This content originally appeared on DEV Community and was authored by Charisma Elohe
Micro-frontend
A micro-frontend (mfe)can simply be described as the code for a portion **of a webpage.
The webpage that hosts the component is referred to as the **host page.
There should be a framework that sits between the host page and mfe .
This framework manages the loading and unloading the microfrontends.
The Architecture
-Microfrontends
-MicroFrontend Framework
-Host pages
A good example of mfes would be product section you use to display your products in the product section in your ecommerce site.
You could use the same concept in the product description part.
Another would be the headers and footers, which you would statically include in all pages of your site rather than hard code them in each page.
An example in Django is using the static imports and extends.
You would create the skeleton file ie base.html in my case - where you would have all the static elements including the header and footer, then you would include this page wherever you need it.
I preferably develop the statics using bootstrap them load them as templates in my project.
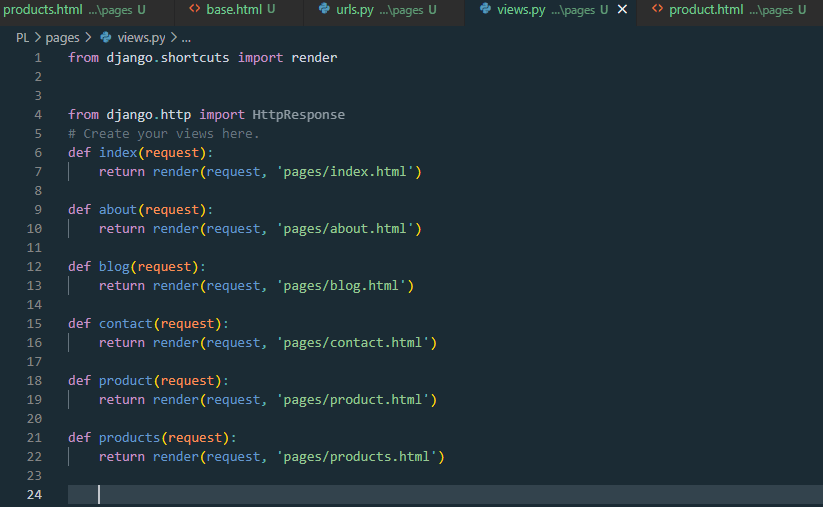
You simply render the file that you want.
My base.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!--Start of Imports -->
<link
href="https://fonts.googleapis.com/css2?family=Spectral:ital,wght@0,200;0,300;0,400;0,500;0,700;0,800;1,200;1,300;1,400;1,500;1,700&display=swap"
rel="stylesheet"
/>
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"
/>
<link rel="stylesheet" href="{% static 'css/animate.css' %}" />
<link rel="stylesheet" href="{% static 'css/owl.carousel.min.css' %}" />
<link
rel="stylesheet"
href="{% static 'css/owl.theme.default.min.css' %}"
/>
<link rel="stylesheet" href="{% static 'css/magnific-popup.css' %}" />
<link rel="stylesheet" href="{% static 'css/flaticon.css' %}" />
<link rel="stylesheet" href="{% static 'css/style.css' %}" />
<!-- End of Imports -->
<title>Prima's Liquours and Fine Wines</title>
</head>
<body>
{% include 'partials/_topbar.html' %} {%block content%} {%endblock%}
{%include 'partials/_footer.html' %}
<!-- Beginning of Javascipt -->
<script src="{% static 'js/jquery.min.js' %}"></script>
<script src="{% static 'js/jquery-migrate-3.0.1.min.js' %}"></script>
<script src="{% static 'js/popper.min.js' %}"></script>
<script src="{% static 'js/bootstrap.min.js' %}"></script>
<script src="{% static 'js/jquery.easing.1.3.js' %}"></script>
<script src="{% static 'js/jquery.waypoints.min.js' %}"></script>
<script src="{% static 'js/jquery.stellar.min.js' %}"></script>
<script src="{% static 'js/owl.carousel.min.js' %}"></script>
<script src="{% static 'js/jquery.magnific-popup.min.js' %}"></script>
<script src="{% static 'js/jquery.animateNumber.min.js' %}"></script>
<script src="{% static 'js/scrollax.min.js' %}"></script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBVWaKrjvy3MaE7SQ74_uJiULgl1JY0H2s&sensor=false"></script>
<script src="{% static 'js/google-map.js' %}"></script>
<script src="{% static 'js/main.js' %}"></script>
<!-- End of Javascipt -->
</body>
</html>
Footer section
I have written the header and footer elements once in my partials file, and import them in every page I wish to use, rather than include their code all over.
It makes it easier to clean my code. Also, I only have to make any changes and corrections once.
This is my header partial
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!--Start of Imports -->
<link
href="https://fonts.googleapis.com/css2?family=Spectral:ital,wght@0,200;0,300;0,400;0,500;0,700;0,800;1,200;1,300;1,400;1,500;1,700&display=swap"
rel="stylesheet"
/>
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"
/>
<link rel="stylesheet" href="{% static 'css/animate.css' %}" />
<link rel="stylesheet" href="{% static 'css/owl.carousel.min.css' %}" />
<link
rel="stylesheet"
href="{% static 'css/owl.theme.default.min.css' %}"
/>
<link rel="stylesheet" href="{% static 'css/magnific-popup.css' %}" />
<link rel="stylesheet" href="{% static 'css/flaticon.css' %}" />
<link rel="stylesheet" href="{% static 'css/style.css' %}" />
<!-- End of Imports -->
<title>Prima's Liquours and Fine Wines</title>
</head>
<body>
{% include 'partials/_topbar.html' %} {%block content%} {%endblock%}
{%include 'partials/_footer.html' %}
<!-- Beginning of Javascipt -->
<script src="{% static 'js/jquery.min.js' %}"></script>
<script src="{% static 'js/jquery-migrate-3.0.1.min.js' %}"></script>
<script src="{% static 'js/popper.min.js' %}"></script>
<script src="{% static 'js/bootstrap.min.js' %}"></script>
<script src="{% static 'js/jquery.easing.1.3.js' %}"></script>
<script src="{% static 'js/jquery.waypoints.min.js' %}"></script>
<script src="{% static 'js/jquery.stellar.min.js' %}"></script>
<script src="{% static 'js/owl.carousel.min.js' %}"></script>
<script src="{% static 'js/jquery.magnific-popup.min.js' %}"></script>
<script src="{% static 'js/jquery.animateNumber.min.js' %}"></script>
<script src="{% static 'js/scrollax.min.js' %}"></script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBVWaKrjvy3MaE7SQ74_uJiULgl1JY0H2s&sensor=false"></script>
<script src="{% static 'js/google-map.js' %}"></script>
<script src="{% static 'js/main.js' %}"></script>
<!-- End of Javascipt -->
</body>
</html>
So why would you use microfrontends?
1. Team scalability - It is easier to collaborate on one element ie web page since the micro-frontends are versioned and independently deployed
You can think of each microfrontend as it's own project.
So the microfrontend team can work independently from the host page team.
2. Performance increase strategy -
The division of tasks and roles in development make sure that each team
gives total focus on what they are developing. The integration of these
features gives a better end product.
Think of car manufacturing - The interior designers worry less about
the engine functionality, because that is not their domain - but the end
product is one clean ride. You conquer by subdividing and micromanaging
tasks
3. Reusability
As long as the host pages meet the standards of the micro-frontends (mfe), the mfes can be reused
I would still use cars. Those that develop engines, develop engines alone,
any car from this industry that fits the standard the engine was meant for, can use
this engine. This engine is therefore reusable.
You would want prolly want a uniform design for you headers and footers in all
pages of your website - to make sure users do not feel detached from it while using it.
4. Techstack weaving
You are able to use different technologies to produce your final
product. As long as the host and mfe meet the standard.
You can develop your pages using Vue, or react, and have python used to build
your backend.
This breaks beyond technology limits and opens doors for innovation.
I implement some of this using Ionic and Angular and I will be documenting that soon.
_I will keep you posted once I push the code to production. (The django project)
For the ionic, I will push it to my github and share the link in the comment section. So be sure to check it out as well._
This content originally appeared on DEV Community and was authored by Charisma Elohe
Charisma Elohe | Sciencx (2022-02-10T06:48:37+00:00) Micro-Frontends (2/). Retrieved from https://www.scien.cx/2022/02/10/micro-frontends-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.