This content originally appeared on DEV Community and was authored by Nitzan Hen
TLDR: Agrippa is a CLI for generating React components with ease. By typing three words into the command line in your project, you can generate a whole new component - including a dedicated directory, styling files, an index file, etc. It takes a few seconds to set up in any React project, a couple of minutes to learn, and saves you time and effort from the get-go.
To get started, visit Agrippa on GitHub. If you'd like to know some more, stick around:
Why Agrippa?
You might be wondering, what are Agrippa's advantages over writing components by hand, copying & pasting from template files, or using a snippet tool (in VSCode, for example)? The short answer is that using Agrippa is much more efficient, and the generated result is both more flexible and more complete.
Let's walk through it: in terms of time it takes to set up a component, typing a short command into your favorite terminal is orders of magnitude faster than writing components by hand or manually copying & pasting from template files (e.g. on your PC). As for snippets, the time to create a basic component using a snippet may not be much higher than typing a short command, but when you factor in creating a directory, index file, and styling file for the component alongside the React code itself - having a command doing it all for you is quicker and more convenient.
But there's a second, more important advantage for Agrippa over snippets - flexibility. This is actually my main motivation for creating Agrippa! If you or your team have a favorite stack which is used in all of the projects you work on - a few snippets might do the job well enough for you. But, React has a diverse ecosystem, and you might easily find yourself working in many different environments with different tools.
As a concrete example, let's say in your dev life you come across both JS and TS projects, four different styling solutions (e.g. SCSS, CSS, JSS, styled-components), two different export types (named & default), and two different component declaration schemes (const & function). Any combination of those is valid, so to account for all of them you'd need 4*2*2*2 = 32 snippets. And that's before taking into consideration React Native projects, different prop declarations (JSDoc, prop-types), etc. You end up working more on your snippets than your project!
And sure, you could get around with a smaller amount of snippets by making them more generic. But, then they lose their flexibility, and you find yourself "fixing" every component generated with a snippet, so that it actually fits into the projects' stack.
Again, compare that to writing a 3-4 word command into the command line, and getting a much better result. A compelling option, right?
Setting up Agrippa
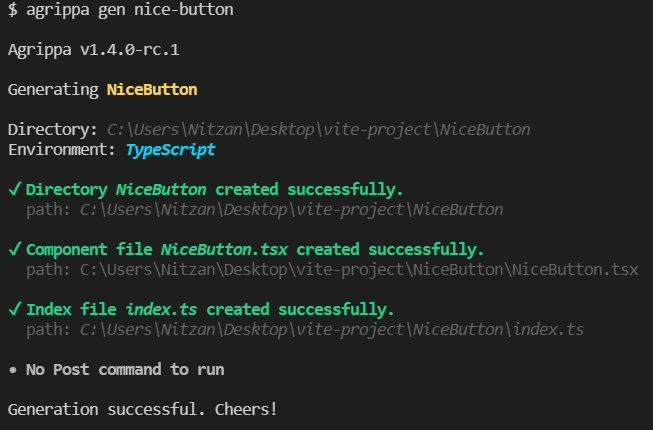
Getting started with Agrippa is dead simple, regardless of project size. The minimal requirements to using it is simply installing it, using npm i -g agrippa.
When run in a project, using agrippa gen <component-name>, Agrippa automatically determines most of the options it needs to run effectively - this includes whether the project is using Typescript, whether it's a React Native project, etc.
Using a config
Options that aren't detected automatically (e.g. which styling solution code to generate) can be passed through the command line. However, to avoid having to type the same options over and over, using a config is recommended. A config is a plain old JSON file, named .agripparc.json, which typically sits at the root of your project. It can be generated by calling agrippa init. Then, you can add your options, and Agrippa will read them whenever it is run!
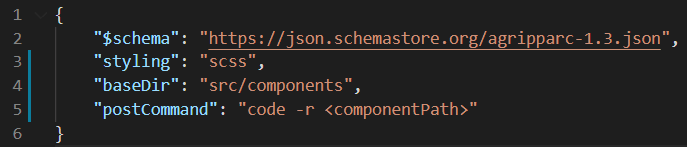
In most projects, you'd add two-three options to the config - the styling solution you use, a baseDir in which your components are usually generated, and, occasionally, a postCommand, which is a command that's run after Agrippa successfully generates a components.
A typical .agripparc.json config file looks something along the lines of:

For the complete list of options that Agrippa supports, see The Complete List of Generation Options on the wiki. For more info about baseDir, see Using baseDir and dest. Finally, for more info about post-commands, which are one of the main features that make Agrippa as flexible as it is, see The Post Command cookbook 🍲.
Final notes
That's it! Agrippa has an ever-growing community around it, and I hope you'll join it too! To get started, visit Agrippa on GitHub.
I'd love to hear your thoughts and feedback on Agrippa (or on this post in particular). Thanks for your time, have a great day!
This content originally appeared on DEV Community and was authored by Nitzan Hen
Nitzan Hen | Sciencx (2022-01-30T11:06:36+00:00) Getting started with Agrippa, the React CLI. Retrieved from https://www.scien.cx/2022/01/30/getting-started-with-agrippa-the-react-cli/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.