This content originally appeared on Bits and Pieces - Medium and was authored by Suman
Boost programmer productivity with these 10 VS Code extensions for Web Development
Are you looking for some great Visual Studio Code extensions to help with your web development? Look no further! In this post, I’ll share the top 10 extensions for Visual Studio Code.
These extensions can make your development process easier and more efficient.
To install these extensions click on the extension icon of VS Code. Search for the extension and press ‘install’.
So, without further ado, let’s get started!
1. JavaScript (ES6) Code Snippets
This is a great time-saver for any JavaScript developer. You can get all of the code you need in one place, without having to type it out again and again!
This also includes TypeScript/TSLint checked codes as well so your projects stay up-to-date with the latest technologies.

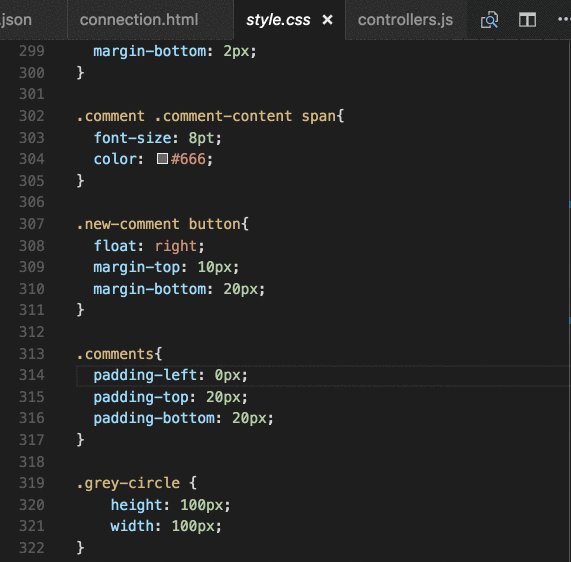
2. CSS Peek
This directly peeks CSS ID and class from HTML files and go to respective CSS definition.

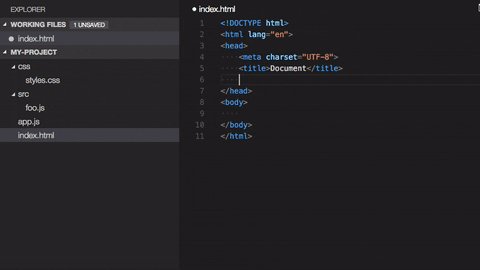
3. Auto Close Tag
After opening a tag in HTML and XML it’s a hectic job to close it. So here is the best solution for you, closing the HTML and XML tag automatically.

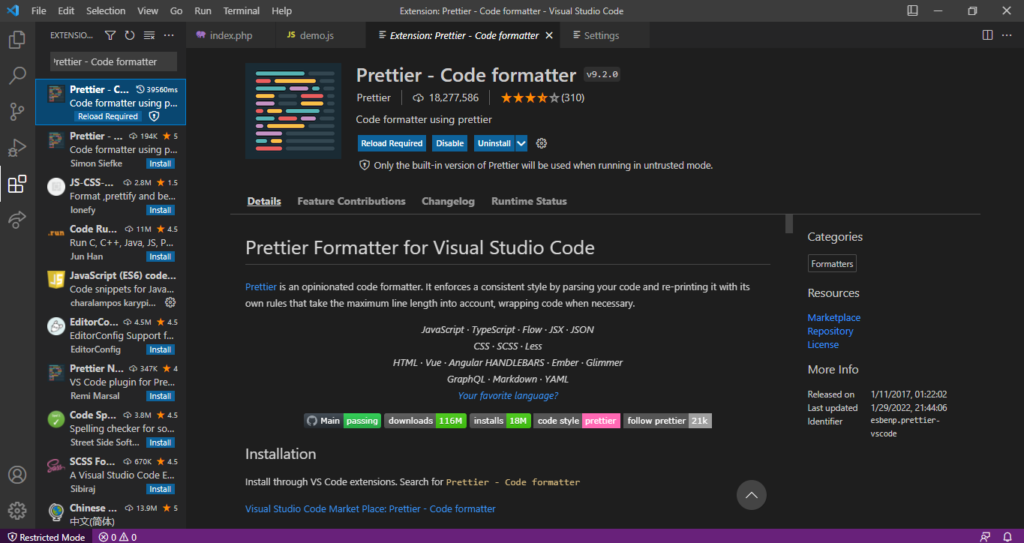
4. Prettier — Code formatter
This extension will help you to format the JavaScript, HTML, CSS code. You can configure it as you need.

5. Auto Rename Tag
This renames tags automatically so that your code remains consistent and easy to maintain, even when working on bigger projects with lots of elements deep in the HTML structure.
It works seamlessly without any need for manual updating or anything like that.

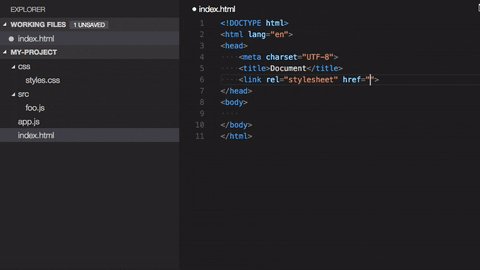
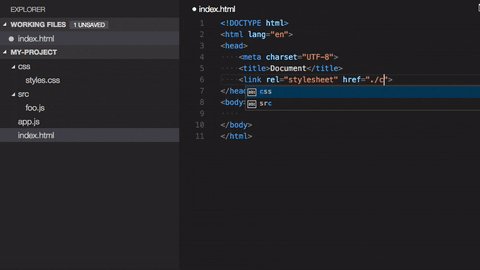
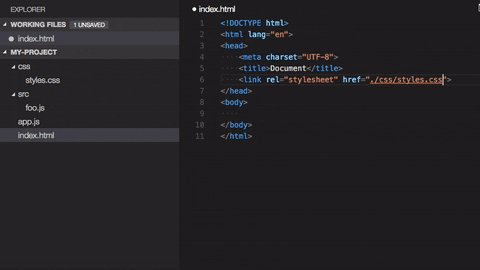
6. Path intellisense
Path intellisense is a great tool that makes it easier for files Path.
With autocomplete, you won’t have to type out all of your filenames or search through folders looking at which ones are named correctly! It automatically adds file names.

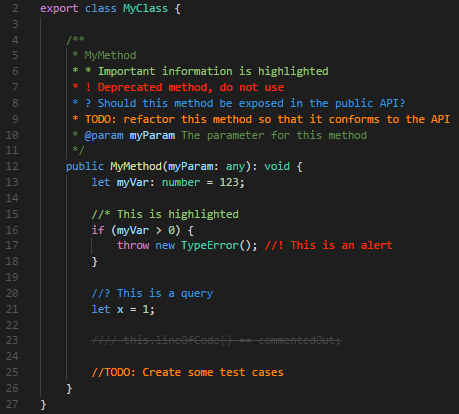
7. Better Comments
Commenting is a big part of programming, and without it, you’ll never be able to understand your own or others’ code.
This extension lets you organize comments by categorizing them into highlighting text, questions, todo, errors/ warnings & strikethroughs so that they’re easy for reading when looking through the project later on!

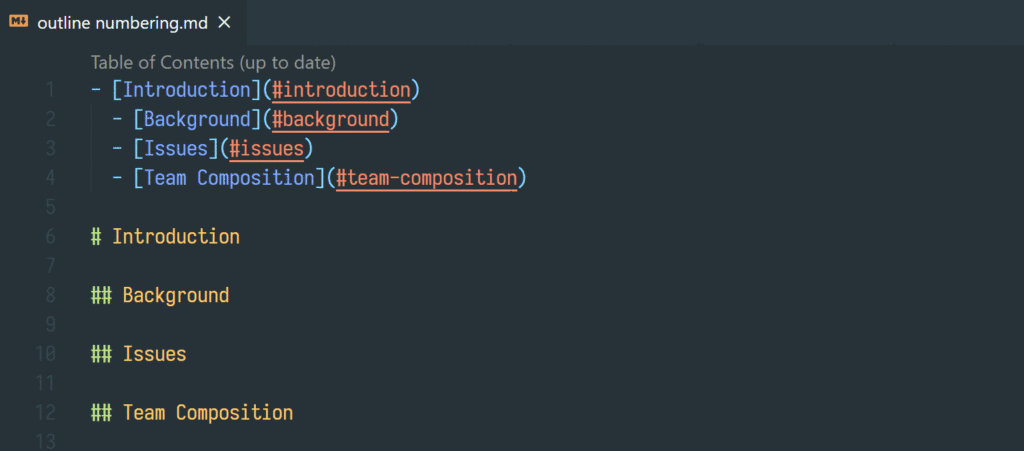
8. MarkDown all in one
Developers, whether you like it or not. Writing documentation is part of the job- one that many people find themselves doing often but don’t necessarily enjoy as much because there are so many other aspects involved in developing software such as coding, testing, etc.
The most commonly used markup for documents nowadays seems to be markdown which provides useful shortcuts when writing down content especially since live preview features can help save time by checking how your post will look before publishing! It really speeds up documents.

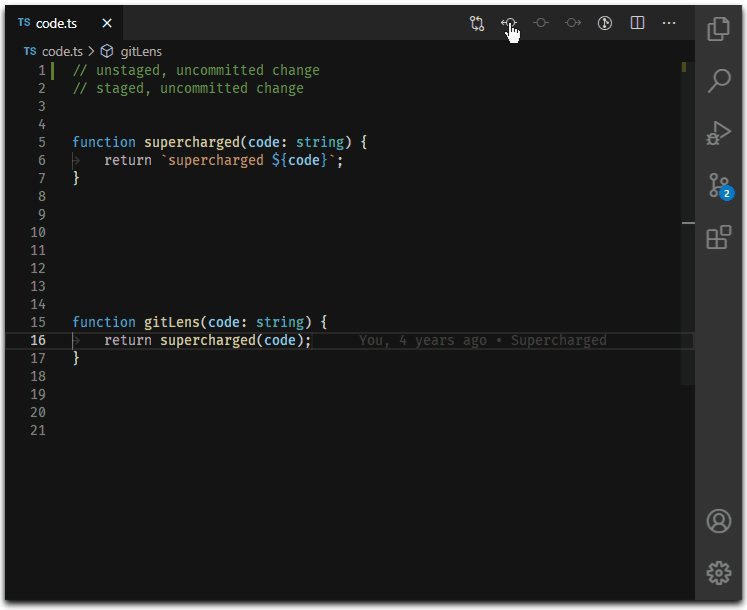
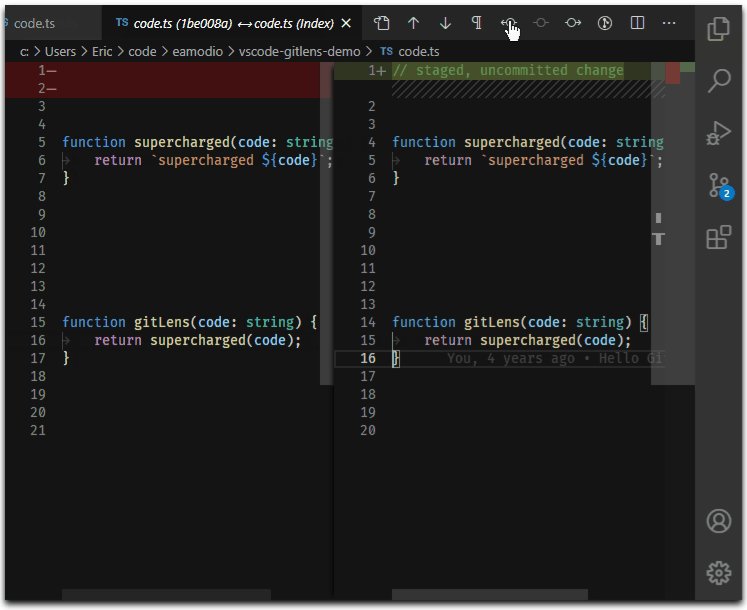
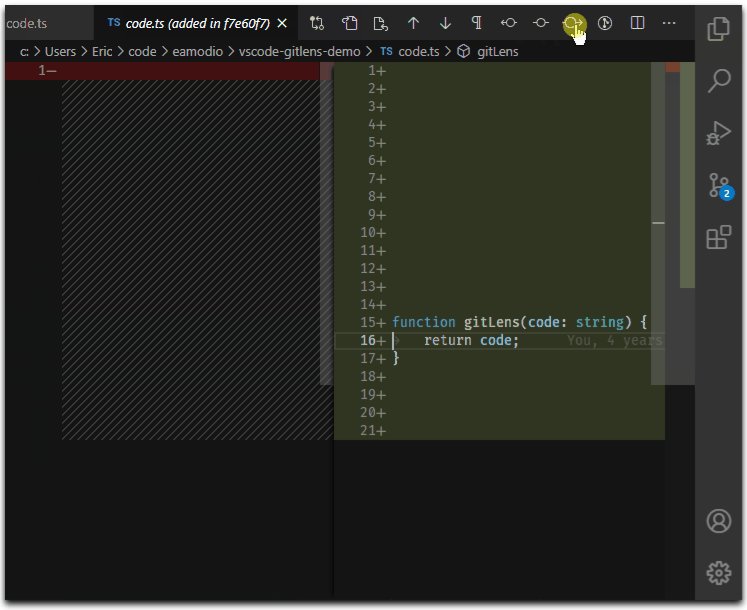
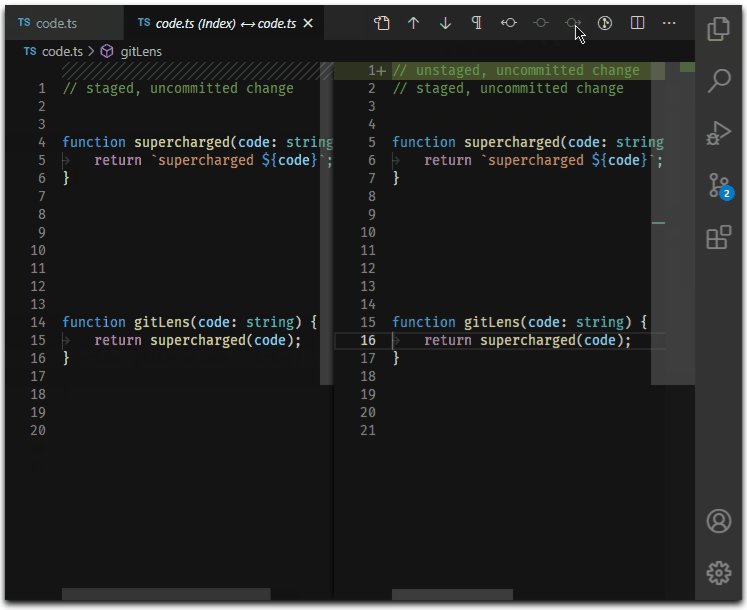
9. Gitlens
With the GitLens extension, you can see who changed what line of code in your web app. With a single click! This is one way that it makes browsing through history easy because now there’s no need to go back and forth between pages or screens when looking for certain changes — just view them all at once with this amazing tool.

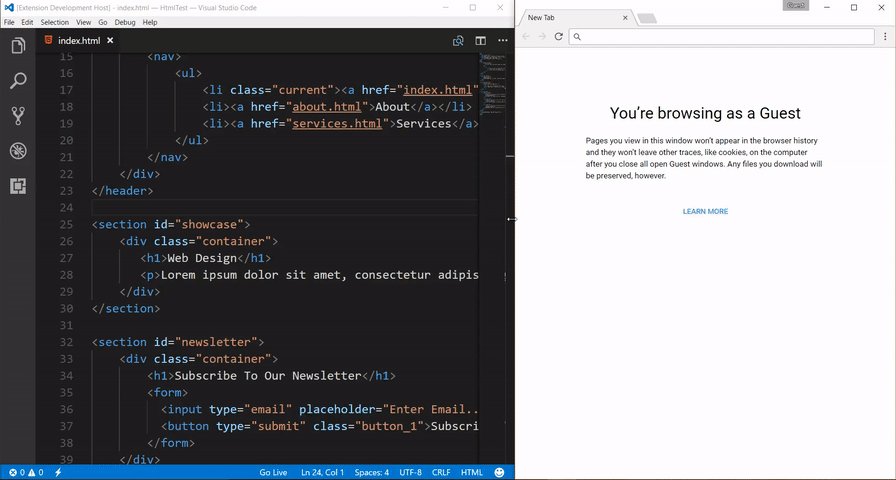
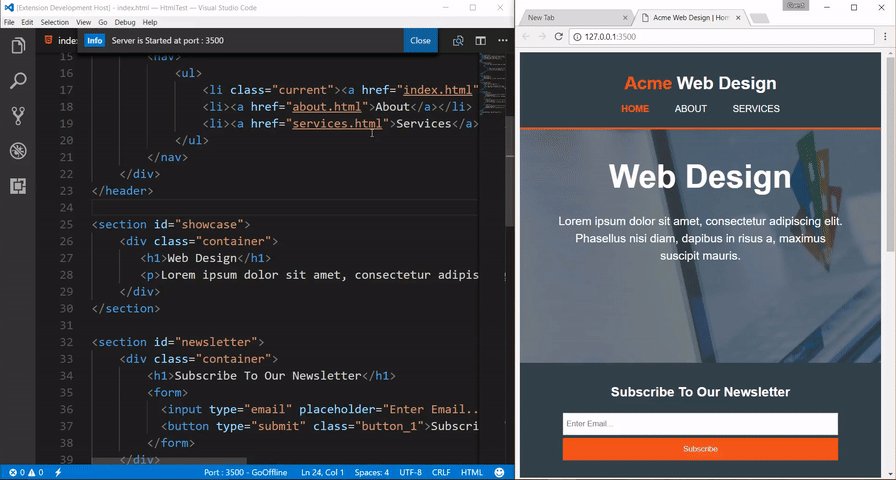
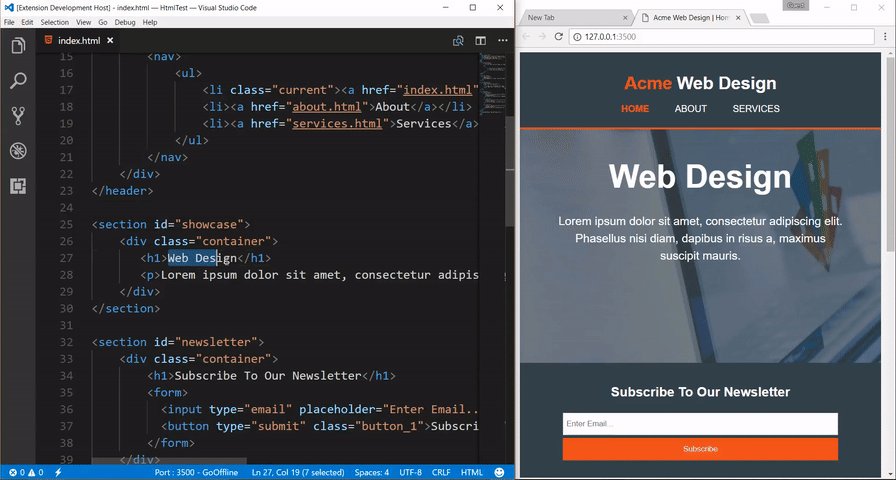
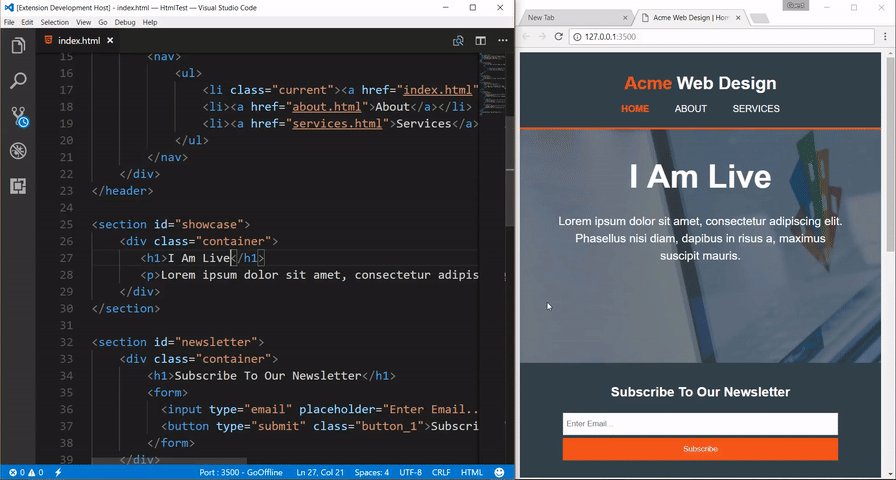
10. Live Server
I always wanted to have this extension when I started learning web development. It spins up a light Node.js server and serves your HTML file with all assets from the given directory, on top of that any saved changes you make will also be reflected immediately in a browser which gives a really fast experience as if it is redevelopment mode!
You can find these tools under the “Modern” category.
So launch a local Server with live reload feature for static & dynamic pages.

Conclusion
Here are 10 VS Code extensions that really help to boost my productivity. Are there any others that you use? If so, be sure to let us know in the comments!
Build anything from independent components
Say goodbye to monolithic applications and leave behind you the tears of their development.
The future is components; modular software that is faster, more scalable, and simpler to build together. OSS Tools like Bit offer a great developer experience for building independent components and composing applications. Many teams start by building their Design Systems or Micro Frontends, through shared components. Give it a try →

Originally published at https://coderfact.com on January 30, 2022.
10 VS Code Extensions for Web Developers was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Suman
Suman | Sciencx (2022-02-07T08:55:20+00:00) 10 VS Code Extensions for Web Developers. Retrieved from https://www.scien.cx/2022/02/07/10-vs-code-extensions-for-web-developers/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
