This content originally appeared on DEV Community and was authored by Syed Mohsin Raza
The start attribute
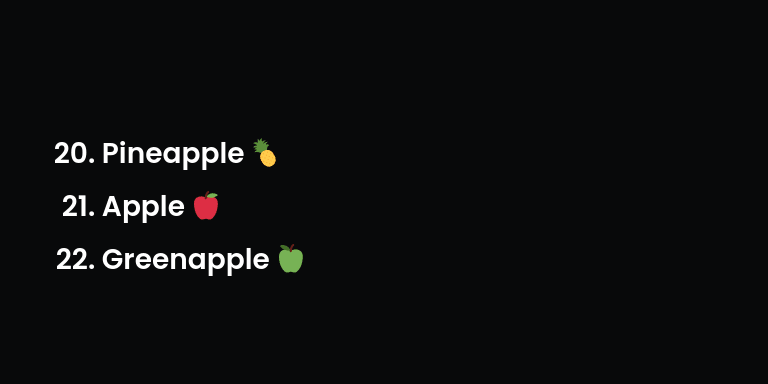
Start attribute allows you to specify starting number for your list items.
<ol start="20">
<li>Pineapple🍍</li>
<li>Apple🍎</li>
<li>Greenapple 🍏</li>
</ol>
The contenteditable attribute
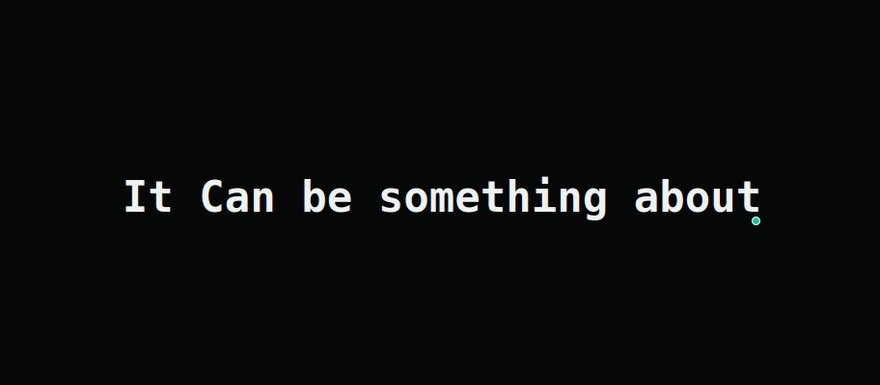
Set contenteditable attribute to true and your content will be editable.
<p contenteditable="true">It Can be something about you.</p>
The lazy loading attribute
Add lazy loading attribute on media elements this will enhance page performance by defer the loading of media elements until the user scrolls to them.
<img src='image.jpg' loading='lazy' alt='Alternative text'>
The kbd tag
Use kbd tag when presenting keyboard inputs.
<p>Press <kbd>alt</kbd> & <kbd>tab</kbd> to change window</p>
The favicon
Set link rel to icon to define the favicon.
<link rel="icon" href="logo.webp">
The picture tag
Picture tag allows you to present images of different aspect ratios based on screen sizes picture tag is awesome for implementing reponsive web design.
<picture>
<source srcset="large.webp" media="(min-width: 1200px)">
<source srcset="medium.webp" media="(min-width: 800px)">
<img src="regular.jpg" />
</picture>
The bdo tag
You can set your text direction from right to left or left to right using direction attribute.
<bdo dir="rtl">Awesome!</bdo>
The disabled attribute
Use disabled attribute for options element to disable a item from dropdown.
<select>
<option>HTML</option>
<option>CSS</option>
<option disabled>REACT</option>
</select>
The mark tag
Use mark instead of styling spans to highlight text.
<p>This is <mark>important</mark> </p>
The meta description
Add meta descriptions in the head of your Html to have an indirect impact on search engine optimization meta description represents the text that appears beneath the site name on search engine result page.
<meta name="description" content="Gitpod streamlines developer workflows by providing prebuilt, collaborative developer environments in your browser - powered by VS Code.">
The abbr tag
Abbreviate your content using abbr tag
<abbr title="National Aeronautics and Space Administration">NASA 🚀</abbr>
The Details & Summary tag
You can craft nice looking accordions using details and summary elements this has built built in keyboard accessibility features.
<details>
<summary>Can i save and love ❤️ this article?</summary>
<p>Follow on twitter for more stuff.</p>
<p>Save for updates.</p>
</details>
Follow on Twitter
Thanks 💖 for reading!
And Stay tuned for my next Tips article. Cheers!
This content originally appeared on DEV Community and was authored by Syed Mohsin Raza
Syed Mohsin Raza | Sciencx (2022-02-01T10:26:50+00:00) HTML Tips and Tricks. Retrieved from https://www.scien.cx/2022/02/01/html-tips-and-tricks/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.