This content originally appeared on Bits and Pieces - Medium and was authored by Keerti Kotaru
Learn the latest and greatest features of JavaScript. The ES6 modules have evolved over a period of time. Following is a useful enhancement to easily consume JSON files in a JavaScript module.
Using “Import Assert” Statement, A TC39 Stage 3 feature

Back in the day, JavaScript started with small programs. As the applications’ complexity evolved, more and more JavaScript code and files were added, there has been a need for splitting the application into multiple modules.
Since ES2015, browsers have natively supported the feature to import and export JavaScript functions and objects as modules.
While this works well with JavaScript files, importing a JSON file as a module does not.
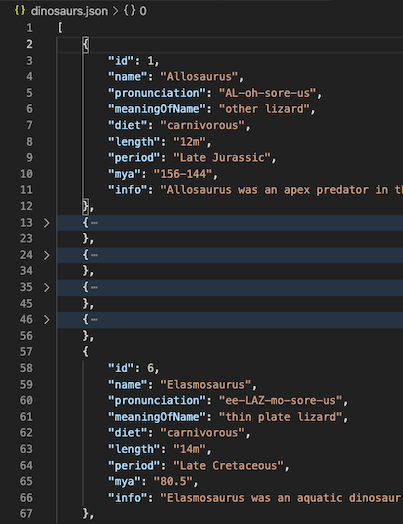
As an example, consider the following dinosaur data in a JSON file:

Next, consider importing the JSON file with the following statement:
import dinosaurs from './dinosaurs.json';
Google Chrome shows the following error:
Failed to load module script: Expected a JavaScript module script but the server responded with a MIME type of "application/json". Strict MIME type checking is enforced for module scripts per HTML spec.
Note: Other browsers show an error to a similar effect.
Content Type
Notice, the browsers (web platform) verifies content type (referred to as MIME type — Multipurpose Internet Mail Extensions).
A MIME type defines a type of resource. Consider a few commonly used MIME types.
- HTML files— text/html
- JSON files — application/json
- JavaScript files — text/javascript
- JPEG Images — image/jpeg
- MP3 — audio/mpeg
- MP4 — video/mp4
Security Issue
A file extension (eg. .js or .json) or a MIME type is not enough to definitively determine the content type. It is possible to import a module across domains (cross origin).
Imagine, a developer intends to import a JSON file across domains as a module. As you know, a JSON file does not execute like a script. Hence, a sanitised JSON file is considered safe.
However, the third party might return the JSON file with a content type text/javascript. A malicious script could be included in the JSON file and it runs on the client machine.
Solution
The HTML specification requires the developer to explicitly specify the content type with an assert statement.
See below:
import dinosaurs from './dinosaurs.json' assert {type: 'json'};If the server does not return a content type specified in the assert statement, the browser (web platform) returns an error. This ensures security and avoids running unintended malicious scripts along with an application.
The assert statement works with dynamic import as well.
Consider the following code snippet:
const dinosaurs = import('./dinosaurs.json', {
assert: {
type: 'json'
}
});Please note, the above import() function returns a promise. As you resolve the promise, you have access to the module. Use the default field on the module to access the JSON file.
Consider the following code snippet:
dinosaurs.then( d =>
d.default.forEach(dino => {
console.log("🦕", dino);
})
);
Note: the import assertions feature is still experimental. The TC39 proposal is in Stage 3, referred to as candidate. Stage 3 features are almost final. Assuming there is no further critical feedback or refinements, ECMA reviewers will elevate the change to Stage 4/ Finished.
References
- 🦖 Thanks to Kum Maida for Dinosaur data in her GitHub code repository auth0-blog - link🦕
- V8.dev Import Assertions — link
- TC39 Spec for Import Assertions — link
Build with independent components, for speed and scale
Instead of building monolithic apps, build independent components first and compose them into features and applications. It makes development faster and helps teams build more consistent and scalable applications.
OSS Tools like Bit offer a great developer experience for building independent components and composing applications. Many teams start by building their Design Systems or Micro Frontends, through independent components.

How to Import JSON file as a Module was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Keerti Kotaru
Keerti Kotaru | Sciencx (2022-01-31T16:54:21+00:00) How to Import JSON file as a Module. Retrieved from https://www.scien.cx/2022/01/31/how-to-import-json-file-as-a-module/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
