This content originally appeared on DEV Community and was authored by David Herbert💻🚀
Feature flags have made it easier than ever to continuously test and integrate new features in our applications with confidence, even while in a production environment without having to worry about deployment risks like downtimes or bugs that could greatly impact the experience of the entire user base.
What are Feature Flags?
Feature Flags are conditional statements like an if/else block of code that provides the ability to switch certain functionalities or features on/off in an application. They return a boolean value that you or anyone else from your team is able to remotely set from the ConfigCat dashboard without deploying code. This feature flagging technique allows logic to be provided only to certain groups or subsets of users at a time by building conditional feature branches into deployed code. During runtime, the code is executed if the flag is toggled on, but is skipped if the flag is off.
Why use feature flags?
Features flags can be applied to a wide variety of use-cases, ranging from the simplest to the most advanced scenarios in the modern software development workflow. But to list a few that reflect their usefulness:
- Facilitates Beta testing & A/B testing.
- Easily rollback a feature using kill switch.
- Decouple new features from deployment without deploying new code.
- Allows non-technical people to manage feature releases.
- Facilitate subscription/membership-based access to features.
- Safely push to production more often with a shorter release cycle.
- Mitigates typical deployment risks like bugs and downtimes.
- Useful for special use case scenarios - like enabling/disabling maintenance mode.
As you can see, there are a lot of benefits associated with feature flags and why you’d want to use them in your application.
How To Use Feature Flags in VueJS
Now that we know what feature flags are, and why we’d want to use them. Let’s jump right to how we can use these feature flags in a VueJS application. For this, we’ll be using ConfigCat’s feature flagging service.
ConfigCat allows you to manage features in your application without needing to redeploy code. These features can be rolled-out in batches to certain percentages of users and provide the ability to target specific user groups based on user profile attributes such as geo-location or other custom attributes. All of this is also provided on a web-based interface where feature flags can be toggled on/off which is very convenient for non-technical people as there is no need to edit config files. Everything in the ConfigCat dashboard can also be accessed programmatically through the public management API
Sample Application
To keep things simple and straightforward, we will be creating a calculateAge Feature in a simple VueJS Application that allows users to calculate their age. This sample app would have a form that receives a users birth year and returns the calculated age. However, this feature would only be made available to users when we toggle the feature on from our ConfigCat dashboard. So let’s get to work.
Prerequisite
- Basic understanding of VueJS.
- NodeJS and NPM installed.
- Code Editor
Creating a VueJS Application
Let’s jump right into our code editor and start by first installing the VueJS CLI - which provides some Vue commands which makes it easy to quickly scaffold a demo app in VueJS.
npm install -g vue@cli
Next, we’ll create a new VueJS application from the command line using the Vue create command.
vue create my-project
This quickly spins up a “my-project” directory with a VueJs demo app environment setup. After choosing the default setup, it’ll install the necessary dependencies for our application. With that out of the way, we are going to install a configcat-jspackage that would enable us to be able to use ConfigCat in our VueJS application - while we are at it, we would also install a “dotenv” package because we would be needing it to store our ConfigCat SDK key in a .env file (environment variables file).
npm install configcat-js dotenv
Finally, we launch our app in the browser by running:
npm run serve
Creating a Feature Flag
That’s it, everything is up and running in the browser. To create a feature flag, let's head over to ConfigCat - if you don’t already have an account, quickly sign up for one. We’ll be using a free account for this demo. Next, log in to your account to get access to the dashboard as shown below.
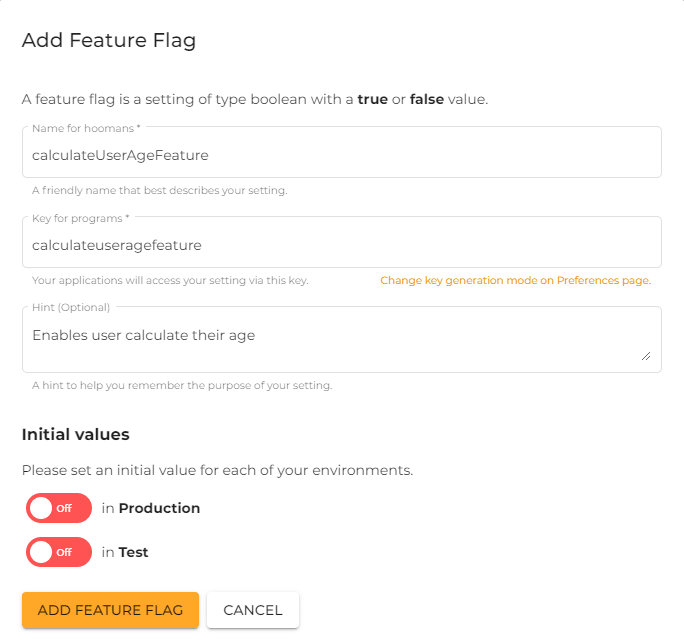
Once on the dashboard, click on “add feature flag” and provide a name for the feature flag you want to be created and toggle on the values for the environment you want to use this feature flag in (for this demo, we’ll toggle on the test mode).

After saving it, we can go back to our dashboard and toggle on this feature flag, or even customize it to target specific users based on predefined or custom attributes.

To get the SDK key, you can click the view SDK key at the top right of your dashboard or scroll to the bottom of the dashboard where you’re shown how to connect your application to ConfigCat.

Copy the code as it would be needed to get access to this account - go ahead and store this in your “.env” file in the VueJS application.
Creating a Feature and Connecting it to ConfigCat
Now let’s jump back to our VueJS application and create a simple VueJS template consisting of a form that lets users calculate their age in the root App.vue directory.
<template>
<div id="app">
<button class='btn' @click='getUserAgeFeatureStatus'>
Calculate Age
</button>
<p v-if='!userAgeFeature && !loading' class='text'>Sorry, This feature has been disabled by the Admin</p>
<p v-else-if="error">{error}</p>
<div v-else-if='userAgeFeature'>
<p class='text'>Calculate your age below by providing your year of birth</p>
<input
type='number'
v-model='birthYear'
/>
<button class='btn btn-calculate' @click='calcAge'>
Calculate
</button>
<p v-if='age'>You are {{ age }} years old</p>
</div>
</div>
</template>
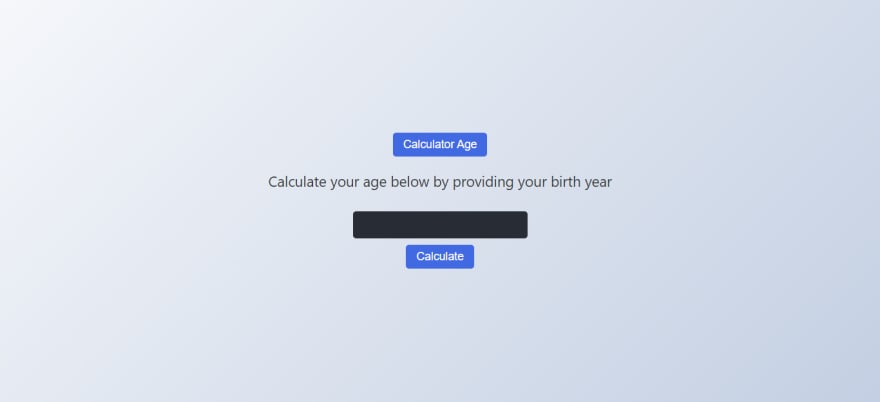
In this sample example, we have designed a template with just a button indicating the feature. If the feature has been turned off, it should display a message to the user showing the feature is not accessible but if the feature is available for the user, there should be an input field and button for the user to calculate age.
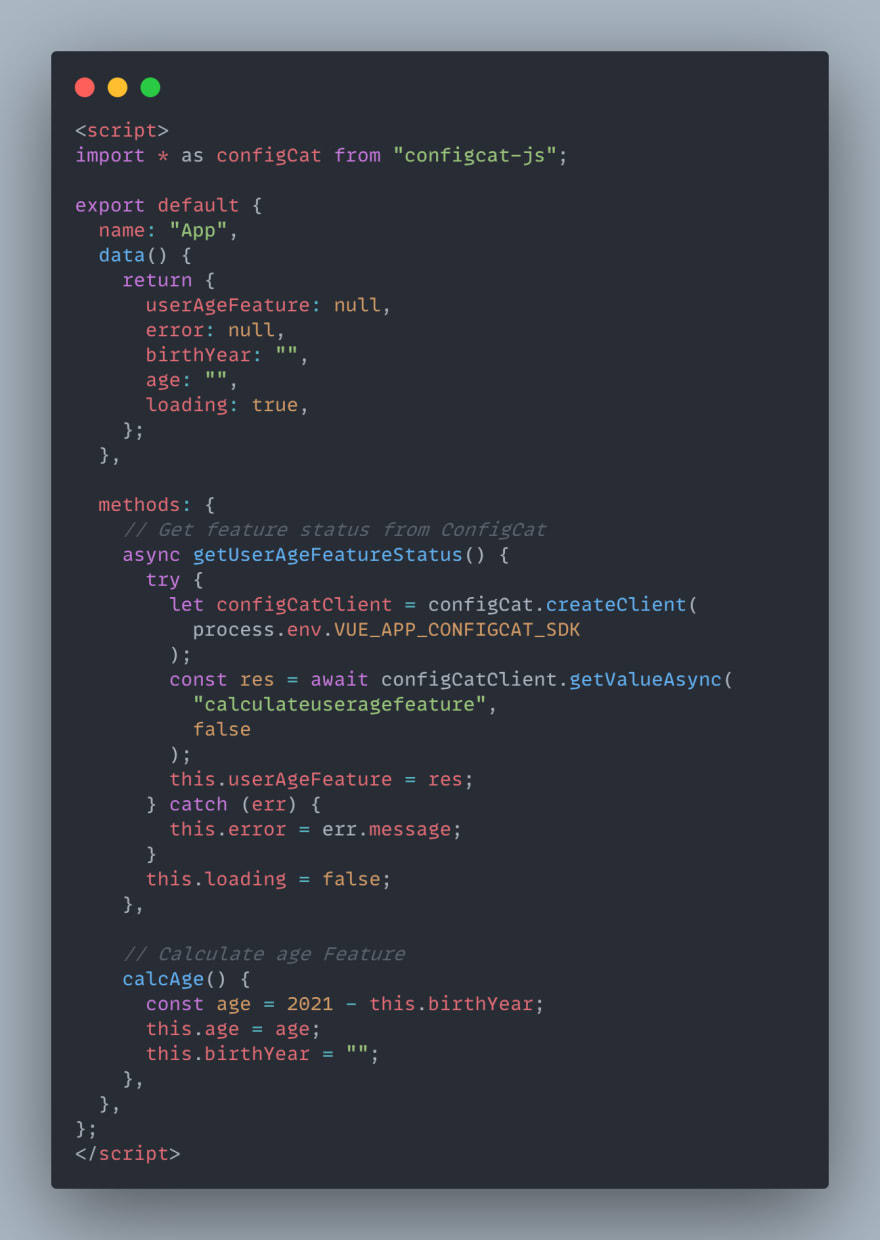
Next, we would need to import ConfigCat where we need to use it like in the below snippet.

Then create a configcat.client() object and pass it the SDK key we got from our dashboard.
Also, we are going to add some states to the data property to be able to keep track of their values. We would have the userAgeFeature which would help us to know the state of the feature, the error to keep track of any error that occurs, the birthYear and age to keep track of the birthYear and age of the user respectively.
Lastly, we would then create the getUserAgeFeatureStatus method to check for the state of the feature in ConfigCat.
To reiterate what we just did, firstly, an instance of the client is created with the client SDK detail which is being stored in a variable.
try {
let configCatClient = configCat.createClient(
process.env.VUE_APP_CONFIGCAT_SDK
);
The SDK key has been stored in the .env file in the base directory for security purposes. To avoid errors, please make sure you use the same name as your .env file after process.env.
Then, we await the response from getting the status of a particular feature.
const res = await configCatClient.getValueAsync(
"isMyFirstFeatureEnabled",
false
);
this.userAgeFeature = res
The first argument is the feature flag’s name on the ConfigCat dashboard while the second argument is the default value. The response returned is a boolean, either true or false. This response is then saved in the userAgeFeature state.
Lastly, we check if there was an error - which is handled by the error state that receives the error message.
} catch (err) {
this.error = err.message
}
}
The getUserAgeFeatureStatus is then bound to the HTML by an on click event as shown below:
<button class='btn' @click='getUserAgeFeatureStatus'>
Calculate Age
</button>
Based on the state of the feature in the dashboard, if the Calculate Age Button is clicked, it checks the status of the feature on the client ConfigCat’s dashboard. If it is false i.e turned off, a message is displayed to notify the user that the feature is currently disabled.

But if it is true i.e turned on, the user is able to use the calculateAge feature to calculate their age.
Conclusion
If you aren't using feature flags, you're probably missing out on the perfect tool for mastering your development cycles and feature releases. As you have seen, it’s quite easy to implement feature flags in your VueJS application using ConfigCat’s feature flagging service.
In just 10 minutes of training, even team members who are not technically inclined can learn and use ConfigCat's feature flag solution to gain control over feature releases. You can learn more on their How it Works page.
If you found this article interesting, you can also checkout how to implement ConfigCats's feature flag in React.
This content originally appeared on DEV Community and was authored by David Herbert💻🚀
David Herbert💻🚀 | Sciencx (2022-01-30T13:44:57+00:00) How To Use Feature Flags in Vue.JS. Retrieved from https://www.scien.cx/2022/01/30/how-to-use-feature-flags-in-vue-js/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.