This content originally appeared on DEV Community and was authored by Rizel Scarlett
My Plan To Automate Collaborator Invitations on GitHub
In addition to working as a Developer Advocate at GitHub, I moonlight as the Director of Programming at G{Code} House. G{Code} House is a non-profit organization that introduces women of color and non-binary people of color to web development.
I’ve been working with G{Code} since 2020, and I’m currently hosting the fourth cohort. It’s a time-consuming but rewarding experience. I learned a lot about improving communication skills, teaching, delegating, event planning, and empathy these past three years.
I recently realized I could store some of my course materials on GitHub after attending GitHub Universe. Before this realization, I stored the materials on Google Drive, and I only considered storing code and documentation on GitHub. During GitHub Universe, David J. Malan described how he leverages GitHub to teach CS50, Harvard’s largest introductory computer science class. The CS50 team developed a GitHub Action called submit50 to handle homework and classwork submissions of over 800 students. Is it possible for me to store course materials AND automate processes using GitHub? YES.
After migrating slides, code samples, and other related coursework to a new repository, I decided to automate the process of inviting collaborators (or volunteers) to contribute to the repo. However, I don’t want everyone to have write access to the repository. While I could manually grant permissions to each volunteer, it’s easier to manage and scale collaborator invitations through an automated process built with GitHub Actions or Probot. I want to remove myself as the middleman because there’s sometimes too much back and forth. For now, interactions like the one in the example below are fine, but as the organization grows, I think it’s beneficial to place the onus on the collaborator.
I will build an automated invitation workflow with Probot and GitHub Actions as an experiment. For the month of February, I will document and compare my experience automating invitations using both tools.
First, I needed to learn how to build a GitHub App with Probot. Probot is a framework for making apps that automate your workflow on GitHub. It listens to events from your repositories, like the creation of new commits, comments, and issues—and automatically creates a response. To build my first Probot application, I followed the Probot documentation, and a guide to building serverless Probot applications by Brian Douglas.
Building My First Probot Application
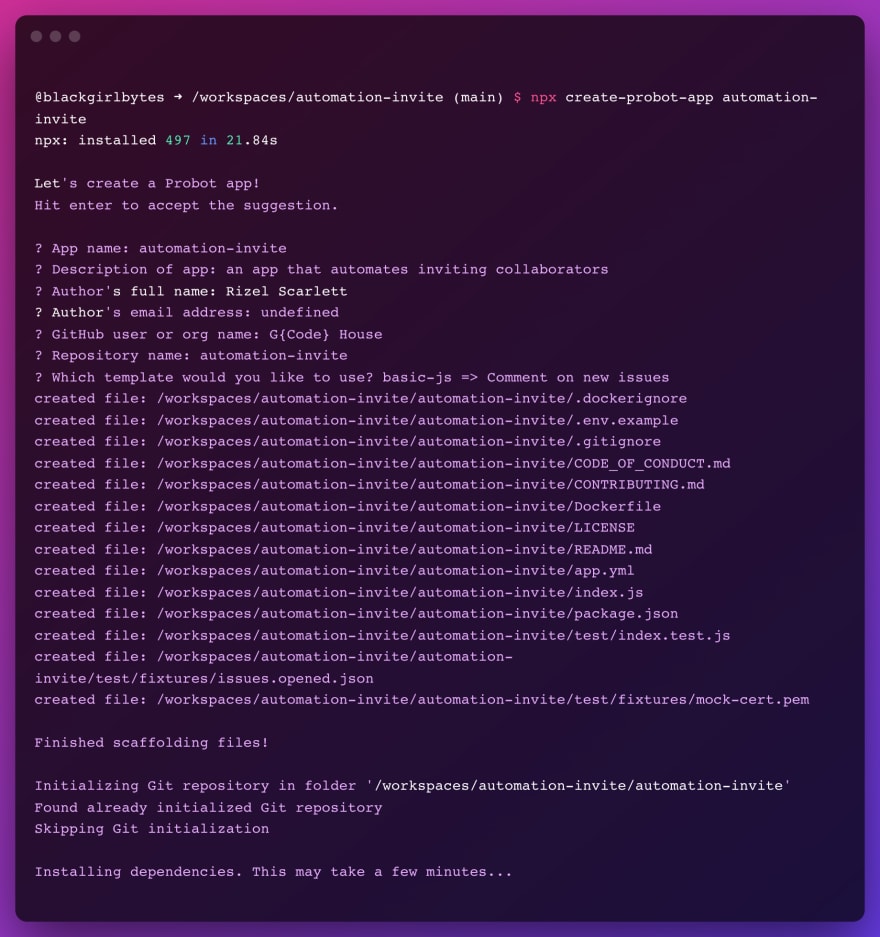
Step 1: I generated a new Probot application by running this command in my terminal:
npx create-probot-app automation-invite. That command should prompt you to ask a few questions like the ones in the image below:
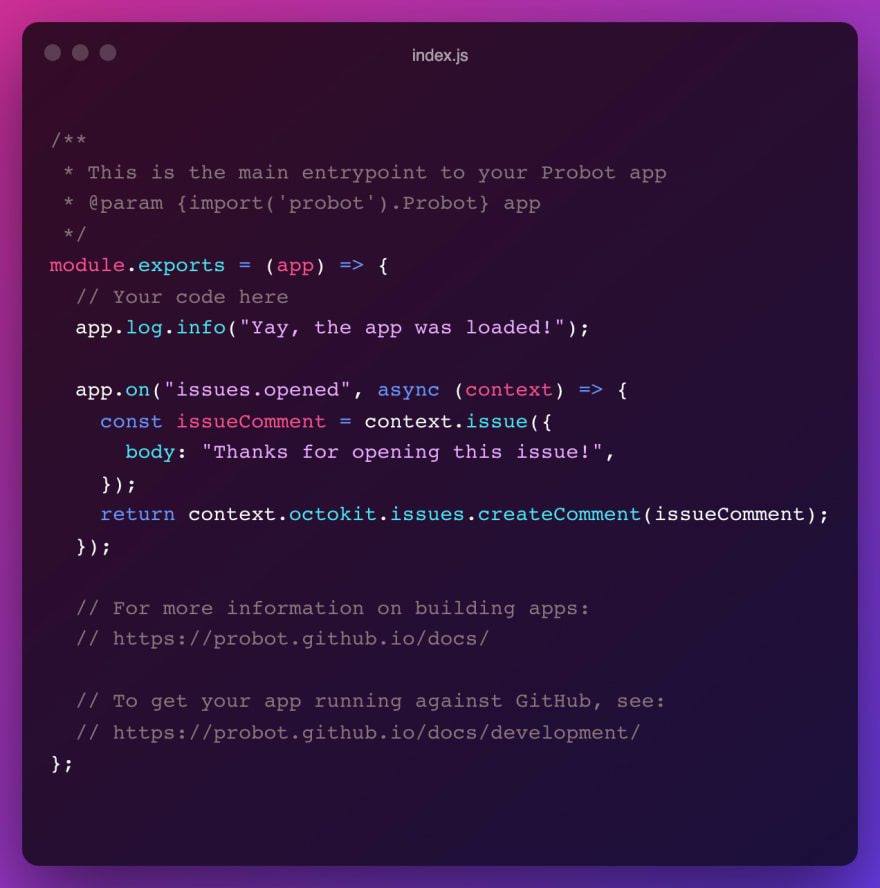
Step 2: I checked to see that my folder had newly created files, including an index.js file. Additionally, I found that the index.js file contained example code for automatically adding a comment if an actor opens an issue.
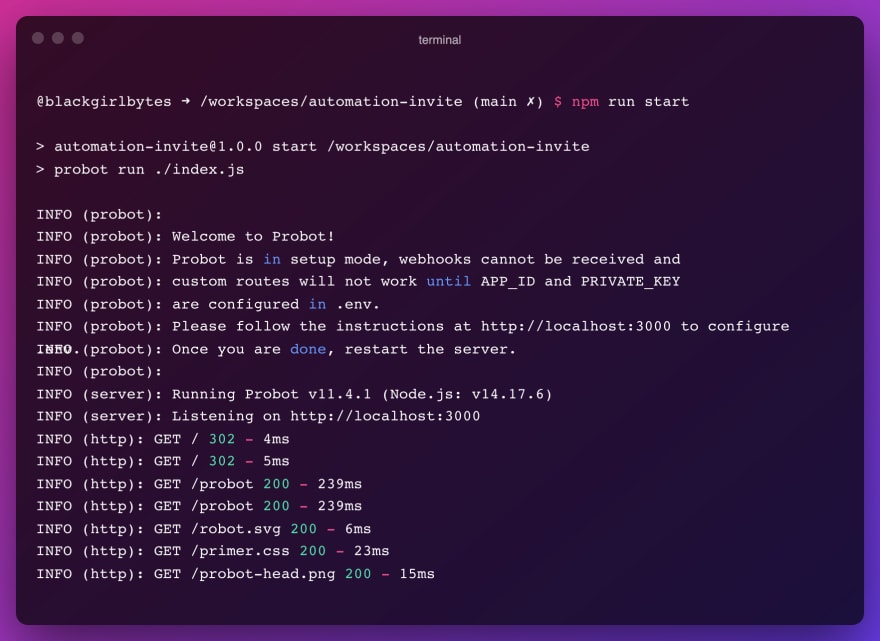
Step 3: In my application, I ran the command npm run start
Step 4: The messaging in my terminal let me know that you’re missing necessary configuration values. To set those up, I navigated to http://localhost:3000. I saw the Getting Started Probot screen below, and I chose the option Register GitHub App.
Step 5: I named my GitHub App.
Step 6: I installed my GitHub App in the target organizations and repositories.
Step 7: I stopped running the application, and then restarted the application again with the command npm run start. I checked my .env file. Fortunately, steps 4 through 6 auto-populated the required environment variables, including my webhook URL. (It’s using smee.io to test, receive, and send payloads locally. This method will only work when I’m running the app locally. I will need to enable the app to work beyond local development in the future.
Step 8: I tested the app by opening up an Issue in the repository. As expected, the GitHub App responded to the Issue with a comment that says, “Thanks for opening this issue!”
Step 9: I pushed the code up to my repository, and that’s it. I made my first GitHub App with Probot.
In the following blog posts, I will move this app over to a Serverless Lambda and make it work for my use case. My ultimate goal is for potential collaborators to receive an invitation after starring the repository.
You can check out my repository!
This blog post is part of my 28 Days of Git series: Automating and Improving Workflows. To gain more tips and learn as I learn, follow the GitHub organization on Dev.
This content originally appeared on DEV Community and was authored by Rizel Scarlett
Rizel Scarlett | Sciencx (2022-02-03T17:56:28+00:00) Developing My First GitHub App with Probot. Retrieved from https://www.scien.cx/2022/02/03/developing-my-first-github-app-with-probot/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.