This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
I'm super late this week, but hey, here I am! I was soooo close to skipping this week's edition, but I only missed sending one Web Weekly last year, and I'm aiming for the same consistency in 2022! 😊
This time Web Weekly includes:
- the new and shiny – CSS cascade layers
- cultural differences in Emojis
- tips to succeed in your next technical interview
... and, as always, GitHub repositories, a new Tiny Helper and some music.
After two years at Contentful, I decided to look for something new at the beginning of April. Of course, everything's happening at once. I'm moving apartments while looking for a new job. YOLO!
I'd love to stay in Developer Relations or Developer Experience, so if you know a great place, let me know.
This video is just too cute. 🥰
fetch()is coming to Node.js.- The repo
browser-intentslists new features coming to the web. - Firefox ships a new
compatibilitypanel that shows which CSS properties are not cross-browser supported yet.
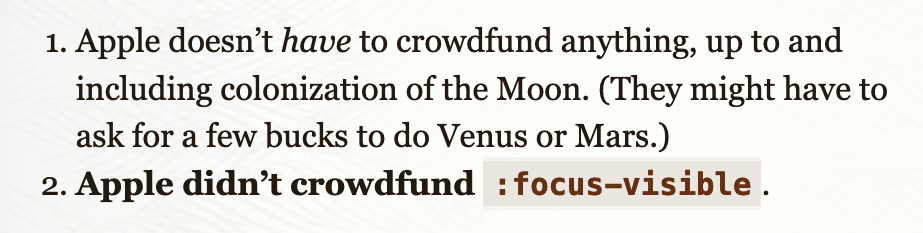
The CSS pseudo-class :focus-visible will be supported in Safari soon (Yay!). This addition makes :focus-visible available across all major browsers. But the CSS feature wasn't implemented by Apple. Igalia, an open source consultancy, put in all the work. This fact led to heated discussions around Apple, WebKit maintenance, and if Apple should have implemented the feature themselves.
Eric A. Meyer explains what happened and that Apple is not crowdfunding anything.
Google's Dev Advocate Surma was recently looking for a new job (he'll go to Shopify) and wrote down some advice on succeeding at interviews. The post includes a technical solution to a coding task, too. Great read!
Prepare for your next job interview
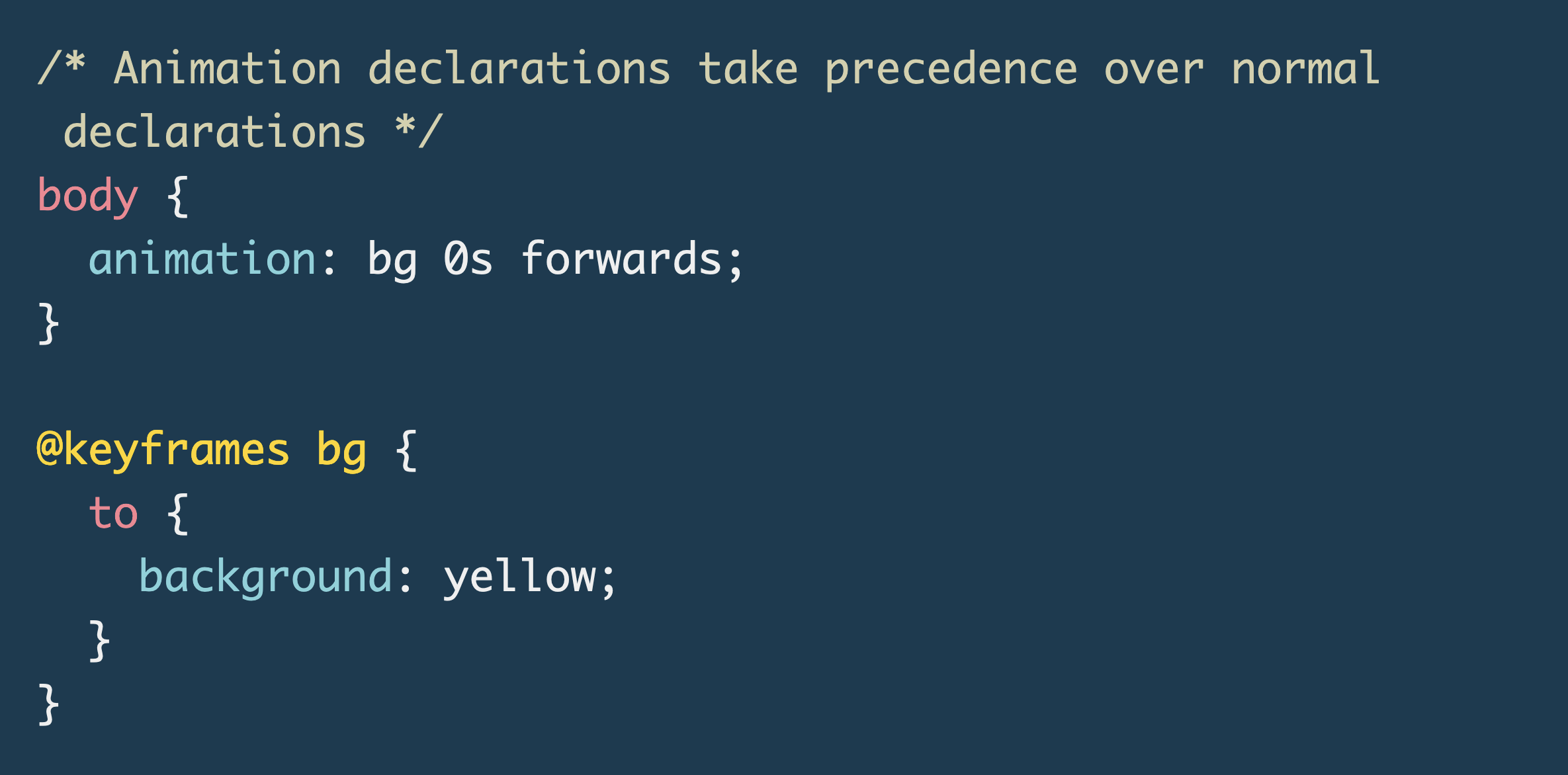
Manuel Matuzovic published a brilliant CSS specificity demo, and I learned that animated CSS properties overrule CSS declarations with high specificity (not !important, though).
Have a look at Manuel's demo to refresh your CSS specificity knowledge.
haveibeenpwned.com maintainer Troy Hunt runs his web properties on Micorosoft Azure. Last week he discovered that he was billed a few thousand dollars more than usual. 😲
The following post is an excellent explainer on infrastructure, caching and the importance of guard rails.
How often do people pronounce your name the wrong way? I don't mind people calling me "the English way", but I appreciate it when people try to say it right.
Here's an idea: what if we all started adding quick recordings to our email signatures and social profiles to let people know how to call us? namedrop.io is a service allowing you to do just that.
I'll probably host an audio file on my site instead, but I love the idea.
Record yourself saying your name
Quick'n'easy: I loved Mike's take on goal settings.
Emojis are so fascinating! Did you ever wonder why the increasing chart Emoji shows a red line? Emojipedia has you covered on that one. 👇
Last week everybody was talking about CSS cascade layers. The new CSS feature was implemented across browsers incredibly quickly.
If you want to learn more about them, here are some valuable resources:
- The Future of CSS: Cascade Layers (CSS @layer) by Bramus
- Getting Started With CSS Cascade Layers by Stephanie
- Video: CSS Cascade Layers: An overview of the new @layer and layer() CSS primitives by Una
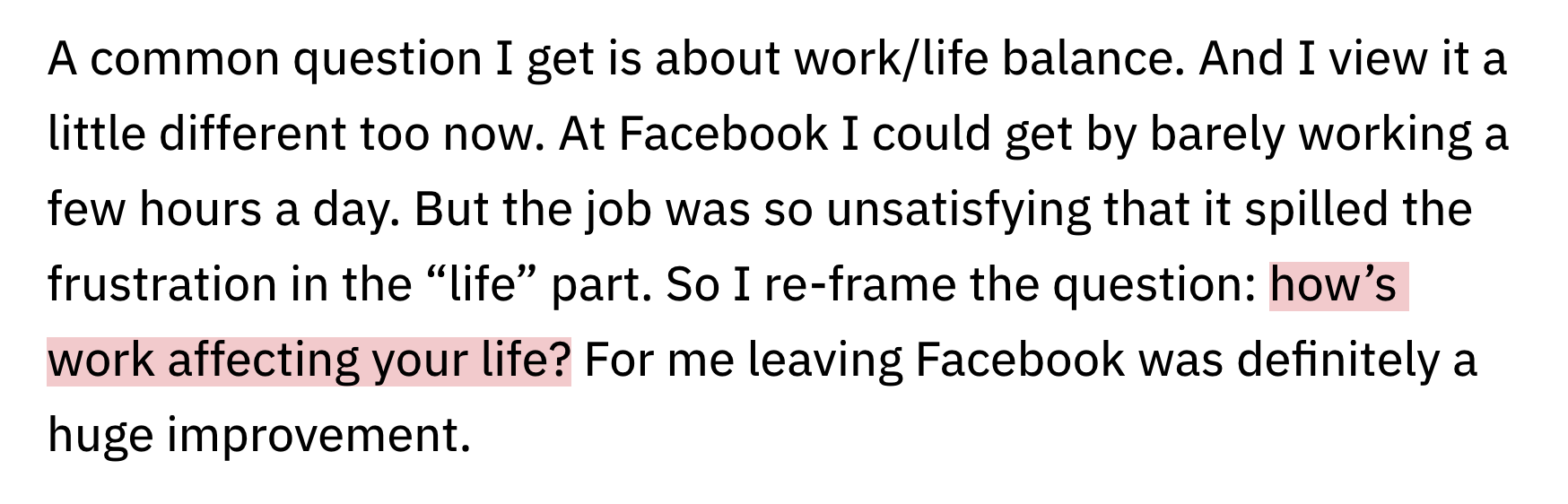
When evaluating a new job, it's easy to ask about work-life balance. But what does work-life balance mean? If you're working only 32h per week, but the environment is stressful and draining, is this a healthy work-life balance? And on the other side: if you're working 50h per week but the work is fullfilling and all your peers are supportive. Is this a good work-life balance?
Alex Kotliarskyi describes how he "tried to leave Facebook" and advocates for asking "How does work affect your life?" instead.
Find out what it's like to leave a big corporation
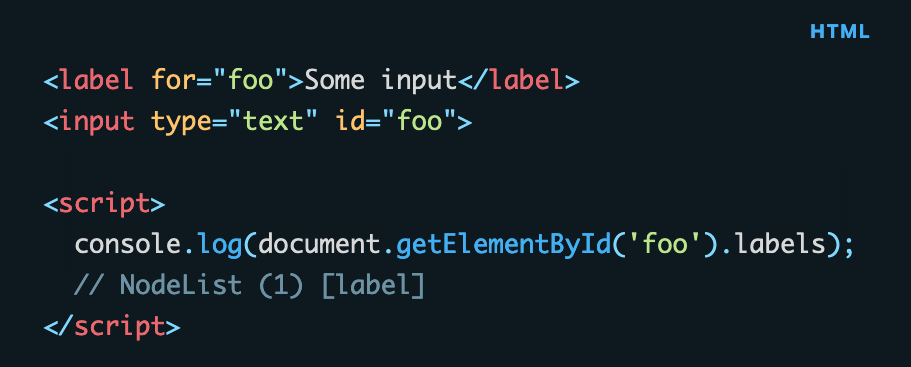
Did you know that you can access an input's labels via the labels property? Now you do. :)
If you learned something new, no matter if small or big, old or new, documented or not, I'd love to include more learnings in this newsletter. Send me an email, and I'm happy to share your discovery!
- invertase/docs.page – Instant Open Source docs with zero configuration.
- louelladev/Helpful-Tech-Resources – A collection of helpful and educational resources.
- sudheerj/reactjs-interview-questions – React Interview Questions & Answers.
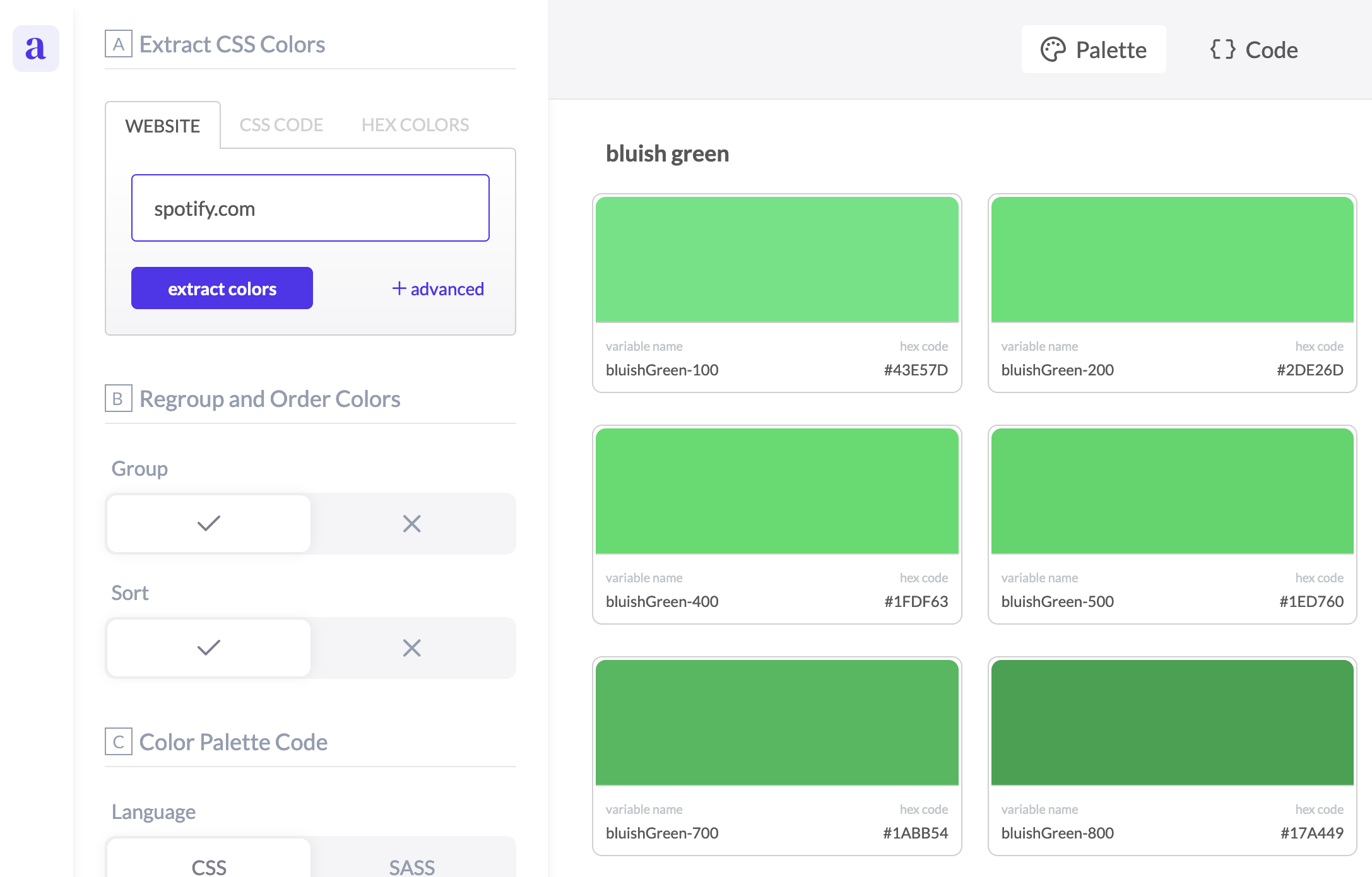
alwane.io is a handy tool to extract any website's color definitions.
Find more single-purpose online tools on tiny-helpers.dev.
I ran a webinar with Jason Lengstorf two weeks ago. We built a virtual postcard site using Contentful and Netlify's On-demand builders.
We discussed that it's such a great time to be a developer because there are countless APIs and services to build cool stuff. Jason said the following, and I feel the same.
I'm not a full-stack developer, but I can build full-stack applications.
I went down 90ies indie band memory lane this week. Here's "Pale" with a song from 2006. 💙
Listen to "You Wanna Be So Good"
And that's a wrap for the fifty-fifth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2022-02-01T23:00:00+00:00) Web Weekly #55 (#blogPost). Retrieved from https://www.scien.cx/2022/02/01/web-weekly-55-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.