This content originally appeared on DEV Community and was authored by Jagadeesh Musali
Introduction
NGRX makes Angular development easier by simplifying the application's state in objects and enforcing unidirectional data flow.
What is Redux!
If you are new to NGRX, understanding Redux pattern is a must to make any progress. And this is where most of the learners feel confused.
Let's keep this simple and straight to the point. Redux pattern is something you see in your day to day life.
I know what you might be thinking at this point... What are you talking about?
Relax! and consider your favorite restaurant system that takes orders and delivers food.
Step1
- At the convenience of home, people can order food by calling restaurant workers.
Step2
- Restaurant workers notes down your order and then hands it off to chef.
- They also get groceries if needed for the order.
Step3
- Chef cooks the orders and places them in the store display.
Step4
- The delivery man picks up respective orders from store and delivers it to people like you.
Notice that during all these steps, all you have done is just requesting which item you want. Everything else is within its eco system and each member has specific job to do.
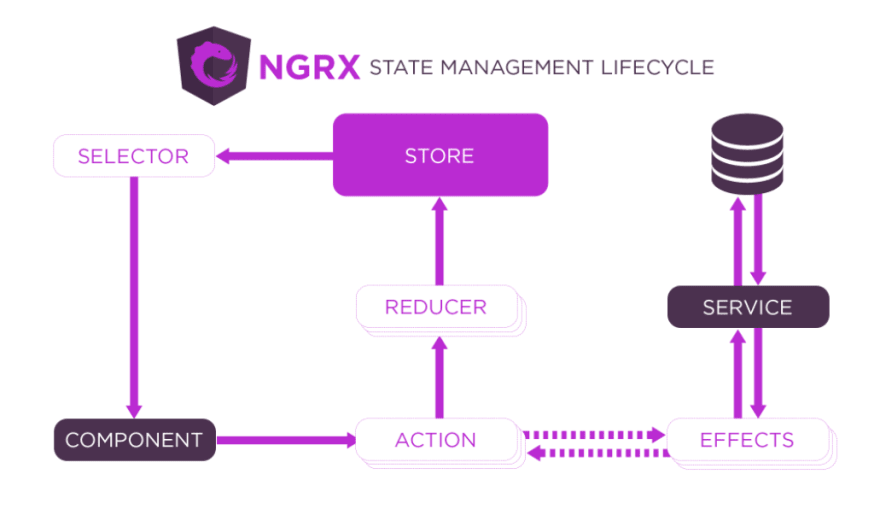
NGRX STATE MANAGEMENT CYCLE
Alright, now lets try to relate this example to NGRX state management lifecycle which uses redux pattern.

Try to relate both images
People = Components
Food = State
Workers = Actions
Grocery store = Effects
Farms = Services and Database
Chef = Reducer
Store = Store
Delivery men = Selectors
Step1
- Components dispatch actions.
eg: Get me all employee names.
Step2
- Actions hold these unique events.
eg: All employee info requested.
Step3
- Reducers are just pure functions that handle actions to update store from one state to next state.
eg: Okay, so you need all employee info. I have updated store with all employee info.
Notice that if you have some side activities that needs to be done, like getting data from backend, this is where Effects comes into the picture.
Step4
- Selectors are just pure functions used to obtain data from store.
eg Takes employee info from store and hands off to component.
Conclusion
At first NGRX might appear confusing and overwhelming, but the concept behind is very simple and once you get it, you will never forget it. I have take restaurant example just for beginners understanding and it might not fit in all scenarios of NGRX. This just starting point to get an idea. I would recommend to read NGRX docs.
This content originally appeared on DEV Community and was authored by Jagadeesh Musali
Jagadeesh Musali | Sciencx (2022-02-16T04:30:37+00:00) Angular-NGRX state management lifecycle simplified. Retrieved from https://www.scien.cx/2022/02/16/angular-ngrx-state-management-lifecycle-simplified/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.

