This content originally appeared on DEV Community and was authored by Rakesh Potnuru
React is all about components. Better structure helps you to easily debug your app, understand how the flow is going on and also as your project grows it becomes easy to manage everything. Now, React doesn't care how you structure your project and components. So in this blog, I am going to share how I structure my project and components.
Let's get started
Before we start
- In this article, I don't use any styling framework just plain CSS(sass).
- Also plain react 😅.
File structure
If you like this structure you can download it from here.
Apart from configurations actual react project starts from the src/ folder. So let's directly jump into it.
└── src/
├── app/
├── assets/
│ └── images/
├── common/
│ ├── Footer/
│ │ └── components
│ ├── Hooks/
│ ├── Navigation/
│ │ └── components
│ ├── UIElements/
│ │ └── LoadingAnimations/
│ └── Util/
├── pages/
│ ├── 404/
│ ├── About/
│ │ ├── components/
│ │ └── About.jsx
│ ├── Contact/
│ │ ├── components/
│ │ └── Contact.jsx
│ └── Home/
│ ├── components/
│ └── Home.jsx
└── styles/
├── _mixins.scss
└── _variables.scss
I always separate client and server logic even for a small project because it helps to focus on one thing and it makes the project less messy.
Quickly know what each folder contains:
- app/ - This folder contains actual react app.
- common/ - This folder contains components that can be used anywhere in the project.
- pages/ - This folder contains all the common pages of the website.
- assets/ - All the assets like images, audios etc.
- styles/ - This folder contains global styles like Sass variables, mixins, functions etc.
Let's dig deep
Pages
.
└── pages/
├── components/
│ ├── Hero.jsx
│ ├── Hero.scss
│ ├── CTA.jsx
│ └── CTS.scss
└── Home.jsx
So, here Home.jsx is a route and page. The idea is to imagine each page as a separate HTML file and it contains different sections as components.
Common
.
└── common/
├── Footer/
├── Hooks/
├── Navigation/
├── UIElements/
└── Util/
Common folder contains components that are used by other components like loading animations, custom buttons, custom hooks etc.
App
The app folder contains the main app with all the features like the dashboard, profile page etc. So you can think app folder like the actual app that unlocks after login.
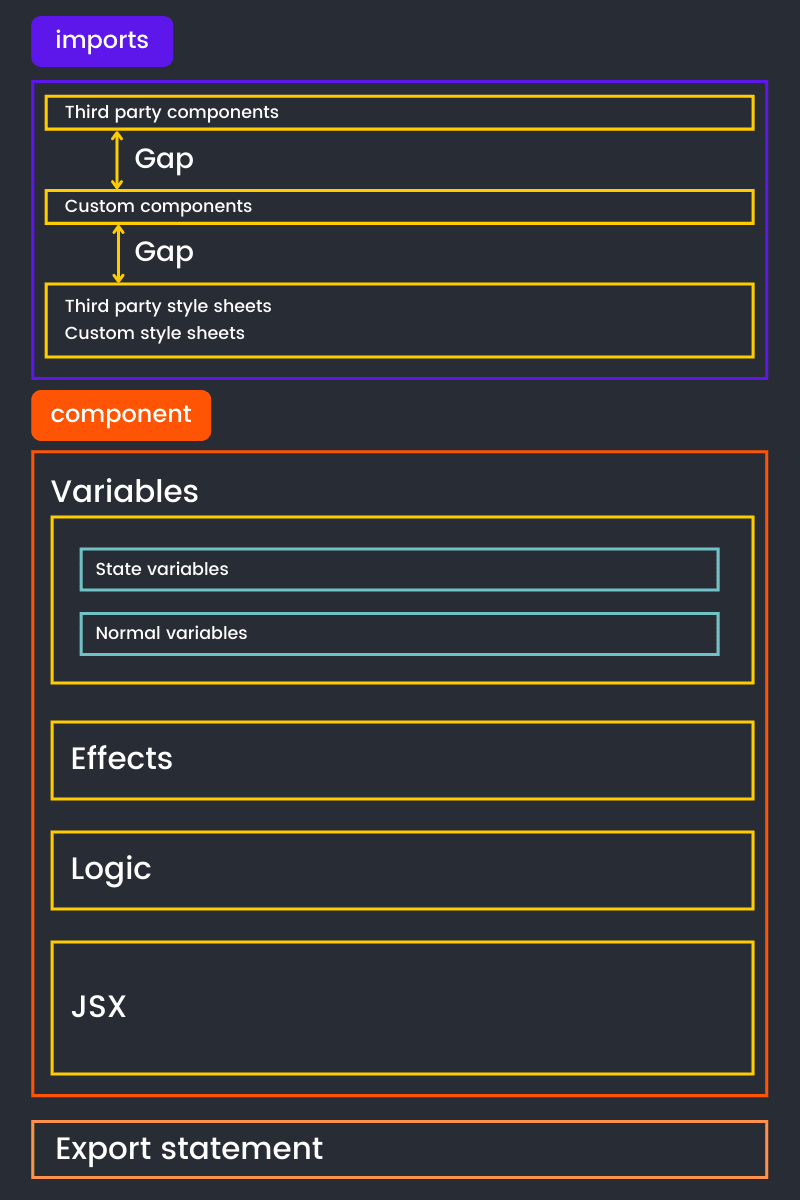
Component Structure
Now let's take a look at how I structure a component.
Naming
Component name, the file name that contains the component, style sheet file name of the respective component will be the same.
Here's how I structure a component-
For example,
import react, { useState, useEffect } from 'React';
import axios from 'axios';
import 'CompName.scss';
const CompName = (props) => {
const [visits, setVisits] = useState(0);
const [color, setColor] = useState('red');
const name = "Cat";
useEffect(() => {
setVisits(1);
});
const someFunction = () => {
// do something
};
return (
<div>
<h1>Visits: {visits}</h1>
</div>
);
};
export default CompName;
That's it!
⚒️ Tool of the week ⚒️
While designing a website we get confused about what to include on different pages. For example, what all things need to be included on the pricing page? Here comes this website to rescue.
Thanks for reading, follow for more 😇.
This content originally appeared on DEV Community and was authored by Rakesh Potnuru
Rakesh Potnuru | Sciencx (2022-02-14T12:27:07+00:00) How I structure my react components. Retrieved from https://www.scien.cx/2022/02/14/how-i-structure-my-react-components/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.