This content originally appeared on DEV Community and was authored by Rutvik Umak
Understanding difference between Library and Framework
When we call something as a framework it has flexibility of doing doing multiple things at a time.
Library is kind of focus on just one thing and get it done.
When we use framework , the framework is in charge of the flow.
When we use library , you are in charge of the library because you will be choosing when and where to call that library.
Now let's understand about React
- React is User Interface Library because react was actually invented or designed coded to solve the problem of User Interface Development.
- If react would have framework :
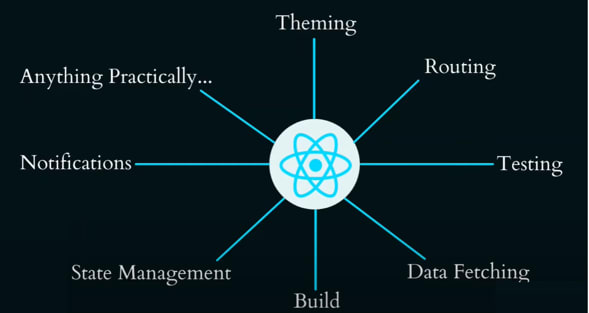
- We would have routing inside built in , but we don't have.
- We would have testing framework built in , but we use something like jest or react test library.
- For data fetching we have to use axios or fetch api to achieve that.
- For Building , we have infrastructure by yourself or web pack.
- For state management , we have to redux or any other tool to do that.
Notification system or localization or anything , practically anything you want to do in react based application you have to bring it from outside.
React is only meant for doing this , and that's great advantage because you have the liberty of what you want to use versus you don't want to use.
According to your project need , you actually has the ability to choose that's why react is so powerful in terms of giving you the liberty, giving you the flexibility of doing things in you way.
You must just focus on building things and bringing things whatever you need and yes that's why
"React is Library and not a Framework"
This content originally appeared on DEV Community and was authored by Rutvik Umak
Rutvik Umak | Sciencx (2022-02-14T04:12:12+00:00) Why React is UI Library and not a Framework ?. Retrieved from https://www.scien.cx/2022/02/14/why-react-is-ui-library-and-not-a-framework/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.