This content originally appeared on DEV Community and was authored by Kenneth McAndrew
This is the first post I'm writing on Sitecore's managed cloud containers offering. I'm planning to put together a good number more about local setup, CI/CD, integrating with Sitecore's pipelines, etc etc. Now, this post is a little more advanced, but we just solved it and I wanted to share.
Quick Overview
As a quick overview, what Sitecore gives you "out of the box" when you set up a containers environment is an Azure setup that includes Kubernetes, SQL with elastic pools, a storage account, a container registry, KeyVault, FrontDoor, and other bits. They also provide an Azure DevOps instance with pipelines and configurations to build out your Sitecore environment, already keyed to a default instance. So you start with quite a lot of infrastructure set up for you, which is good!
The Issue
One of the frustrations I've heard from developers is that Sitecore makes you have to change the tag of your custom images each time you want to do a deployment. Sitecore has a config/docker-images/docker-images.json that spells out each image used in the deployment. As noted, by default you'll have the base images for Sitecore's various services. In a typical setup, the main images you'll replace will be the CM and CD images, as that's where your solution code really goes. But if you need to update your other images, here you go!
I'm assuming that you're familiar with containers here, so you'll understand that each image has a tag. In the default case, it gives you the Sitecore version you're on as a tag for each image. But you'll have your own tags for your custom images. In our CI/CD process, we use the build number as a tag (IE 20220209.1). What Sitecore tells you is that when you push an updated image to the Azure container registry (ACR), you need to go into this file and manually change the tag to your new one. Then save the file, merge it to the main branch, and you'll kick off a build. That's great...and annoying, because containers have a convention for this.
The Solution
So, when you send your images up to the ACR, you can tag it with the build number, as well as the latest tag. That's a convention that lets you know which image is considered the most up-to-date, and when you push a new image, the latest tag is transferred to the next image in line. (Pushing/tagging will be covered in a future post on CI/CD.) Then you can change the docker-images.json file to use the latest tag instead. Except...this won't work right away. I tried this, and when I posted a ".2" tag up that replaced latest as well, the new image didn't get posted out. So I checked in with my friendly neighborhood containers guy, Sean, for some help.
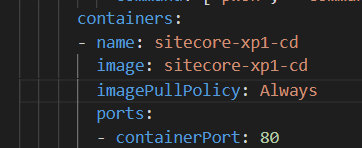
It's a two-step process to get this working. Step one, in your platform-artifacts folder, you have a YAML file for each Sitecore service. So, assuming you're just updating the CM and CD images for now, those are the YAML files to open. When you open the file, look for the containers section and add a line for imagePullPolicy: Always as shown below:
Step two, in your pipelines folder, open up the application.yaml file, which is the execution pipeline that pushes out your changes. Look for the script section, which will have a docker-compose up command, and tack on a --quiet-pull option to enforce the pull request. It should end up looking like this:
Check in and merge your changes to the main branch, which will kick off the application pipeline, and check if your changes were applied!
This content originally appeared on DEV Community and was authored by Kenneth McAndrew
Kenneth McAndrew | Sciencx (2022-02-10T02:07:44+00:00) Sitecore Managed Cloud Containers: Using Your “Latest” Image. Retrieved from https://www.scien.cx/2022/02/10/sitecore-managed-cloud-containers-using-your-latest-image/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.