This content originally appeared on DEV Community and was authored by Unclebigbay
The user's attention is important. How do you call the attention of a user who is on another tab to your website?
In this article, you will learn how to implement a flash title using LinkedIn sample that looks like this 👇
When a user is on another tab, flash titles are useful for drawing their attention to the website as shown below.
You have probably seen a flash title on Facebook and some other websites when you have a new notification on their website.
So, let's get started with building your own flash title.
This article is in two parts, the HTML part, and the JavaScript part
1. The HTML Part
Create a new index.html and add the HTML5 boilerplate that I've created below.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- SCRIPT -->
<script src="index.js"></script>
</body>
</html>
A version with LinkedIn Favicon
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LinkedIn</title>
<link rel="shortcut icon" href="https://static-exp1.licdn.com/sc/h/al2o9zrvru7aqj8e1x2rzsrca" id="favicon-ico">
<link rel="apple-touch-icon" href="https://static-exp1.licdn.com/sc/h/2if24wp7oqlodqdlgei1n1520">
<link rel="apple-touch-icon-precomposed" href="https://static-exp1.licdn.com/sc/h/eahiplrwoq61f4uan012ia17i">
<link rel="apple-touch-icon-precomposed" href="https://static-exp1.licdn.com/sc/h/2if24wp7oqlodqdlgei1n1520"
sizes="57x57">
<link rel="apple-touch-icon-precomposed" href="https://static-exp1.licdn.com/sc/h/eahiplrwoq61f4uan012ia17i"
sizes="144x144">
</head>
<body>
<script src="index.js"></script>
</body>
</html>
Ensure to add a title tag to your script, because it is where the flashing notifications will be implemented.
2. The JavaScript part
Create an index.js or whateverfilename.js that you want. We will create a function that will change the title tag and toggle between the current page title and the new notification messages that you want to toast to the user.
- We will be making use of the
document.titleto have access to the title tag text in the HTML document.
The code below will change the title of the page to the assigned string.
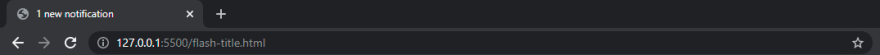
document.title = '1 new notification';
The output of the above code.
Let's move on!
The Flash Title Function
Create a flashTitle function. The function will accept two parameters, the pageTitle and the newTitle, then we will check if the current page title is the same as the pageTitle parameter, if they are the same, then we want to set the current page title to the newTitle parameter.
But if the current page title is not the same as the pageTitle parameter, then we want to display the pageTitle.
The code below is the translation of the explanation given above.
function flashTitle(pageTitle, newTitle) {
if (document.title == pageTitle) {
document.title = newTitle;
} else {
document.title = pageTitle;
}
}
Calling the
flashTitlefunction at this point will only display thepageTitleparameter, you will need the toggle effect.
The Toggle Effect
The toggle effect adds the continuous swap of the page title and the new notification message, the toggle effect will be implemented using the setInterval() method.
The setInterval() method is used to call a function continuously at a specified time (in milliseconds), and its syntax is shown below
setInterval(functionNameWithoutBracket, NumberOfIntervalInMiliseconds);
We can call the flashTitle function to run at an interval of 1500 milliseconds.
setInterval("flashTitle('LinkedIn', '(18) New Feeds | LinkedIn')", 1500);
The double quotation is required because we are passing arguments to the
flashTitlefunction, and setInterval does not require a parenthesis for a callback function
The Flash Title
The JavaScript Complete Code
Below is the complete code snippet for the flash title JavaScript part.
function flashTitle(pageTitle, newTitle) {
if (document.title == pageTitle) {
document.title = newTitle;
} else {
document.title = pageTitle;
}
}
setInterval("flashTitle('LinkedIn', '(18) New Feeds | LinkedIn')", 1500);
Using Ternary Operator
We can replace the if statements with the ternary operator as well.
function flashTitle(pageTitle, newTitle) {
document.title == pageTitle
? (document.title = newTitle)
: (document.title = pageTitle);
}
setInterval("flashTitle('LinkedIn', '(18) New Feeds | LinkedIn')", 1500);
Kudos, you have successfully learned how to implement a flash title to a web application using JavaScript.
Conclusion
Flash titles are very useful to alert the user of their new notifications when they are away on another website, and in this article, we have learned how to implement a flash title notification using JavaScript.
Wow, what a journey, I am glad you made it to the end of this article, if you enjoyed and learned something new from this article, I will like to connect with you.
Let's connect on
See you in the next article. Bye Bye 🙋♂️
If you found my content helpful and want to support my blog, you can also buy me a coffee below, my blog lives on coffee 🙏.
This content originally appeared on DEV Community and was authored by Unclebigbay
Unclebigbay | Sciencx (2022-02-05T07:49:52+00:00) How to build a Flash Title Notification with JavaScript. Retrieved from https://www.scien.cx/2022/02/05/how-to-build-a-flash-title-notification-with-javascript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.