This content originally appeared on Bits and Pieces - Medium and was authored by Epic Programmer

Remix is a new full-stack JavaScript framework that does away with static site generation and performs a few things differently than current frameworks. It uses React to render the user interface, and it shares quite a number of similarities with Next.js.
There are, nevertheless, clear distinctions, such as nested routes, data fetching, saving management, and error handling. Let’s take a look at those ideas and see how they stack up against other strategies that are already being employed in popular frameworks.
Nested Routing
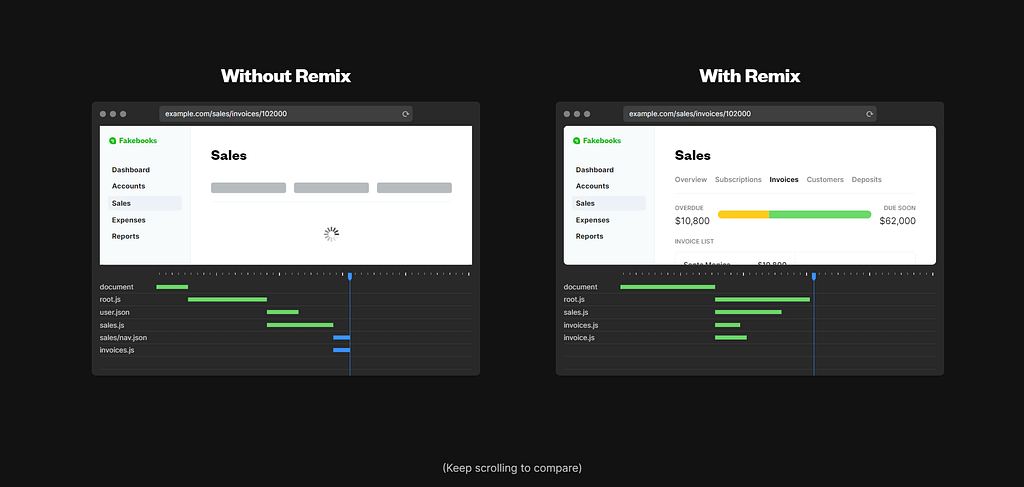
A very neat mechanism in Remix is the ability to render parts of a page based on the route we’re on. This React Router functionality allows Remix to predict what you’re going to render before you do. This allows Remix to retrieve data, stylesheets, and modules for the next page, or only the altered portion of the current page.
In other frameworks, this would imply either a new route with its own index file or a route that is specially matched to one or more components. We’re used to tying different sections of our URL to distinct routes or components — Remix’s approach is best described as nested layouts, with each part of the URL connected to a route file by definition.

Under the hood, this allows Remix to preload the various sections of a page, making it extremely quick and allowing us to minimise as many loading states as possible.
Error Handling
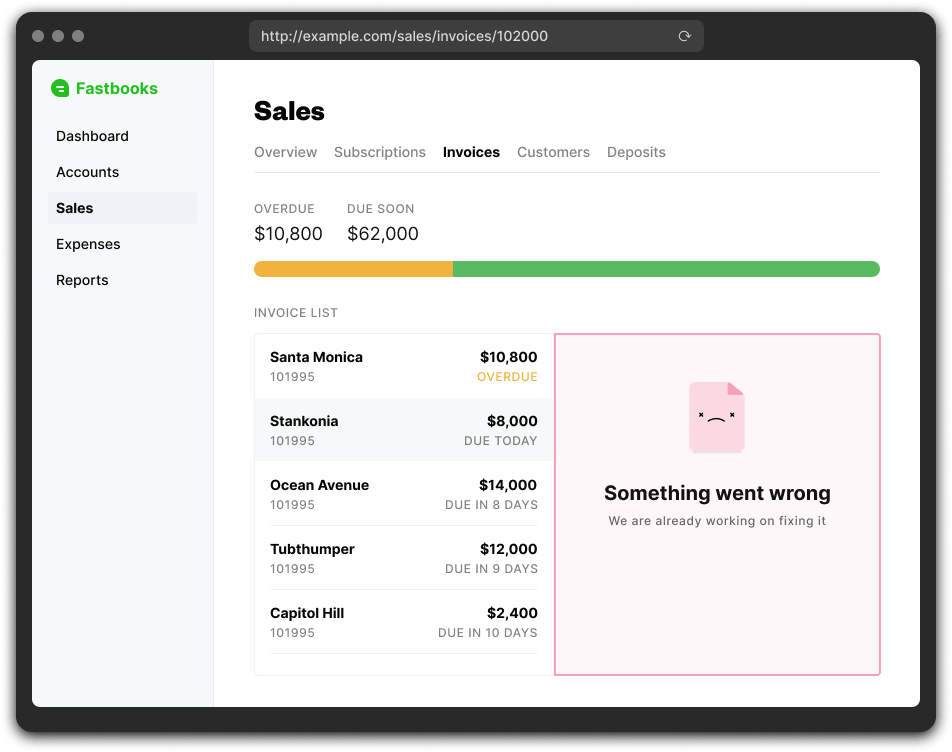
Error handling is inbuilt in Remix. It’s error handling is unusual in that it allows us to define ErrorBoundaries that will be displayed if something with our route components doesn’t perform as planned and an error is produced. That way, if we use Remix’s nested routes, we may only notice a single throwing fault, rather than the entire page.
Error borders are clever in that they bubble up (the routes) to the nearest error boundary. As a result, the simplest case would be to have a single error border at the root level, similar to a full 404.
When your websites run into problems, they don’t need to be refreshed. Remix handles errors while rendering on both the client and the server — even during server side data handling. If we’re using Remix’s nested routes, we might see a single error thrown, but not necessarily the whole page.
Implementing an error boundary is as simple as adding an ErrorBoundary function to our route components as shown below:
The following image demonstrates how having multiple small error boundaries can leave the rest of an application intact.

Now let us install Remix
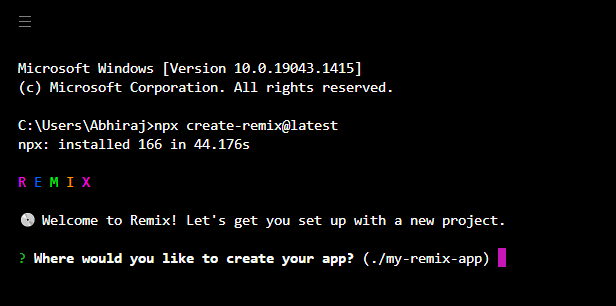
First, fire up your terminal and run the following command:
After the installation is complete, you can see the following message:

Type the name of the folder you want and also its position and press Enter:

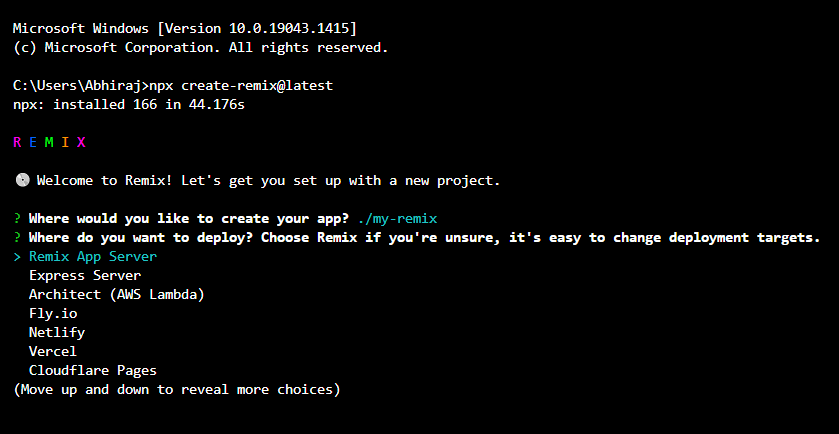
Choose the Remix App Server option (can be changed later):

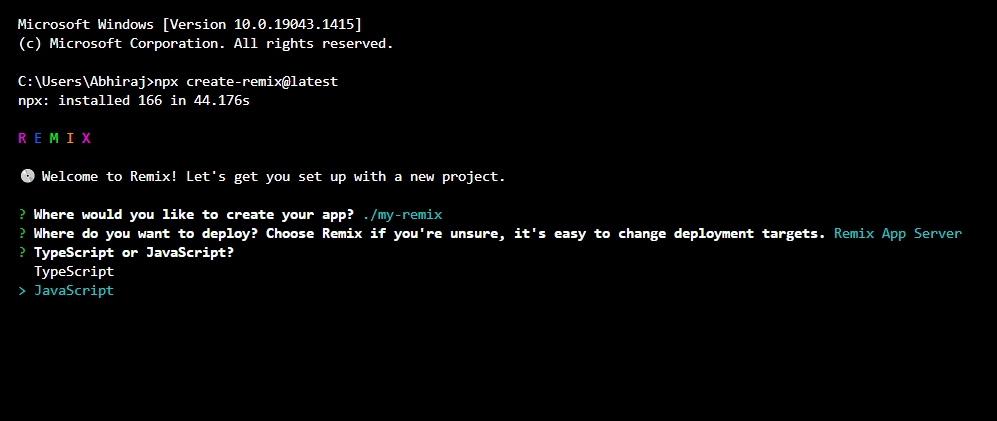
Choose the language you wish to choose — I’ll be choosing plain old JavaScript for now:

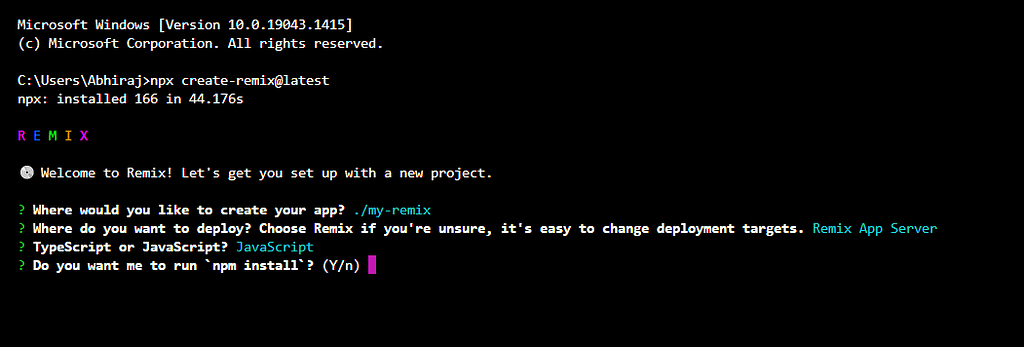
Choose yes and let it run npm install:
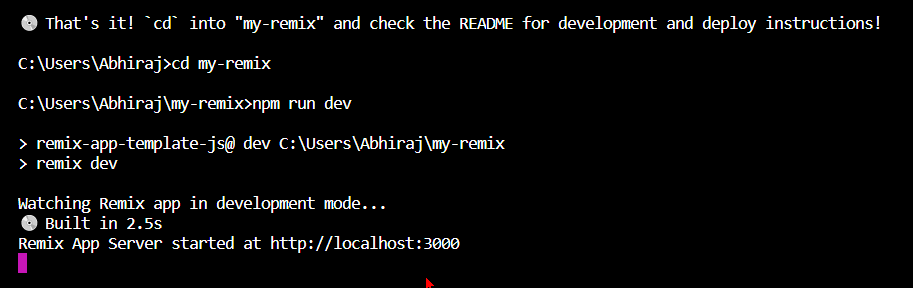
After the installation is complete, you can see this message. Now use cd <your folder name> and then run the following command to go into development mode:

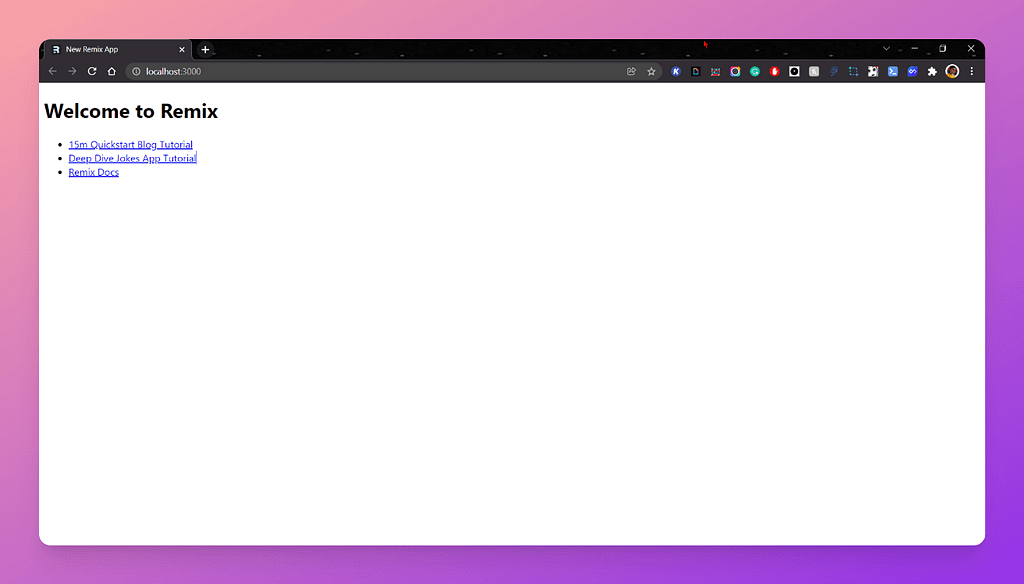
Click on the localhost link to open the server in the default browser:

And that’s it — you’ve successfully installed Remix!
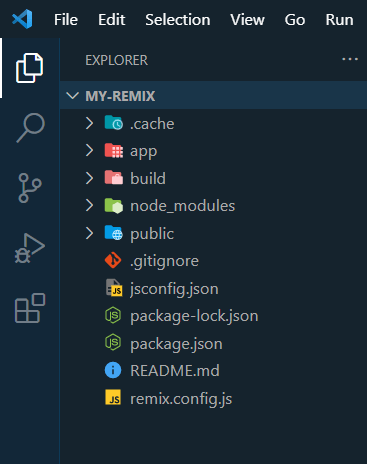
The code structure for the file above is:

Conclusion
In this article we learned about the main features of Remix:
- Nested routing. A very neat mechanism the allows us to render parts of a page based on the route we’re on.
- Error handling using Error boundaries. The neat part of this feature is that we can define our boundaries with a simple function definition.
- We also covered the basics to get started with Remix for your project, so you have no excuse now, you have to try it!
Remix is a comparatively a new framework in the programming world. It has many more features to come and more community support too. We are yet to witness mainstream usage of Remix.
Resources
Originally published at https://www.epicprogrammer.com.
Unlock 10x development with independent components
Building monolithic apps means all your code is internal and is not useful anywhere else. It just serves this one project. And as you scale to more code and people, development becomes slow and painful as everyone works in one codebase and on the same version.
But what if you build independent components first, and then use them to build any number of projects? You could accelerate and scale modern development 10x.
OSS Tools like Bit offer a powerful developer experience for building independent components and composing modular applications. Many teams start by building their Design Systems or Micro Frontends, through independent components. Give it a try →

An Introduction to Remix JS: The Next.js Alternative was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Epic Programmer
Epic Programmer | Sciencx (2022-01-31T16:17:36+00:00) An Introduction to Remix JS: The Next.js Alternative. Retrieved from https://www.scien.cx/2022/01/31/an-introduction-to-remix-js-the-next-js-alternative/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
