This content originally appeared on DEV Community and was authored by Stephen Walsh
There are a lot more people are thinking about personal brands and all sorts of extra bits and pieces outside of just plain on being a software engineer these days. Recently I created a simple personal profile site that links to my blog, GitHub, Twitter and LinkedIn and thought that others might find a quick how to useful so here we go.
I have tried many other frameworks and even different themes. I've done this all slowly over a few months but now I'm happy with how simple my setup is, and how easy this is for others to do the same. The following is a list of tools used to get the job done:
- Hosting - GitHub Pages
- Website Framework - Hugo
- Website Theme - Lynx
- Publishing - GitHub Action
- Publishing Action - Shohei Ueda's Template
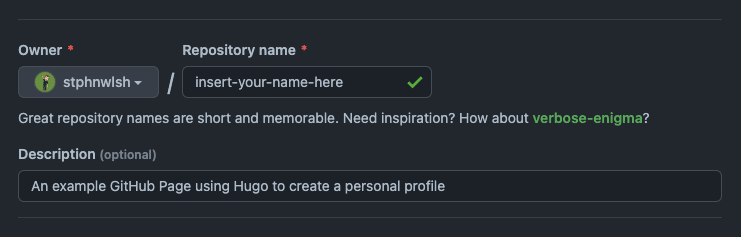
1. Create a GitHub Pages Repository
Login to GitHub and create a new repository on the new repository page. You need to use the pattern "{username}.github.io", my username is stphnwlsh so my name was stphnwlsh.github.io. Nothing earth shattering here.
Give it a .gitignore file and choose none for the template (we'll update it later), even throw in a licence if you want to. You choose it's your party. Clone the new repository onto your machine and we're ready to go.
git clone https://github.com/{username}/{username}.github.io
Some side notes, if you manage an organisation, you can use the orgs name too. Also, if you already have one, then well tough luck, each github user can only have one.
You can only create one user or organization site for each account on GitHub. Project sites, whether owned by an organization or a user account, are unlimited.
If you're having any issues at this stage, checkout the default setup instructions.
2. Install Hugo and Create a Site
First things first you have to install Hugo onto your machine. I'm on a Mac so it was easy as using Brew.
brew install hugo
Aaaaaaand we're done!!! For other systems checkout the install page on the Hugo website, that will get you where you need to go.
Next up, use your favourite command line tool and navigate to your recently cloned repository to kickstart your journey with Hugo.
hugo new site .
You'll find yourself with some new files and folders, this is the basic black skeleton from Hugo. No content yet, but we'll get there.
3. Install a Hugo Theme
I have shopped around for a few different themes. Hugo is light and very powerful, and it has themes for everything. You can choose on the Hugo Themes site or a few others, just give it a Google.
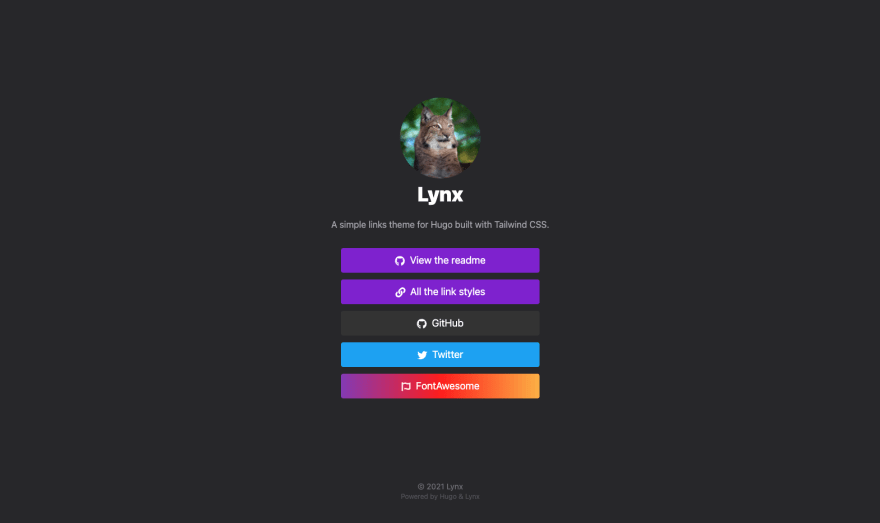
I went with Lynx because it was a plain and simple profile site with some nice link buttons and it's easy to customise....that's it.
You can just download the theme and dump it in a themes\lynx folder, or you can use hugo to install the theme. I didn't do that, I went down the submodule route, it's helpful if you ever need to customise the theme and then want to give back via a pull request.
cd themes
git submodule add https://github.com/jpanther/lynx
Copy the contents of the themes\lynx\exampleSite folder to your root repository folder and you have a default starting point ready to go.
4. Customise Your Content & Style
There are four key areas to customise to make the site your own. Hugo settings, custom css, page content and custom images. The first thing is to run your site locally with the following CLI command.
hugo server
Once you run this command the output will have a localhost:port url in there copy and paste that into a browser and update the code. There is a watch on changes so you will see live updates.
The hugo settings are found in config.toml. You can set the site name, the main image and the links on the profile page here. Compare my settings with the example settings to see how easy this is to update.
To change the look and feel navigate to the assets\css\custom.css file and just start playing around. I didn't change much, just spacing and colours. Inspect the code in the browser and go for it.
For the text block on the page look at content\_index.md, update the text block, then update the title, description and images for your meta tags and you are done.
Finally drop your images into the static folder. Use the themes\lynx\static folder to guide you on the naming for your favicons, then set the profile image in the config.toml.
This isn't that descriptive but this is the creative part, you can adjust however you like and turn this:
into this:
5. Push it to GitHub
A couple of final steps before we push this to our repo.
Add a .nojekyll file to the root directory. Adding this file will bypass all the default Jekyll processing that GitHub Pages does by default. It's pretty old now but still works, see GitHub's post on this feature.
Update your .gitignore file to match this one from Hugo examples on GitHub.
Last step is to add a GitHub Action. Lucky for us there is something that Shohei Ueda prepared earlier. Create a new file at .github\workflows\github-pages.yml. This will hold out action that will publish your site to a new branch gh-pages. This new branch will be used to host your site. Copy the following code into your file.
name: GitHub Pages
on:
push:
branches:
- main # Set a branch to deploy
pull_request:
jobs:
deploy:
runs-on: ubuntu-latest
concurrency:
group: ${{ github.workflow }}-${{ github.ref }}
steps:
- uses: actions/checkout@v2
with:
submodules: true # Fetch Hugo themes (true OR recursive)
fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: 'latest'
# extended: true
- name: Build
run: hugo --minify
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
if: ${{ github.ref == 'refs/heads/main' }}
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./public
Finally push your code up to GitHub and navigate to your repository on the GitHub site.
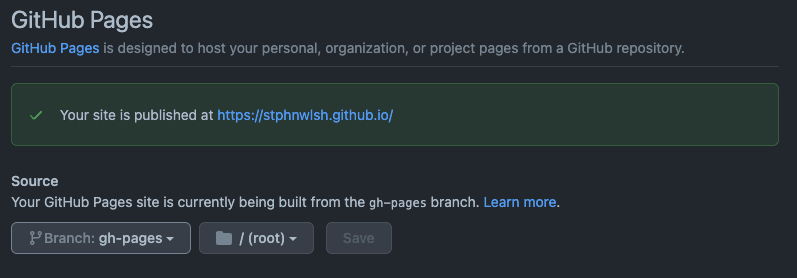
6. Configure GitHub to Publish Your Site
Finally head over to the GitHub Pages settings page to finish this up and checkout your new site.
https://github.com/{username}/{username}.github.io/settings/pages
If your action has finished by time you get here, set the published branch to gh-pages and the directory to root. GitHub will likely need a few minutes to process everything but then your new site will be available at {username}.github.io, congrats!!!!
That's all folks! If you need any guidance please have a look at my repository, there are expansive configuration instructions on the Lync GitHub repository as well if you are getting more creative than I did.
Have a peek at my site in the wild if you like. This reads like a long process but it was really simple in the end, just had to fail a fair bit with other sites to get it right. Hope this helps you too.
Support
If you like this, checkout my other examples on GitHub and consider supporting me at Buy Me a Coffee.
This content originally appeared on DEV Community and was authored by Stephen Walsh
Stephen Walsh | Sciencx (2022-02-13T03:14:20+00:00) Build Your Personal Brand with a Profile Page using GitHub Pages and Hugo. Retrieved from https://www.scien.cx/2022/02/13/build-your-personal-brand-with-a-profile-page-using-github-pages-and-hugo/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.