This content originally appeared on DEV Community and was authored by Saad Qureshi
How to add Placeholder in Date Picker?
How to use react-native-date-picker as component?
Mostly, we should have to use every thing as child component.
- Install via npm or yarn
npm install react-native-date-picker
yarn add react-native-date-picker
- Install pods
cd ios && pod install
- Rebuild the project
npx react-native run-android
npx react-native run-ios
now create a component folder in your project if you ha already that just open it and create Picker component name as Picker.js
copy the code given below and paste it in your file Picker.js
moment Library use for Date formatting
import React, {useState, useCallback} from 'react';
import {
StyleSheet,
Text,
TextInput,
View,
TouchableOpacity,
} from 'react-native';
import DatePicker from 'react-native-date-picker';
import moment from 'moment';
export const MydatePicker = ({
customstyles,
dateFormat,
placeholder,
onSetDate,
}) => {
const [date, setDate] = useState(new Date());
const [open, setOpen] = useState(false);
const [placeHolderText, setPlaceHolderText] = useState(true);
return (
<View>
<TouchableOpacity
style={[styles.pickerStyle, customstyles]}
onPress={() => setOpen(true)}>
<Text style={styles.pickerText}>
{placeHolderText
? placeholder
: moment(date).format(dateFormat ? dateFormat : 'DD MMM YYYY')}
</Text>
</TouchableOpacity>
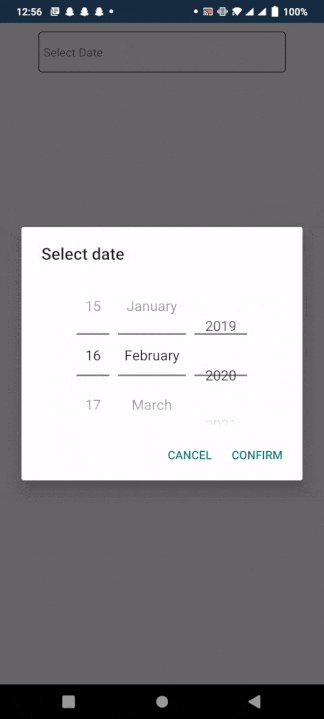
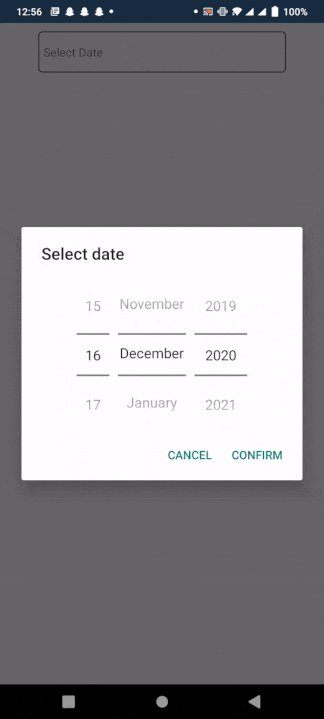
<DatePicker
modal
mode="date"
open={open}
date={date}
onDateChange={setDate}
onConfirm={date => {
const newDate = moment(date).format(
dateFormat ? dateFormat : 'DD MMM YYYY',
);
setOpen(false);
setDate(date);
onSetDate(newDate);
setPlaceHolderText(false);
}}
onCancel={() => {
setOpen(false);
}}
/>
</View>
);
};
const styles = StyleSheet.create({
pickerStyle: {
alignSelf: 'center',
justifyContent: 'center',
width: 300,
height: 50,
padding: 5,
margin: 10,
borderWidth: 1,
borderBottomColor: 'black',
borderRadius: 5,
color: 'black',
backgroundColor: 'white',
},
pickerText: {
color: 'block',
backgroundColor: 'white',
},
});
now move to your Screen where you want to use date picker and import Picker component like
import MydatePicker from './components/picker';
copy the code given below and paste it in your file Screen
<MydatePicker
placeholder={'hello place holder'}
onSetDate={date => {
setSelectedValue(date);
}}
/>

You also can change the picker style.
There are multiple modes of picker
date picker mode. "datetime", "date", "time",
More information about date-picker can be found in the
react-native-date-picker
Leave a comment if you have any questions or feedback.
This content originally appeared on DEV Community and was authored by Saad Qureshi
Saad Qureshi | Sciencx (2022-02-15T21:05:19+00:00) React Native date picker. Retrieved from https://www.scien.cx/2022/02/15/react-native-date-picker/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.

