This content originally appeared on DEV Community and was authored by Adel Emad
In this article, we will show some mistakes that developers do in their PWA manifests and some tips to enhance your PWA through enhancing your manifest.
Before I start, let's have a moment to explain some important definitions.
Definitions
PWA (Progressive Web App): according to web.dev
Progressive Web Apps are web applications that have been designed so they are capable, reliable, and installable. These three pillars transform them into an experience that feels like a platform-specific application.
So, PWA seems like a native app for mobile and desktop platforms but it runs in browsers capabilities.
Manifest: is the backbone for your PWA. It is a JSON file that includes some basic info and some necessary resources for your app.
After understanding these definitions, we are ready to start our article.
Mistakes most developers do in their manifests:
- Icons property: In your manifest, you can set a list of your app icon so when the user installs your app, he/she can see the app icon in the os launcher as any native app. However, this property does not work in IOS devices 😱
How to solve this issue ?
you can define the icons on your html head like this
<link rel="apple-touch-icon" sizes="180x180" href="yourIcon.png">
-
Display property: you can set how your app will look like when it is open through using this property. It can have a value from
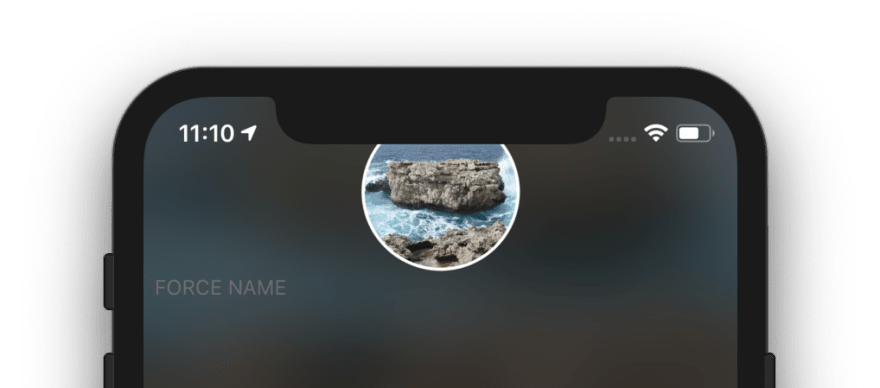
fullscreen,standaloneminimal-uiorbrowser. However, Some developers forget about the notch when they setfullscreenvalue so the content is trimmed from above and their app appears like this
The Solution:
You can use SafeAreaView and set some padding to your app through CSS. like this
padding: env(safe-area-inset-top) 0 0 env(safe-area-inset-left);
but first, you need to take the permission to use these values.
So in your head tag, you should place these tags.
<head>
<meta name="viewport" content="initial-scale=1, viewport-fit=cover, width=device-width"></meta>
<meta name="apple-mobile-web-app-capable" content="yes"></meta>
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"></meta>
</head>
How to enhance your manifest?
-
short-name property: In your manifest, you can set a
namefor your PWA but what if the OS does not have enough space to display the name? yes, you guess it right, theshort-namewill be displayed.
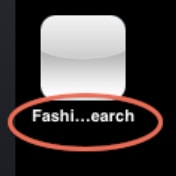
What will happen if I don't set the short-name prop?
if your app name is long, it will be trimmed like this 👇
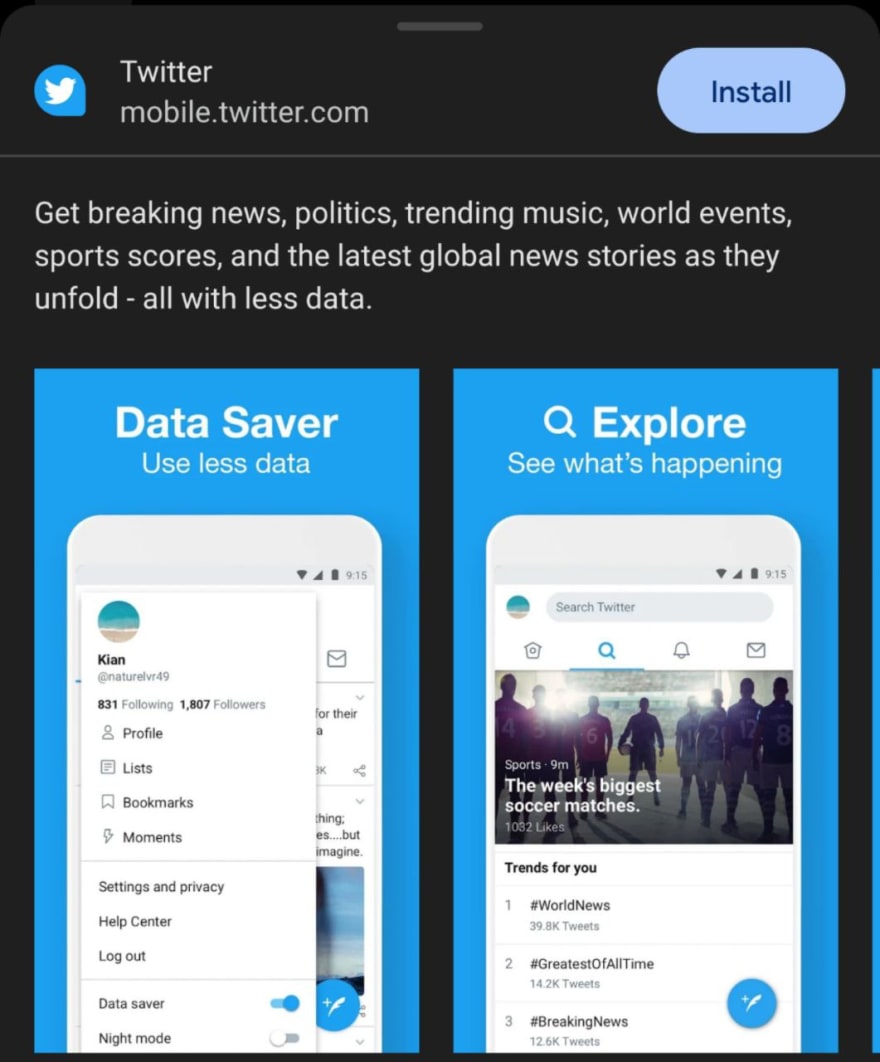
- Add screenshots to your app installation: When you prompt a modal to ask the user to install your PWA using beforeInstallPrompt event, You can add some screenshots from your app to attract the user to install it.
it will look like this
and here is a snapshot from the Twitter manifest.
"screenshots":[
{
"src":"https://abs.twimg.com/responsive-web/client-web/twitter-lite-data-saver-marketing.68059865.png",
"sizes":"586x1041",
"type":"image/png"
},
{
"src":"https://abs.twimg.com/responsive-web/client-web/twitter-lite-explore-marketing.fd45b025.png",
"sizes":"586x1041",
"type":"image/png"
},
],
Finally, you should consider manifest props limitations and consider enhancing user experience to attract him/her to install your app
This content originally appeared on DEV Community and was authored by Adel Emad
Adel Emad | Sciencx (2022-02-05T18:44:43+00:00) Progressive web app (PWA) Mistakes and Enhancements. Retrieved from https://www.scien.cx/2022/02/05/progressive-web-app-pwa-mistakes-and-enhancements/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.