This content originally appeared on Bram.us and was authored by Bramus!

Highly interesting post by Manuel Matuzovic on Cascade Layers. He doesn’t take the technical approach — which already has been covered by me, Stephanie, Una, … — but he digs into the practical side of things.
While I’m writing this blog post, I’m looking at a large site I’ve been working on and I’m trying to find scenarios in which cascade layers could’ve been useful.
He identifies three scenarios where Cascade Layers could’ve helped:
- Overly specific base styles
- Third party styles
- Utility classes
Cascade Layers: Practical Use-Cases / Examples →
💁♂️ Cascade Layers?
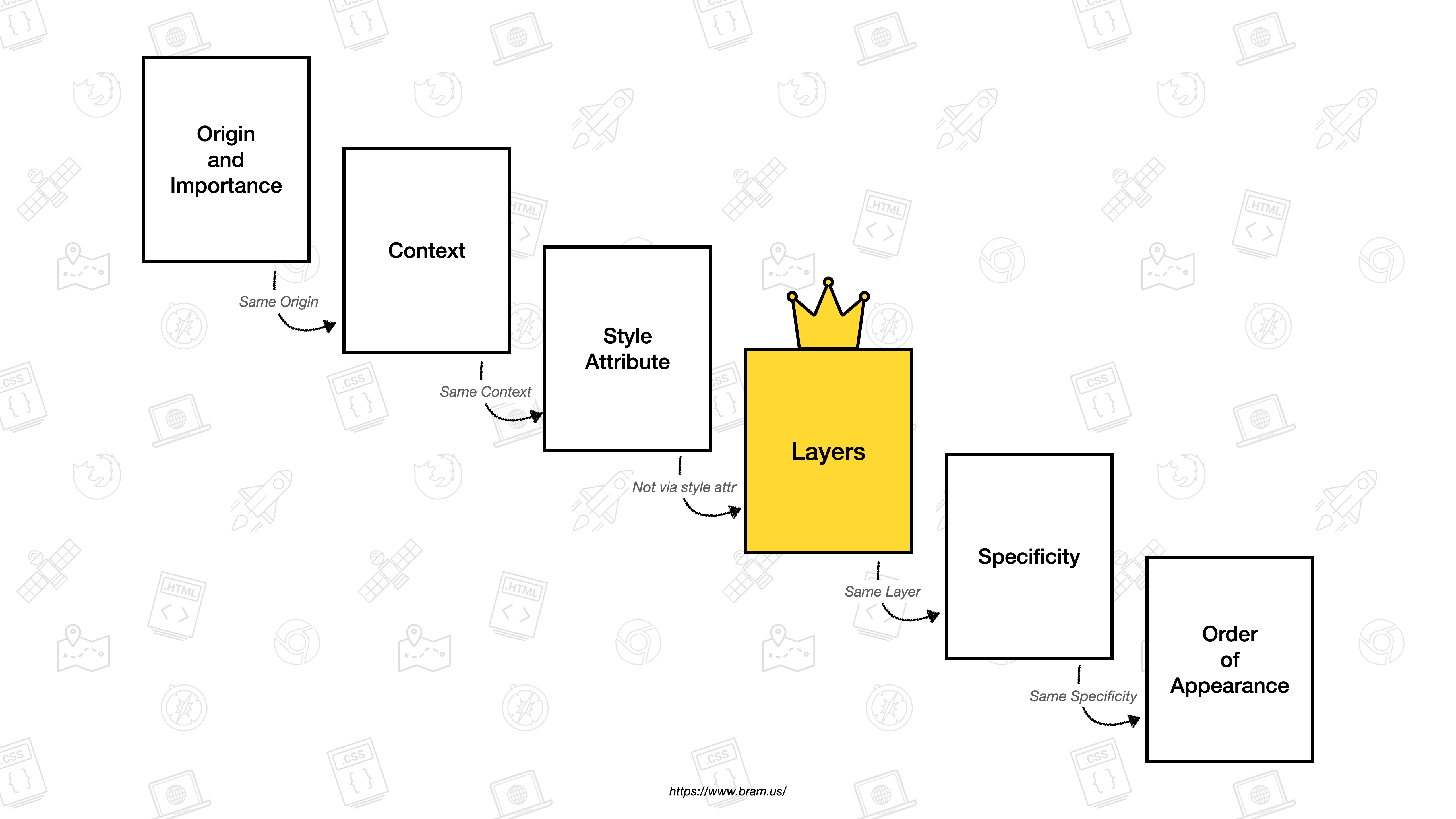
CSS Cascade Layers (@layer rule and layered @import syntax) provide a structured way to organize and balance concerns within a single origin.
Rules within a single Cascade Layer cascade together without interleaving with style rules outside the layer. This allows authors to achieve a certain cascade ordering for same-origin rules in a proper way.
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2022-01-30T11:00:54+00:00) Cascade Layers: Practical Use-Cases / Examples. Retrieved from https://www.scien.cx/2022/01/30/cascade-layers-practical-use-cases-examples/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
