons:
- complexity: Due to the different layers the complexity increase of the application.
Happy Learning!!
This content originally appeared on DEV Community and was authored by Neha Sharma
Neha Sharma | Sciencx (2022-01-28T03:43:53+00:00) What is Application design?. Retrieved from https://www.scien.cx/2022/01/28/what-is-application-design/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.