This content originally appeared on Telerik Blogs and was authored by Yana Kerpecheva
The first release of Telerik UI for Xamarin for the year is out, enriching our Xamarin suite with new useful functionalities and components. Among the new goodies is the long-awaited DataTable support for our DataGrid control.
DataGrid is a complex control used for visualizing data in a convenient way, at the same time providing means for editing, filtering, grouping and sorting that data. Until now, the only way to feed the DataGrid with some data has been through creating an IEnumerable collection of items. This has its limitations as you would need to know in advance the data item type used for that collection.
Starting with R1 2022 release, you’ll have the option to bind the DataGrid ItemsSource directly to a System.DataTable instance—thus giving you more flexibility to populate RadDataGrid with dynamic data. In addition, all the DataGrid features, such as filtering, sorting, grouping, selection, etc. will work smoothly with the DataTable source. Adding, removing and updating rows from the DataTable is automatically reflected in the UI as well.
Let’s review the new functionality in detail!
Configure DataTable Source
First, let’s create a sample ViewModel class with a System.DataTable property and fill that DataTable with some data. In our sample, that will be countries:
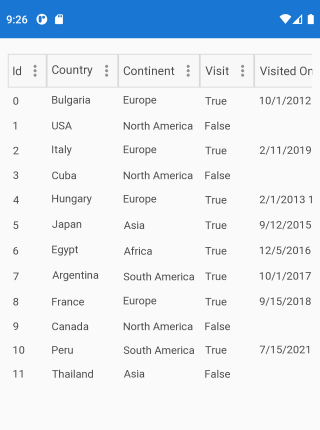
public class ViewModel : NotifyPropertyChangedBase{ private DataTable data; public DataTable Data { get { return this.data; } set { this.UpdateValue(ref this.data, value); } } public ViewModel() { this.Data = this.GetData(); } private DataTable GetData() { DataTable country = new DataTable(); country.TableName = "Countries"; country.Columns.Add("Id", typeof(int)); country.Columns.Add("Country", typeof(string)); country.Columns.Add("Continent", typeof(string)); country.Columns.Add("Visit", typeof(bool)); country.Columns.Add("Visited On", typeof(DateTime)); country.Rows.Add(0, "Bulgaria","Europe", true, new DateTime(2012, 10, 1)); country.Rows.Add(1, "USA", "North America", false, null); country.Rows.Add(2, "Italy", "Europe", true, new DateTime(2019, 02, 11)); country.Rows.Add(3, "Cuba", "North America", false, null); country.Rows.Add(4, "Hungary", "Europe", true, new DateTime(2013, 02, 1)); country.Rows.Add(5, "Japan", "Asia", true, new DateTime(2015, 09, 12)); country.Rows.Add(6, "Egypt", "Africa", true, new DateTime(2016, 12, 5)); country.Rows.Add(7, "Argentina", "South America", true, new DateTime(2017, 10, 1)); country.Rows.Add(8, "France", "Europe", true, new DateTime(2018, 09, 15)); country.Rows.Add(9, "Canada", "North America", false, null); country.Rows.Add(10, "Peru", "South America", true, new DateTime(2021, 07, 15)); country.Rows.Add(11, "Thailand", "Asia", false, null); return country; }}Add the DataGrid instance with ItemsSource applied:
<telerikDataGrid:RadDataGrid x:Name="dataGrid" ItemsSource="{Binding Data}" />Just need to set the ViewModel class as a binding context to the page and volia:
this.BindingContext = new ViewModel();We have a DataGrid quickly and easily populated with data from a DataTable source:

Apply CRUD Operations
All operations such as add, update and delete data inside the DataGrid are supported with DataTable source. Any changes to the DataTable rows with code are immediately reflected in the UI.
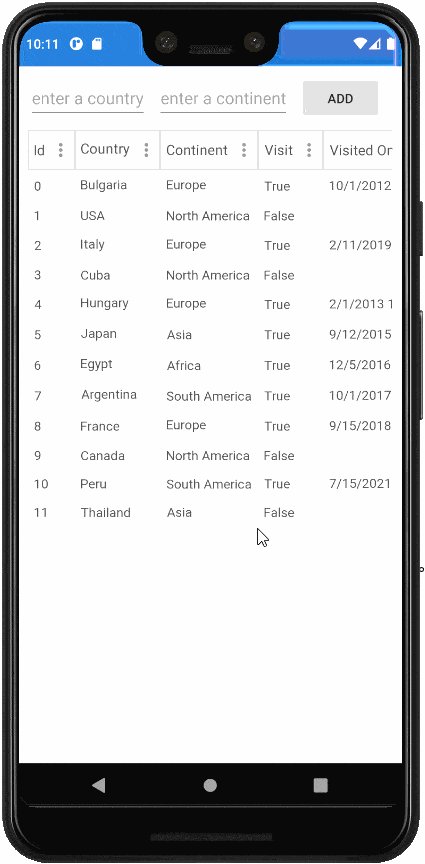
For example, to add a new row to the DataTable you can use the following snippet in the ViewModel class:
this.Data.Rows.Add(12, "Morocco", "Africa", false, null);Update and delete are executed in a similar way, you can check the exact approach in our documentation topic here: DataGrid: CRUD Operations with DataTable.
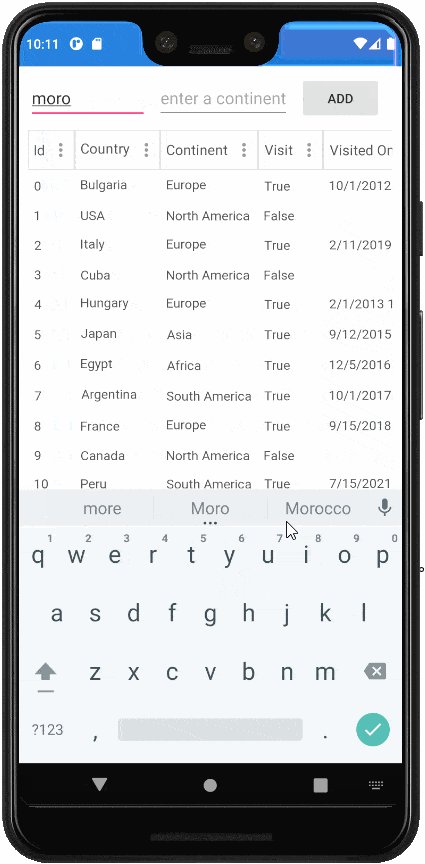
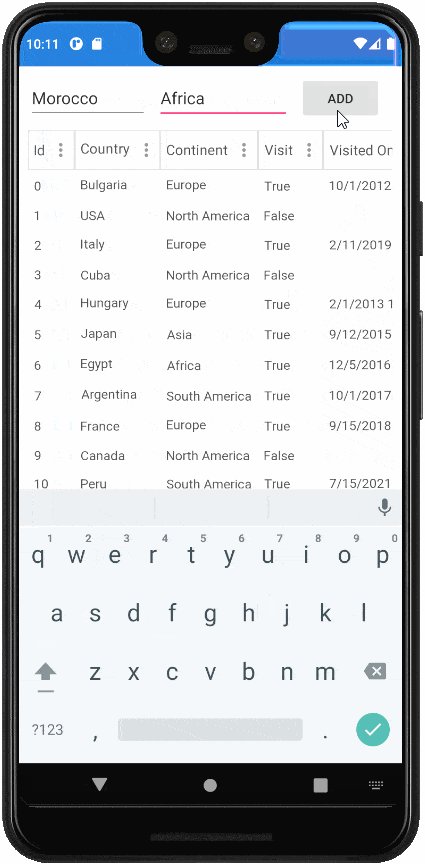
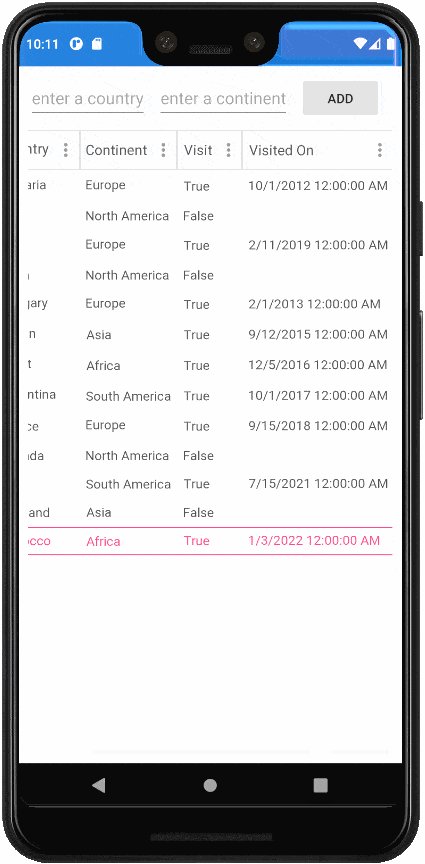
Check below a quick screencast showing how you can allow users to add new rows to the DataGrid (the same approach as above, just the new item values are taken from a small form):

Apply Filtering, Sorting and Grouping
When using DataTable, you can filter, group and sort the data inside the DataGrid through the UI or programmatically.
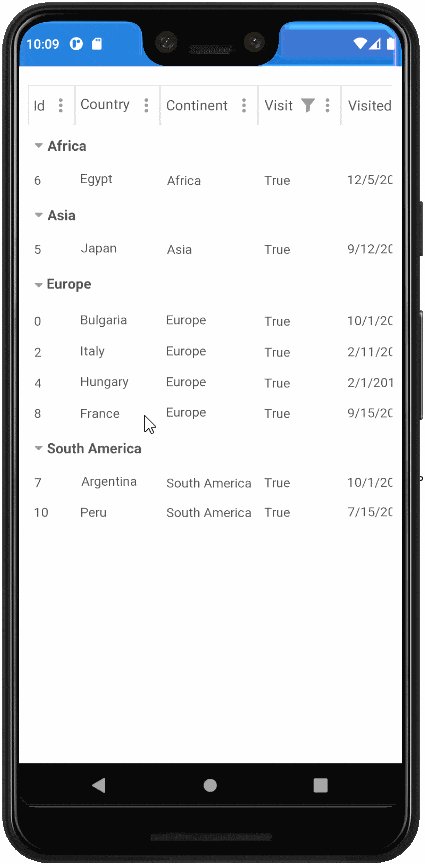
Let’s give this a try—add a sample GroupDescriptor (to group the countries by continent) and a FilterDescriptor (to show only the visited countries) to the DataGrid:
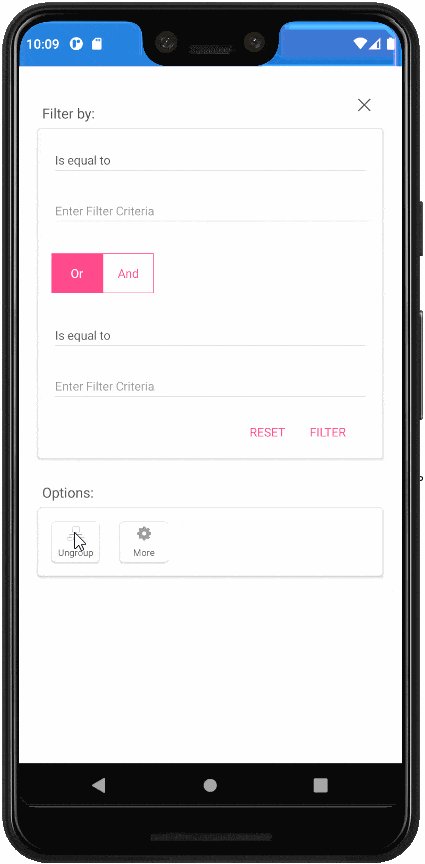
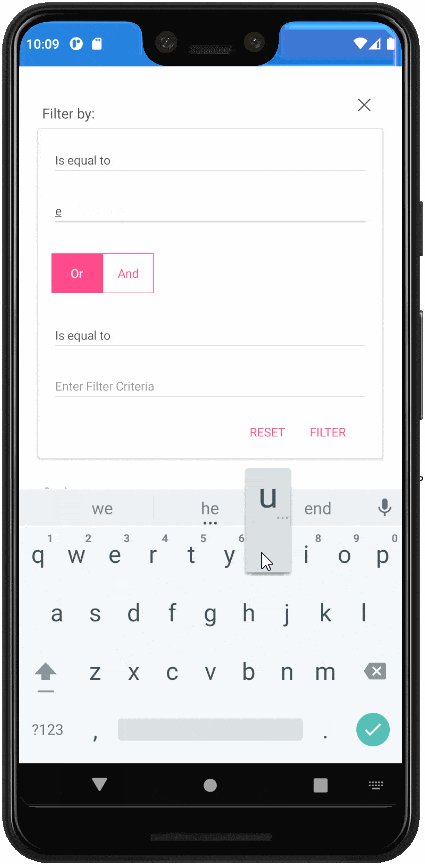
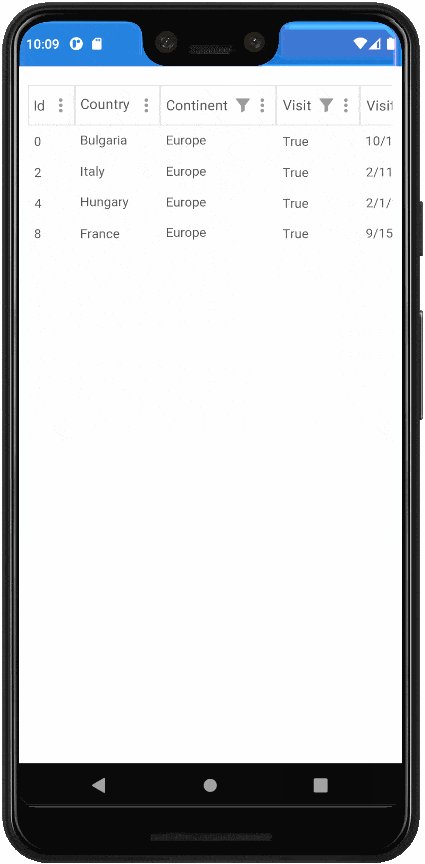
<telerikDataGrid:RadDataGrid x:Name="dataGrid" ItemsSource="{Binding Data}" UserEditMode="Cell" Grid.Row="1"> <telerikDataGrid:RadDataGrid.GroupDescriptors> <telerikCommon:PropertyGroupDescriptor PropertyName="Continent" /> </telerikDataGrid:RadDataGrid.GroupDescriptors> <telerikDataGrid:RadDataGrid.FilterDescriptors> <telerikCommon:BooleanFilterDescriptor PropertyName="IsVisited" Value="true"/> </telerikDataGrid:RadDataGrid.FilterDescriptors></telerikDataGrid:RadDataGrid>Running the app, you can see both programmatic filtering and grouping are applied. You can additionally remove/update them through the Filtering UI functionality of the DataGrid:

Try It Out and Share Your Feedback
I hope you enjoyed the new functionality of our DataGrid component.
The R1 2022 release is available for download in customers’ accounts. If you are new to Telerik UI for Xamarin, you can learn more about it via the product page. It comes with a 30-day free trial, giving you some time to explore the toolkit and consider using it for your current or upcoming Xamarin development.
We would love to hear what you think, so should you have any questions and/or comments, please share them in our Telerik UI for Xamarin Feedback Portal.
This content originally appeared on Telerik Blogs and was authored by Yana Kerpecheva
Yana Kerpecheva | Sciencx (2022-02-08T15:27:00+00:00) Display Data Quickly in Telerik UI for Xamarin DataGrid Control Using DataTable Source. Retrieved from https://www.scien.cx/2022/02/08/display-data-quickly-in-telerik-ui-for-xamarin-datagrid-control-using-datatable-source/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
