This content originally appeared on DEV Community and was authored by Elise Marie LaBonte
Maybe this is a common experience in web dev bootcamps.
You're stuck in lecture, trying to stay present while a fire hose of information is blasted at you. You've missed the last six things the instructor has said and then you catch the one thing that's seemed simple this whole time: "Just use triple equality every time. Double equality will inevitably cause bugs".
Man, it's refreshing to have strict rules that I don't need to understand.
I've been using triple equality in my code ever since. It can be a beautiful thing to behold. So demanding. So pushy. Just look at it.
console.log(12+14===37-11) ** >> true **
I will admit at the same time that this feels intellectually lazy. And when things feel intellectually lazy, it's usually an omen that relevant bugs will turn their ugly head when you're least expecting.
The distinction that I always hear between abstract (aka "double") and strict (aka "triple") equality in JS is that triple equality checks the data type while double equality does not, thus making triple equality more useful.
It turns out that that is not accurate.
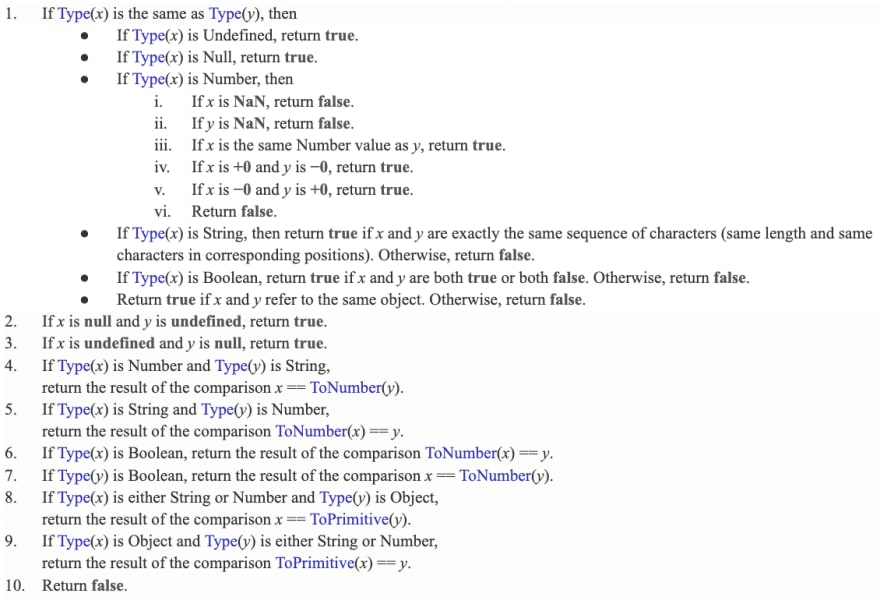
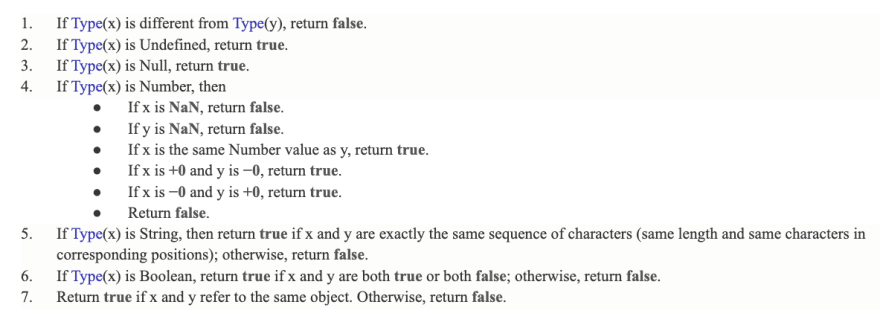
below is how each comparison process takes place according to the JS spec.
As you can see, the very first step for both processes is to check types. The distinction between the two is that strict equality immediately returns false if the types do not match, whereas abstract equality continues comparisons by performing a series of coercions on the data.
in effect:
var twentySIX = "26"
console.log(26 == twentySix)
the above code (using abstract equality) would return true, whereas
var twentySIX = "26"
console.log(26 === twentySix)
the above code (using strict equality) would return false.
Why does this really matter?
Using strict equality essentially implies that the author does not know (or does not care) what types of data are being passed in...
But shouldn't we care?
Kyle Simpson, author of You Don't Know JS: Scope & Closures has a ten hour course on Javascript Deep Foundations that covers this subject where he argues that Javascript authors should very much care about it. Furthermore, he argues that the default should never be to use strict equality.
While I highly recommend watching his course, here is the spark notes argument:
the number of cases where abstract equality and strict equality differ are few enough in kind that they should be considered corner cases.
abstract/double equality communicates to future readers that you, as the author, are confident in the data types being passed in.
code that knows exactly the types being passed into it is always, as a rule, better code.
not knowing types means not being confident in your code. when put that way, it is clear that this should be a rarity, not the default mindset.
==is more readable than===, therefore making the code overall more readable.
With all of that said, when should strict equality be used?
Again, here is what Kyle Simpson has to say on that:
before the triple equal is to be used, the author should first attempt to refactor their code in a way that they can be confident about types.
not knowing types is equivalent to assuming type conversion/coercion is happening, in which case you must be defensive in your code, thus necessitating strict equality.
The differences between strict and abstract equality can seem minute when writing code, and the case for defaulting to abstract is certainly not a popular one. Will hobby projects and simpler applications suffer over this?
Probably not.
However, professionally written code and bug-free apps are goals that we should all have as code writers. It's the mindset of a curious developer to thoroughly understand and have educated opinions on the methods and mechanics of your code. And as dull as reading the spec can be, it's good practice to check how your mental model of your code shapes up against what really happens under-the-hood when it executes.
Whether you agree with Kyle Simpson's stance on strict-versus-abstract equality or not, it's absolutely worth while to watch his courses. Watching long-time industry professionals discuss their approach (especially when it's controversial) is a great way to discover blind-spots in our own knowledge base.
check out the JS spec here
check out Kyle Simpson's course list on Front End Masters here
This content originally appeared on DEV Community and was authored by Elise Marie LaBonte
Elise Marie LaBonte | Sciencx (2022-02-10T21:59:47+00:00) A Controversial Case for Double Equality. Retrieved from https://www.scien.cx/2022/02/10/a-controversial-case-for-double-equality/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.