This content originally appeared on DEV Community and was authored by Rajesh Royal
⚠ Note: this feature is available with react-scripts@0.2.3 and higher.
WARNING: Do not store any secrets (such as private API keys) in your React app!
Environment variables are embedded into the build, meaning anyone can view them by inspecting your app's files.
So why not I just use a .js, ts, json file, well something is better than having nothing.
Sometimes we need to have multiple development environments [dev, stag, prod] and according to these environments you want to choose your variables, that's where .env files can be useful.
There are two ways you can use
environmentfiles in you react js project.
Method: 1.
If your project is built with CRA(create-react-app), then it becomes very easy.
Read the official documentation.
Long story short -
- Create a
.envfile at the root of your project. - Variable name must start with
REACT_APP_ - Use it anywhere in react -
process.env.REACT_APP_VAR_NAME
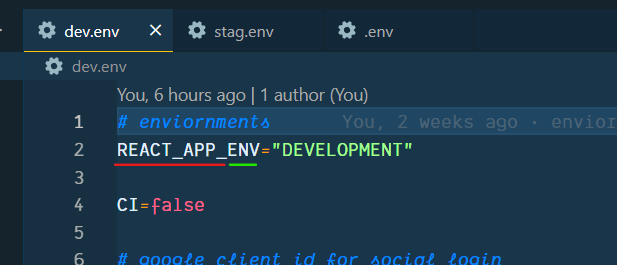
Quick sneak peak -
Method 2
For custom ReactJS setups, please refer to this stackoverflow. This link lands you directly to the working solution.
📝NOTE - Need to restart application after adding variable in .env file.
That's all for today! see you soon 👀. Oh! I forget to tell you that you can still make that heart red in top left corner or save this for later 🤘 Tada 🙋♂️
This content originally appeared on DEV Community and was authored by Rajesh Royal
Rajesh Royal | Sciencx (2022-01-31T16:28:23+00:00) Adding a environment .env file to ReactJS project. Retrieved from https://www.scien.cx/2022/01/31/adding-a-environment-env-file-to-reactjs-project/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.