This content originally appeared on DEV Community and was authored by samlan
Choosing the right fonts for your website can be a daunting task. And since they play a pivotal role in the design of your WordPress or HTML website, it is crucial that you choose fonts that reflect your brand’s character.
It should be user-friendly, readable, and compatible with all browsers. In this article, we look at the seven best fonts for websites that you can use in 2021. Let’s get into it. But first, let’s look at why they are important.
Why Are Fonts Important?
Did you know that 90% of a website design is based on fonts? As you can see choosing the right fonts is therefore crucial. Here’s why.
- They reflect your brand
While you might convey the right brand message to your clients, your font choice might not reflect that message.
For example, if you are an insurance company using playful fonts, customers may not take you seriously. As such, you should choose fonts that reflect your brand’s character.
- Build hierarchy
The size and color of your fonts will help you build a hierarchy. This means that visitors will read your content from the most important to the least important.
Similarly, color helps your visitors read the most important sections. For example, if you are looking for email subscribers, your sign-up should have fonts with shouting colors.
- Improve User experience
You don’t want to use too thin or too thick fonts on your website. If your visitors have to strain to read your content, you are losing potential leads. Likewise, huge fonts are deterring and might increase your bounce rate.
Keep in mind that mixing more than three fonts on the same page might appear unprofessional. As such, keep it to a minimum of two or a maximum of three.
- Improve satisfaction and business growth
If your visitors feel comfortable reading through your content, they might stay longer on your website.
They also help build trust increasing the chances of getting more leads. Eventually, this leads to exponential business growth.
Categories Of Website Fonts
Website fonts fall under the following font families:
- Serif
Serif and San serif fonts have a similar structure. The main difference being a line at the end of the letters in serif.
They portray a sense of formality with the most popular font being Times New Roman. You can use serifs in the header text.
- Sans-serif
Unlike serifs, sans-serif fonts don’t have a small line at the end of each letter. They feature a minimalistic and modern design.
They allow for a more appealing design since you can use them in the header or body text.
- Cursive fonts
The initial design of cursive fonts was to improve the writing speed on paper. Letters are usually joined together uniformly making them appealing to the eye.
Fast forward, they are now used in most web design concepts. They are especially ideal for unique small texts on your website such as the logo.
- Monospace
Monospace fonts are similar in size making them ideal for typewriters. They are easy to distinguish and come in a consistent design. Examples include Courier, Monaco, and Everson Mono.
- Fantasy
While they have a decorative aspect, they still represent the characters. Popular examples include Cottonwood and Critter. They are mostly used in fictional films and books for added nicety.
Best Fonts For Website
- Montserrat

This font is the brainchild of Julieta Ulanovsky who was inspired by the traditional signs and posters in her Buenos Aires neighborhood of Montserrat.
It has been in existence since the mid-1900s. The font bears the beauty, life, and character that was Montserrat neighborhood.
It is appealing to the eye, enabling readers to read through your content. It is especially ideal for small screens.
It was updated in November 2017 and continues to offer more weight for wholesome use on your website.
- Merriweather

This is yet another ideal font for small screens. It is readable and comes with an appealing geometric feel. With a natural height and width, open forms, and stable serifs, it makes an engaging body copy. You can choose from the eight available styles.
- Open Sans

With 10 styles to choose from, Open Sans has gone on to become one of the most popular fonts for websites. This is thanks to its readability and elegant design.
In fact, most behemoth companies use this font on their web copy. Not only is it ideal for the web but also mobile and print. Improve the friendliness of your website with Open Sans.
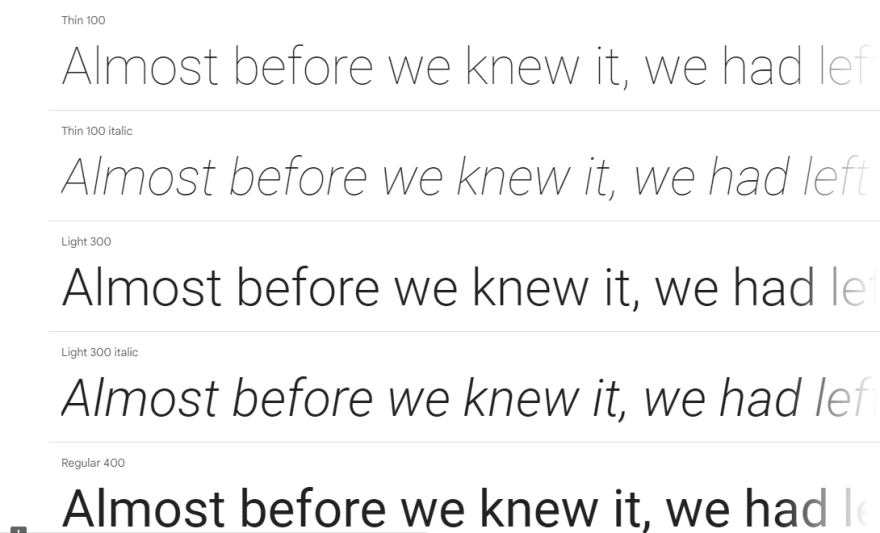
- Roboto

Roboto is one of my favorite fonts. Why? Because it allows me to pair it with some of the most elegant fonts such as Lato.
The geometric feel and machine-like design bolster its friendliness improving the readability of your text.
Google initially developed the typeface for its Android system. However, it has since become a popular web font.
- Poppins

Poppins is one of the best fonts for websites thanks to its minimalistic yet cheerful design. It is especially ideal for minimalistic websites offering you 18 styles to choose from.
While it might appear playful, you can use it for professional websites. With it, you are poised to improve the style and readability of your content.
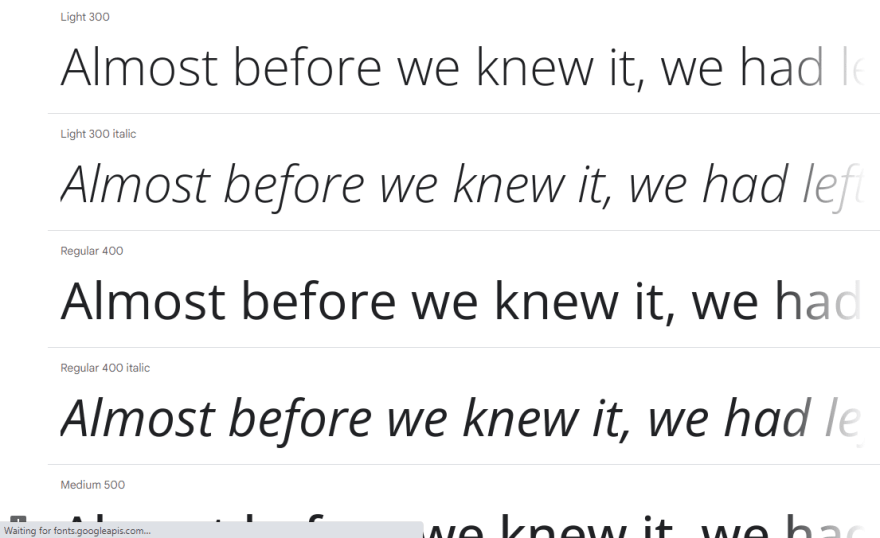
- Lato

Initially, Lato was intended for the corporate world. Luckily, it was redesigned and repurposed and is used in a wide array of websites among them Goodreads.
If you want body text with striking elegance and harmony, Lato is the font for you. Thanks to the gentle curves, it elicits a feeling of warmth with improving the readability of the text.
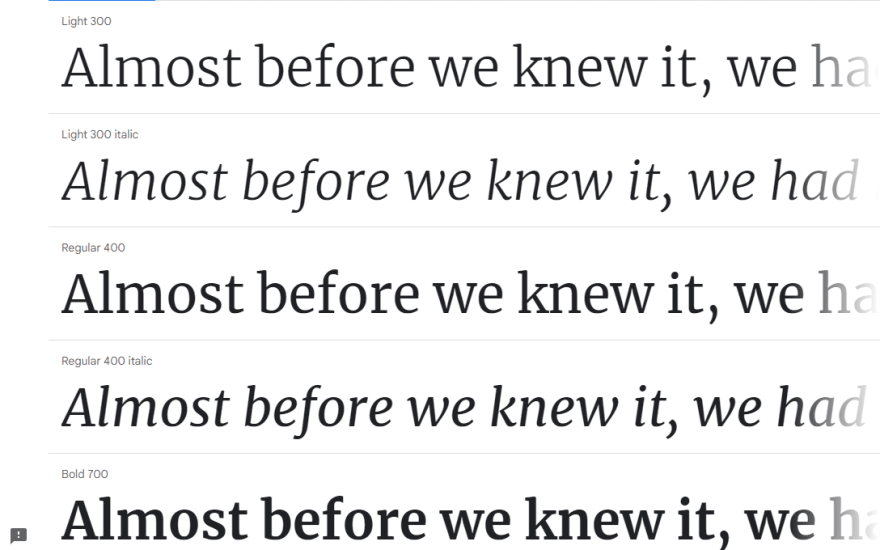
- Lora

If you want an artistic vibe on your site, Lora is a font you can count on. This is thanks to unique brush strokes at the end of letters.
This serif font will help visitors read through your content seamlessly as the weight and width are balanced.
You can use it on your headings and body text. for pairing, you can choose between Lato, Poppins, Open Sans, and Roboto.
Final Verdict
While this is not an exhaustive list, these are some of the best fonts for websites.
You can rest assured that they will improve the readability and engagement of your web copy.
Also, keep in mind that you need to choose a maximum of three fonts per website.
Otherwise, you’ll damage the reputation of your brand.
This content originally appeared on DEV Community and was authored by samlan
samlan | Sciencx (2022-01-30T17:20:44+00:00) 7 Best fonts for websites in 2022. Retrieved from https://www.scien.cx/2022/01/30/7-best-fonts-for-websites-in-2022/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.