This content originally appeared on DEV Community and was authored by Ahmed Osama Bedawy
> Angular provides to different approaches to handling user input through forms: reactive forms & template-driven forms.
Reactive forms and template driven forms each of them has different advantages when mange form data.
Reactive forms ⇒ Provide direct, explicit access to underlying forms object model, they’re more scalable, reusable, and testable. If you work in large project and the form are a key part of your application, use reactive forms.
Template-driven forms ⇒ depend on directive in the template to create and manipulate the underlying object model. If you have very basic form requirements and logic, template-driven form could be a good fit.
This table show the key difference between reactive and template-driven forms.
Scalability:
If the forms is essential part of your project, scalability is very important.
Reactive forms ⇒ It’s are more scalable than template-driven forms. They provide direct access to the underlying from API, and use synchronous data flow between the view and data model, which makes creating large-scale forms easier.
Template-driven forms ⇒ It’s are less scalable than reactive forms. They abstract away the underlying from API, and use async data flow between the view and the data model.
Setup and data flow in reactive forms:
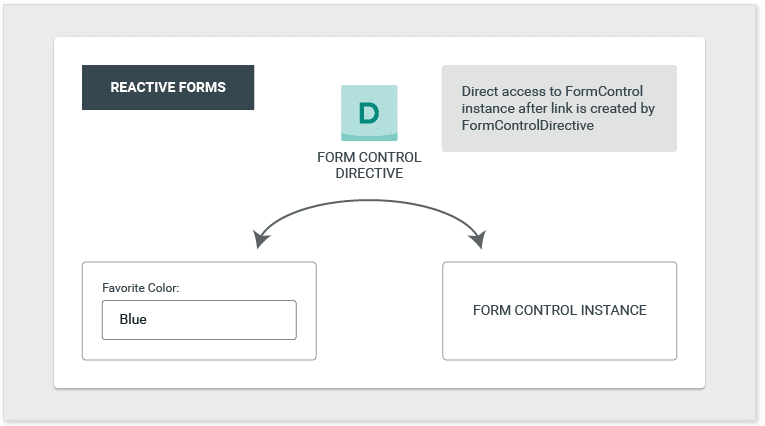
In reactive forms, you define the form model directly in the component class. The formControl directive links the explicitly created formControl instance to a specific form element in the view.
> In this figure, you will see the formcontrol directive links directly to form element in the view.
> Data Flow:
In reactive forms the updates from the view to the model and from the model to the view are synchronous and do not depend on how the UI is rendered.
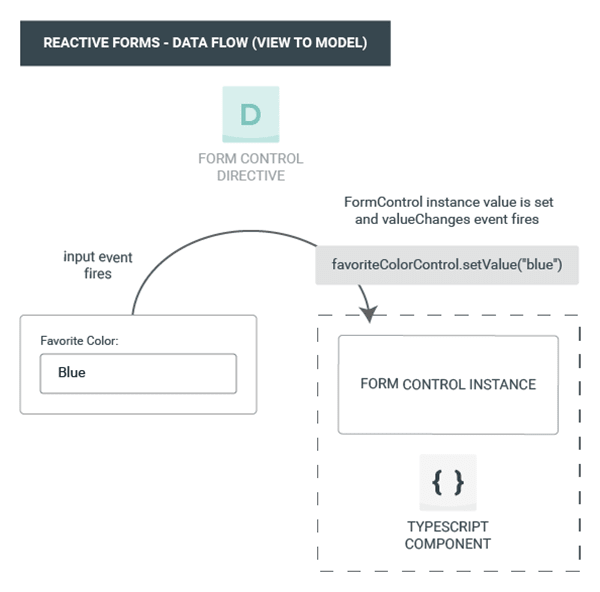
> Data flow form the view to the model
In this figure show how data flow changed from the view to model through the following steps:
- A value is typed by the user into the input element. In this example the value is
blue. - The form input element emits an “input” event with the latest value.
- The control value accessor listening for events on the form input element immediately relays the new value to the
formControlinstance. - The
formControlinstance emits the new value through thevalueChangesobservable. - The new value is received by any subscribers to the
valueChangesobservable.
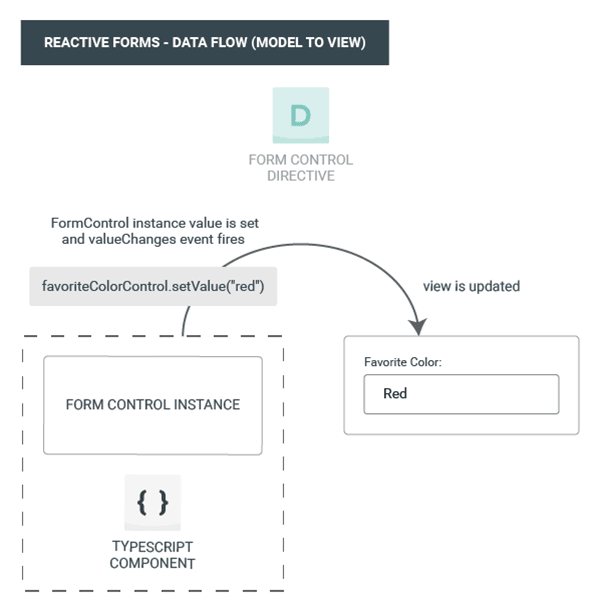
> Data flow form the model to the view
In this figure show how data flow changed from the model to view through the following steps:
- The user calls the
favoriteColorControl.setValue()method, which updates theFormControlvalue. - The
FormControlinstance emits the new value through thevalueChangesobservable. - Any subscribers to the
valueChangesobservable receive the new value. - The control value accessor on the form input element updates the element with the new value.
Setup and data flow in template-driven forms:
In template-driven forms, the form model is implicit. The directive NgModel creates and manages a FormControl instance for a given form element.
> In a template-driven form the source of truth is the template. You do not have direct programmatic access to the FormControl instance.
Data Flow:
In template-driven forms, each form element is linked to a directive that manages the form model internally.
> Data Flow from View to Model
In this figure show how data flow changed from the view to model through the following steps:
- A value(Blue) is typed by the user into the input element.
- An “input” event having the new value is emitted by the input element.
- The
setValue()method on theFormControlinstance is triggered by the control value accessor attached to the input. - The
FormControlinstance emits the new value through thevalueChangesobservable. - Any subscribers to the
valueChangesobservable receive the new value. - The
NgModel.viewToModelUpdate()method is also called by the control value accessor. It emits anngModelChangeevent. - For the defined property, the component template uses two-way data binding. The value emitted by the
ngModelChangeevent is used to update the defined property in the component.
> Data Flow from Model to View
In this figure show how data flow changed from the model to view through the following steps:
- The defined property is updated to a new value in the component.
- The Change detection then starts.
- The
ngOnChangeslifecycle hook is called on theNgModeldirective instance during the change detection. The reason being that the value of one of its inputs has changed. - An async task is queued by the
ngOnChanges()method to set the value for the internalFormControlinstance. - The Change detection is now completed.
- To set the
FormControlinstance value, the required task is executed. - The latest value is emitted by the
FormControlinstance through thevalueChangesobservable. - Any subscribers to the
valueChangesobservable receive the new value. - The control value accessor updates the form input element in the view with the latest value.
This content originally appeared on DEV Community and was authored by Ahmed Osama Bedawy
Ahmed Osama Bedawy | Sciencx (2022-02-05T14:38:53+00:00) Forms in Angular. Retrieved from https://www.scien.cx/2022/02/05/forms-in-angular/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.