This content originally appeared on DEV Community and was authored by Charles Watkins
Stripe works to make payments as easy as possible, but sometimes all the industry terms and APIs available can overwhelm the best of us. In the Stripe Fundamentals series, we tackle an essential topic in each article and explain the topic in simple terms.
This week, Charles Watkins will explain the differences between three approaches to accepting payments with Stripe: Stripe Checkout, Payment Elements, and Payment Links.
If you haven’t read the previous installment of this series, you should check that out first to get a grasp of the API that powers all three paths: the
PaymentIntents API.


Fundamentals of the PaymentIntents and PaymentMethods APIs
Charles Watkins for Stripe ・ Oct 28 '21 ・ 4 min read
One of the most important decisions you’ll make is deciding how to present payments to your customers.
Consider for a moment: Should your app link off to a payment page or embed a payment form? Should you use an API or opt for a no-code solution? Before answering this question, let’s cover Payment Links, Stripe Checkout, and the Payment Element and how they all work.
Payment Links, Stripe Checkout, and the Payment Element are all secure, PCI-compliant ways to accept payments using Stripe. Each interface supports payments across multiple currencies, one-time payments, and subscriptions. Additionally, they each support automatically sending Stripe receipts and managing refunds in the Stripe Dashboard.
But which one is right for you and your business? To answer these questions, we’re going to do a deep dive into each, starting with the simplest integration: Payment Links.
Payment Links
Payment Links is the fastest (and easiest) way to accept one-time payments and subscriptions with Stripe. It’s no-code by design and also has an API for developers.
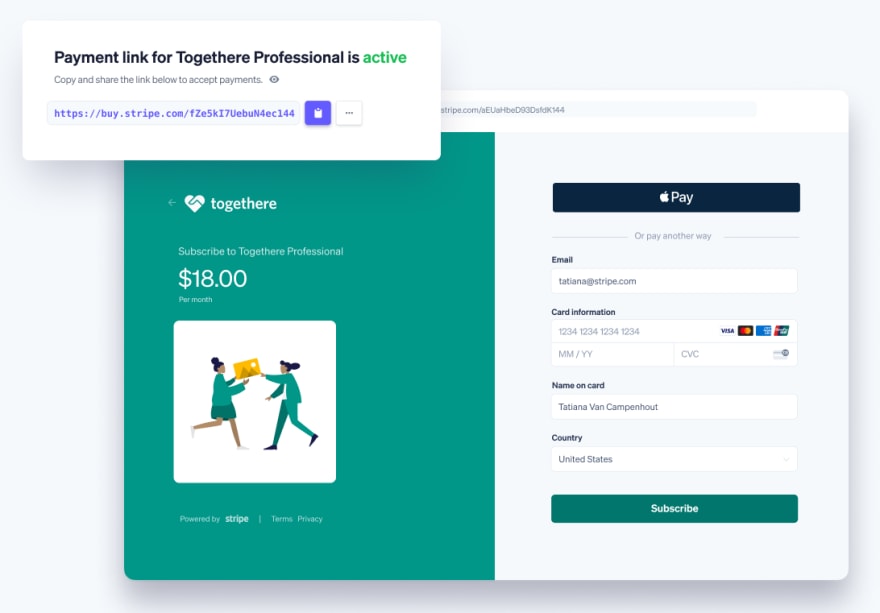
With Payment Links, you create a customer hyperlink to a Stripe hosted payment page for your product. You can get started setting up the link in the Stripe dashboard in seconds. Once activated, a payment link can be used to accept payments in 195 different countries. To optimize for conversion and user experience, Payment Links support 20+ global payment methods, all which can be enabled via the Stripe dashboard. Additional features include support for splitting funds between businesses and customizing the payment page to match your brand’s colors and logo. Once created, Stripe gives you a permalink to share via social media, email, and text (ex. “https://buy.stripe.com/test_aEU0418CDaQo4tq4gg”).
Keep in mind you can go beyond just sending a payment link: Payment links can be embedded within QR codes and used to accept in-person payments. Payment Links work anywhere you would use standard links, including your website.
💡 Payment Links has an API available that lets you automatically create links from your integration or through easy-to-use no code tools like Zapier.
When to use Payment Links?
If you’re bootstrapping a business, building an MVP, or simply provide a product or service that doesn’t vary customer to customer, Payment Links are a great option. Integrating a payment link is as simple as creating a product in the Stripe dashboard and adding the link to your site or anywhere else you need to reach your customer.
👉 Best for:
- MVPs
- New startups accepting their first payments
- Growth companies experimenting with pricing
- Businesses without websites and/or a limited number of services
Stripe Checkout
Stripe Checkout is a hosted payments integration that creates a short-lived pre-built payment page. This integration is the best balance of engineering effort and customizability for most businesses. Checkout is light-weight, optimized for conversion, and provides a lot of functionality—like subscription upsells, promotion codes, and shipping options—so that it can evolve with your business.
Getting started with Stripe Checkout
To use Checkout, you’ll need to build a server-side integration that uses Stripe’s Checkout API. The integration will programmatically create short-lived links that you can redirect your users to. Once set up, you can customize Checkout’s payment page color and branding using the Stripe dashboard brand settings. In addition, you can also add and manage payment methods to provide customers with 20+ options for payment.
When to use Stripe Checkout?
You can use Checkout to support payments for an online store, a creator platform, a subscription based business, an e-commerce marketplace, and anything in between.
👉 Best for:
- Most businesses and web apps
- Platforms that want an extensible and optimized checkout out-of-the box
Payment Element
The Payment Element is an embeddable UI component for building custom payment pages. It’s Stripe’s most customizable payments integration and requires dedicated engineering resources. You can use the Payment Element for the same payment scenarios as Checkout, but with the added advantage of being able to present special terms, build multi-step payment flows, and collect additional information during the checkout process.
As an embeddable payment component, the Payment Element offers the most flexibility but does require the most integration effort. To successfully integrate the Payment Element, you’ll need to integrate Stripe on the client and server using Stripe’s SDKs. You can update the appearance to match the look and feel of your website using the Appearance API, which uses CSS-like selectors.
Getting started with the Payment Element
To use the Payment Element, you’ll need to set it up using the Elements library on the client and the Payment Intents API on the server. Once integrated, you’ll have a payment form that’s hosted on your web app that you can customize. Like Payment Links and Stripe Checkout, the Payment Element supports 19+ payment methods, which can be enabled and disabled using the Stripe dashboard.
When to use the Payment Element?
The Payment Element is best for those businesses that want or need to own the payment experience end-to-end—and is willing to expend engineering effort to do so.
👉 Best for:
- Payment platforms
- Mobile apps
- Web apps collecting additional information
- Businesses that want end-to-end control of the checkout experience
Learn more
Now that you know the difference between Payment Links, Checkout, and the Payment Element, it’s time to learn how to use them. You can get started by watching our video guides on using Payment Links, Stripe Checkout, or the Payment Element.
Stripe’s integration builder walks through the steps of setting up both Checkout and the Payment Element. You can also watch a tutorial for integrating Checkout and the Payment Element on the Stripe Developers Youtube channel.
Related resources
Docs
- Getting started with Payment Links
- Accept a payment with Stripe Checkout
- Accept a payment with the Payment Element
Video guides
Next up: SetupIntents
In our next post in the Stripe Payment Fundamentals series, we’ll introduce SetupIntents and how to use them effectively with your billing integration.
In the meanwhile, you can stay up to date with Stripe in a few ways:
📣 Follow us on Twitter
💬 Join the official Discord server
📺 Subscribe to our Youtube channel
📧 Sign up for the Dev Digest
This content originally appeared on DEV Community and was authored by Charles Watkins
Charles Watkins | Sciencx (2022-02-01T22:18:21+00:00) Making sense of Stripe Checkout, Payment Links, and the Payment Element. Retrieved from https://www.scien.cx/2022/02/01/making-sense-of-stripe-checkout-payment-links-and-the-payment-element/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.