This content originally appeared on DEV Community and was authored by Christian Heilmann
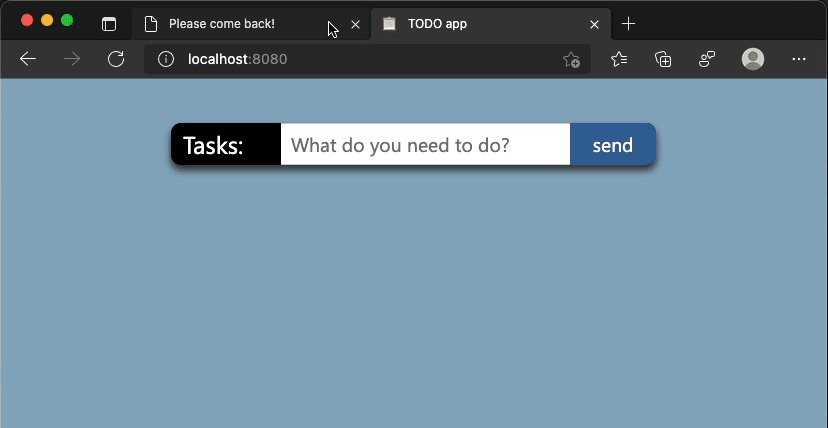
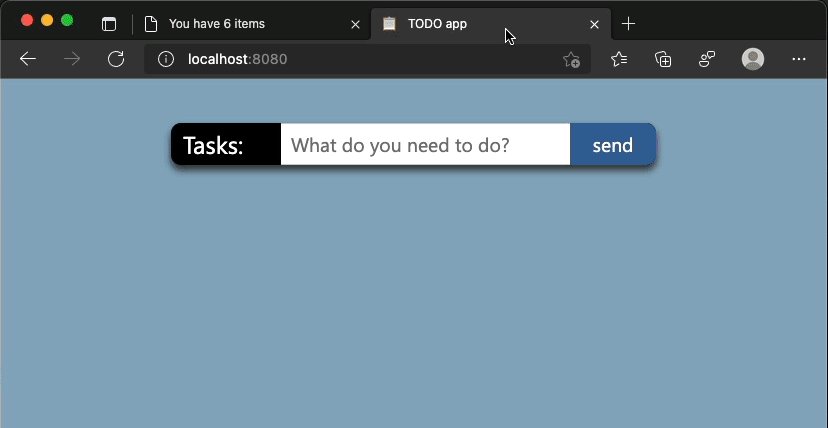
I just encountered a sneaky thing I had not seen, although it probably worked in 1999 already. A web site was showing a different title on the tab, depending on it being active or not.
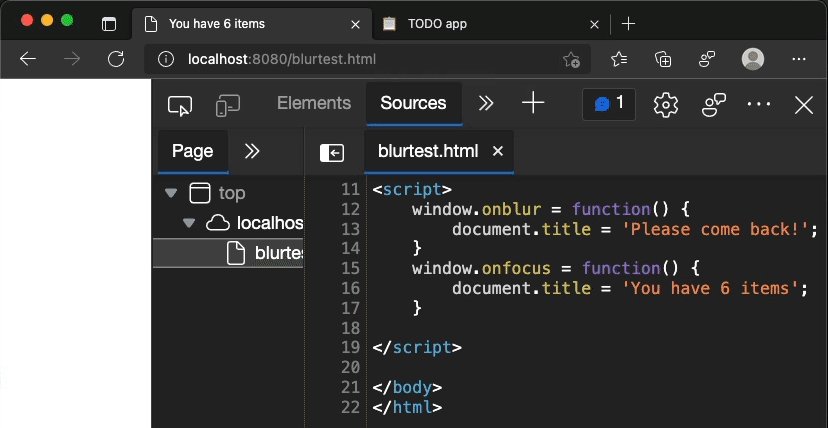
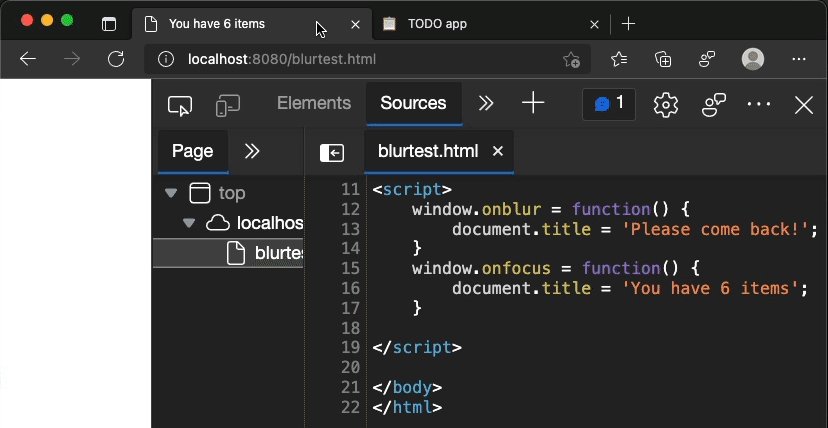
The whole trick is to use the blur and focus event handlers on the window to change the title.
window.onblur = function() {
document.title = 'Please come back!';
}
window.onfocus = function() {
document.title = 'You have 6 items';
}
You could also change the favicon that way. Maybe this is a common practice and it feels pretty spammy, but there may be some good use cases for it, too.
If you don't want to clobber other events, it is better to use addEventListener:
let activeTitle = 'You have 6 items';
let inactiveTitle = 'Please come back';
document.title = activeTitle;
window.addEventListener('blur', e => {
document.title = inactiveTitle;
});
window.addEventListener('focus', e => {
document.title = activeTitle;
});
This content originally appeared on DEV Community and was authored by Christian Heilmann
Christian Heilmann | Sciencx (2022-02-10T19:07:55+00:00) Showing different titles depending if the tab is active or not. Retrieved from https://www.scien.cx/2022/02/10/showing-different-titles-depending-if-the-tab-is-active-or-not/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.