This content originally appeared on DEV Community and was authored by Daniel Jackson
Do you know that you can write Javascript code within your components with the help of React? Moreover, you might also be aware that when react allows you to write javascript code, it makes programming approaches simple for the react js developer. We have penned down the techniques here: looping through a list of objects, generating and executing functions, saving data in local variables, and so on. This tutorial shows how to use loops in basic scenarios like showing a list of static data and displaying data from an API.
👉OutPut Arrays in JSX
Do you have any idea What are these component loops? Component Loops are the normal JavaScript loops that are further combined with some JSX. The ability to output arrays directly on the DOM is a fantastic feature of JSX. So, if you have a data array, you may use the DOM to display its elements, as demonstrated below:
1 return(
2 <>
3 {data}
4 </>
5 )
As a result, you can push your data with supporting HTML into an array and output that array using curly braces in your component's return statement. However, you can accomplish this with a variety of JavaScript loops. Because map() is the most popular and straightforward, it is used extensively in the examples in this article.
👉Static Data Rendering
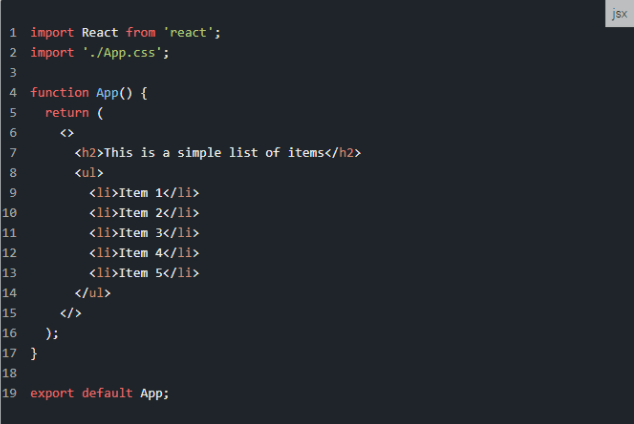
Consider the following scenario: you need to render a list of things on the DOM.
As illustrated above, rendering each <li> would be inconvenient and time-consuming. the best approach is to break out the recurring segment of your code and push it into an array. Each <li> tag, for example, can be viewed as a repeating segment, allowing you to generate an array with the following data:
1 let items=['Item=1','Item=2','Item=3','Item=4'];
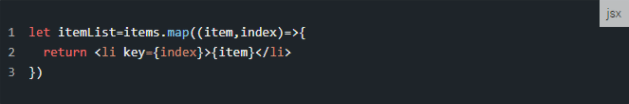
Eventually, the output of this array will look like this:
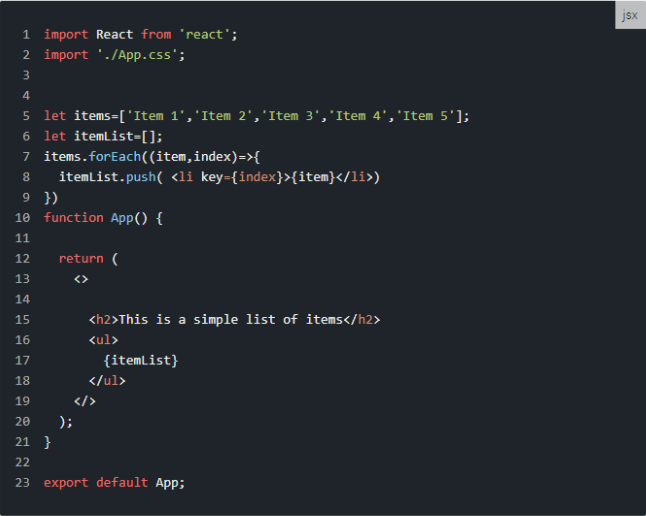
Additionally, by pushing the whole HTML in an array, you can clean up your JSX:
After it, you need to render that single array
On second thought, you can also do the same by using the forEach() method, as displayed below:
Moreover, you can examine the above method by using a regular for loop, and it will work in the same way. Indeed, when the components grow larger in size, the segmenting code away from your UI will make it more clean, compatible, and readable. So, it is easy to do the debug.
👉Dynamic Data Rendering
In a real-world scenario, you'd normally obtain data from a backend, save it in your component's state, and then loop over it to display it on the page. Even the professionals of the react js development company perform the same task. Consider the following scenario: you want to get a list of users for your web app.
Create a simple state variable to hold an array of objects by importing useState.
Moreover, you can install Axios to make API calls by executing the following command in the root directory:
1 npm install axios`
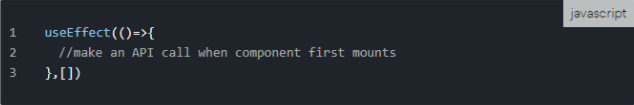
After it requests on the front end, the page should load fully with the data. The data must be populated when the component mounts for the first time on the DOM. Moreover, by sending an empty as a second parameter, you can accomplish it with the help of lifecycle hook useEffect().
Following, populate the condition of the date from your server.
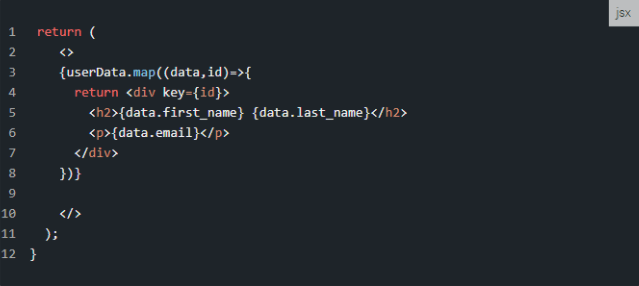
By using map(), the react js developer can cycle through the data and show it on the page.
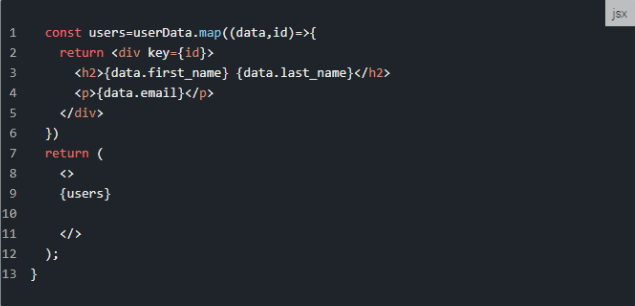
At last, the professionals can separate the logic from the template.
Sum up
Hence, the use of components loops for the output and manipulating the data is the standard development method in React. As explained in this guide, it allows you to group HTML components with dynamic data together. However, it is challenging to achieve in a pure JavaScript app without DOM queries. So, the component loops are used to output sets of objects in a clean, efficient, and readable way.
This content originally appeared on DEV Community and was authored by Daniel Jackson
Daniel Jackson | Sciencx (2022-02-12T12:51:41+00:00) How to enact a Component Loop in React ⚛️. Retrieved from https://www.scien.cx/2022/02/12/how-to-enact-a-component-loop-in-react-%e2%9a%9b%ef%b8%8f/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.